背景
在平时的web开发过程中,经常会要实现单屏或者叫全屏的效果,同时要满足设备适配要求,虽然一些常见的插件能实现一定的效果,但是如果需要灵活运用的话还是会受到很多限制,在不断的实践过程中,我们梳理了一套全屏适配解决方案,能兼容IE8+,下面我们来详细了解。
案例分析
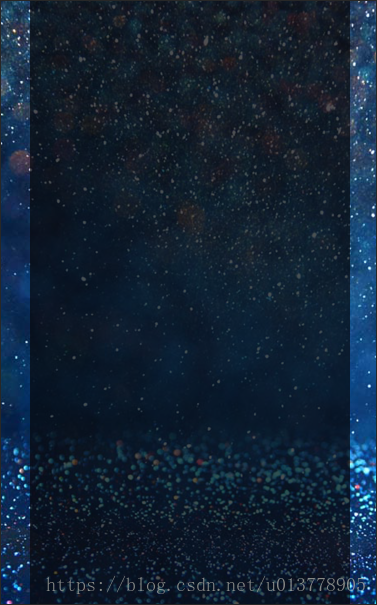
案例一:
可以看到图中元素有几类,
1.中间主体内容元素
2.背景图片
3.背景图片上面,主体内容下面的粒子效果
4.右上角音乐播放图标
这个案例内容元素不多,我们可以通过各种方式进行适配
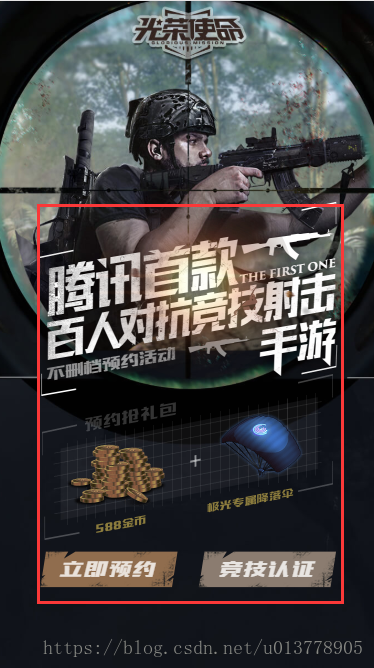
案例二:

我们再来看看这两个活动页,基本上可以理解成只有两类,
1.主体内容元素
2.背景图片
案例三:
http://u.xunlei.com/ 这是一个PC的全屏切换页面,里面的元素也是可以分为几类:
1.大背景图
2.标题导航,右边小圆点,页码,小图标
3.主体内容,大方块,粒子效果
案例总结
从以上几个案例我们可以看出,我们在页面制作中是将页面元素进行分层的,这里也就是我们要说的分层适配,我们将同一适配需求的元素归为一类,比如一般大背景和粒子效果或者背景视频,中间文案主体内容,其他边缘元素,我们暂时归三类:
1.背景类
2.主体内容
3.边缘内容
基于以上三种分类,我们对应的适配需求一般是:
1.铺满全屏,允许裁剪
2.页面中间或其他特定位置,不允许裁剪,需完整展示
3.页面特定位置,不允许裁剪,需完整展示
对应以上三类元素的适配需求,我们可以把适配类型归纳为两种:contain型和cover型。
contain型有两种情况:

cover型也有两种情况:

插件原理
插件的原理是通过配置,给元素选择不同的适配方案,利用CSS3 transform 进行整体的缩放(IE采用ZOOM),缩放的数值计算是由屏幕宽高,以及元素宽高进行决定的。我们不用给每个元素都进行缩放,只需要给最外层的容器设置缩放即可,同时,我们开发的时候用PX单位,数值为设计稿的一半。
if (缩放模式 == 'cover') {
缩放值 = Math.max(屏幕高 / 元素容器高, 屏幕宽 / 元素容器宽);//比值中大的
}else if(缩放模式 == 'contain'){
缩放值 = Math.min(屏幕高 / 元素容器高, 屏幕宽 / 元素容器宽);//比值中小的
}
$(元素容器).css({
'-webkit-transform-origin':缩放中心位置,
'transform-origin':缩放中心位置,
'-webkit-transform': 'scale('+缩放值+')',
'transform': 'scale('+缩放值+')'
});以750的设计稿为例,如果我们希望主体内容是contain适配,并垂直居中,我们可以这样设置样式
position: absolute;width: 375px;height: 603px;top: 50%;left: 50%;margin: -301.5px 0 0 -187.5px;注:IE8不支持 transform ,所以要用zoom来实现,但是zoom又不支持设置缩放中心位置,所以需要通过样式来实现居中,具体看项目IE8示例代码。
插件实现
GitHub地址:https://github.com/xiangshuo1992/scaleEle
(function ($) {
/**
*缩放插件
*
* @param String select 需要缩放的元素的ID或者类名等选择器
* @param Number width (设计稿)宽度,移动端需要算一半(750/2)
* @param Number height (设计稿)高度,移动端需要算一半(1206/2)
* @param String mode 缩放模式,有cover和contain两种,默认contain模式
* @param String position 该参数有center/top/bottom等关键字与css对应,默认居中;
* IE8,IE9不支持该参数,设置无效,所以只能通过样式达到居中,而且无法实现固定在如左下角这样的特定位置;
* IE10+和移动端支持三个参数,如:'left bottom 0px'。
*/
function ScaleEle(config){
//默认配置参数
this.config = {
select: null,
width: null,
height: null,
mode: 'contain',
position: 'center'
};
//配置参数合并
this.config = $.extend(this.config, config);
this.getScale();
this.setTrans();
//响应屏幕变化
var that = this;
$(window).resize(function(){
that.getScale();
that.setTrans();
})
};
//获取缩放值
ScaleEle.prototype.getScale = function(){
var obj = this.config;
var eleWidth = obj.width;
var eleHeight = obj.height;
var winWidth = $(window).width();
var winHeight = $(window).height();
if (obj.mode == 'cover') {
this.eleScale = Math.max(winHeight / eleHeight, winWidth / eleWidth);
}else if(obj.mode == 'contain'){
this.eleScale = Math.min(winHeight / eleHeight, winWidth / eleWidth);
}
};
//设置元素变换
ScaleEle.prototype.setTrans = function(){
var config = this.config;
$(config.select).css({
'-webkit-transform-origin':config.position,
'transform-origin':config.position,
'-webkit-transform': 'scale('+this.eleScale+')',
'transform': 'scale('+this.eleScale+')'
});
};
//扩展到jQuery对象上
$.extend({
scaleEle: function(config){
new ScaleEle(config);
}
});
})(jQuery);说明文档
Introduction
ScaleEle是一个单屏(全屏)适配解决方案及jQuery插件。默认支持IE10+,适用移动端,如果需要适配IE8+,请选择IE8+版本。
Application.js
//= require jquery
...
//= require scaleEleConfiguration
| Name | Type | Default | Description |
|---|---|---|---|
| select | Boolean | null | 需要缩放的元素的ID或者类名等选择器 |
| width | Number | null | (设计稿)宽度,移动端需要算一半(750/2) |
| height | Number | null | (设计稿)高度,移动端需要算一半(1206/2) |
| mode | String | ‘contain’ | 缩放模式,有cover和contain两种,默认contain模式 |
| position | String | ‘center’ | 该参数有center/top/bottom等关键字与css对应,默认居中;IE8,IE9不支持该参数,设置无效,只能通过样式达到居中,而且无法实现固定在如左下角这样的特定位置;IE10+和移动端支持三个参数,如:’left bottom 0px’。 |
Examples
<style>
*{margin: 0;padding: 0;}
html,body{width: 100%;height: 100%;}
.page{position: absolute;top: 0;left: 0;right: 0;bottom: 0;background-color: #000;overflow: hidden;}
.page__inner,.page__bg{position: absolute;width: 375px;height: 603px;top: 50%;left: 50%;margin: -301.5px 0 0 -187.5px;background-color: #fff;}
.page__bg{background-color: blue;}
.box{position: absolute;width: 100px;height: 100px;left: 0;bottom: 0;background-color: red;z-index: 1;}
</style>
<div class="page">
<!-- 可以裁切的背景层 cover-->
<div class="page__bg"></div>
<!-- 需要完整展示的主内容 contain-->
<div class="page__inner"></div>
<!-- 其他元素 -->
<div class="box"></div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="scaleEle.js"></script>
<script>
$(function(){
$.scaleEle({
select: '.page__inner',
width: 375,
height: 603,
mode: 'contain',
position: 'center'
});
$.scaleEle({
select: '.page__bg',
width: 375,
height: 603,
mode: 'cover',
position: 'center'
});
$.scaleEle({
select: '.box',
width: 375,
height: 603,
mode: 'contain',
position: 'left bottom 0px'
});
})
</script>总结
这套适配方案,已经在很多实践案例中进行了使用,至少目前,是满足我手上所有需求的,当然有其他适配要求时可以视情况而变,思路就是分层适配,对元素进行分类,同时对其设置不同的缩放值。
同时,也感谢身边同事带来的思路灵感和实践经验分享。