1.常用的元素
1)段落、标题与格式化文本
标题(h1-h6六个等级) <h1></h1>
段落 <p></p>
换行 <br>
格式化 <pre></pre>
2)行内文本标签(着重突出文本的类型,便于搜索引擎识别)
时间(着重突出时间) <time></time>
地址(着重突出地点) <address></address>
删除线(着重突出效果) <del></del>
删除线效果(无突出含义) <s></s>
扫描二维码关注公众号,回复:
2879323 查看本文章


下划线(着重突出效果) <ins></ins>
下划线效果(无突出效果) <u></u>
加粗强调(重点突出强调) <strong></strong>
加粗效果(不重点突出) <b></b>
斜体强调(重点突出强调) <em></em>
斜体效果(无重点突出) <i></i>
黄色背景强调(重点突出强调) <mark></mark>
代码(突出该段为代码) <code></code>
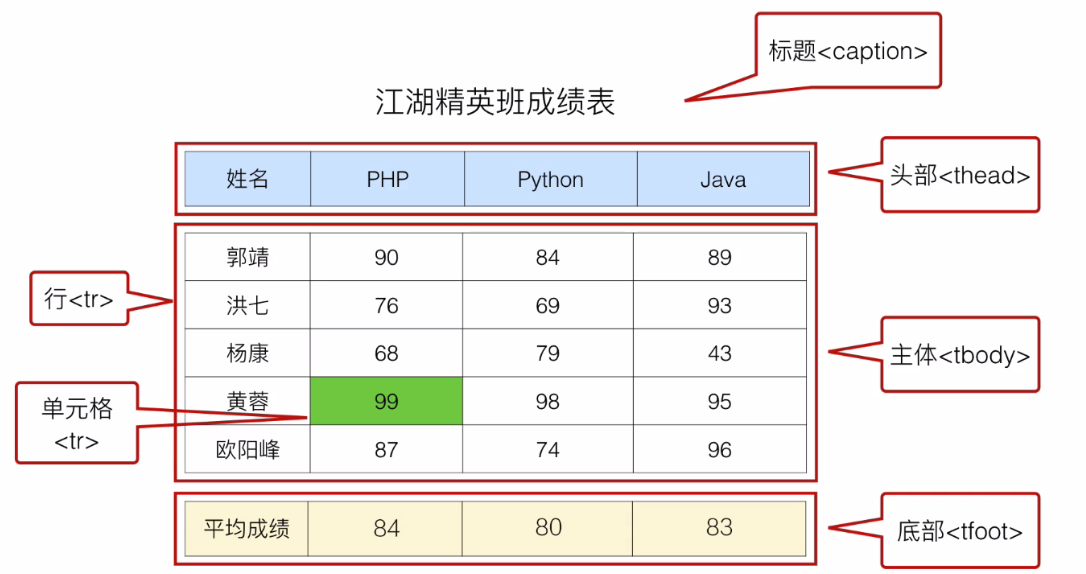
3)表格

<!-- border边框宽度,cellspcing为表格线与表格线的距离 cellpadding为单元格与边框的距离 --> <table border='1' cellpadding="5" cellspacing="0"> <caption>江湖成绩表</caption> <thead> <tr> <th >姓名</th> <!-- 表示跨2列 --> <th colspan="2">php</th> </tr> </thead> <tbody> <tr> <!-- 表示跨2行 --> <td rowspan="2">郭靖</td> <td>76</td> <td>76</td> </tr> <tr> <td>76</td> <td>76</td> </tr> </tbody> <tfoot> <tr> <td>黄蓉</td> <td>33</td> <td>33</td> </tr> </tfoot> </table>
4)图片<img>
src:引用图片的地址 width:图片的宽度 height:图片的长度 alt:当图片不存在的时候,显示的文本 title:鼠标停留图片时显示的文字
<img src="1.png" width="100" height="100" alt="图片" title="图片1">
5)有序列表与无序列表
有序列表:<ol></ol>
<!-- reversed属性表示倒叙 start表示从指定序号开始 两者不可同时使用--> <ol start="2"> <li>电话1</li> <li>电话2</li> <li>电话3</li> </ol>
无序列表: <ul></ul>
<ul> <li>无序1<li> <li>无序2</li> </ul>
描述列表:<dl></dl>
<dl> <dt>服务对象</dt> <dd>对象2</dd> <dd>对象3</dd> </dl>