背景:因为10月要休产假了,8月的时间我工作很少,因为最开始做平台我一直做的是后端,前端很少接触,所以现在有时间,就学习前端基础,前端使用的vue.js+element,因为没有基础,所以下了一个视频来看,讲师叫一个大地的的老师,目前我的记录也是来做他的视频,有些内容是自己做的补充,自己对陌生的前端做的理解
绑定属性:由名字可以看出,你的控件想要什么特性,就需要设置它的属性,就好比一个人它有哪些属性:1。性别、2名字 这些都是他的属性,下面是属性的使用
安装和demo就不多说了,可以看转载的文章,目前是在APP.VUE中进行修改的
<template>
<div id="app">
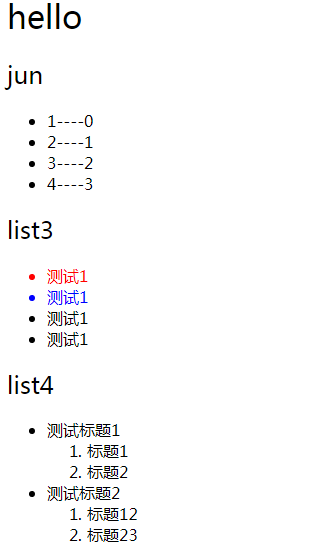
<h1>{{ msg }}</h1>
<h2>{{obj.name}}</h2>
<!-- 循环数据 -->
<ul>
<li v-for="(i,key) in list2">
{{i}}----{{key}}
</li>
</ul>
<h2>list3</h2>
<!-- 循环数据,让第一个数据变为红色第二个是blue -->
<ul>
<li v-for="(item,key) in list3" v-bind:class="{'red':key==0,'blue':key==1}">
{{item.titile}}
</li>
</ul>
<h2>list4</h2>
<ul>
<li v-for="item1 in list4">
{{item1.test}}
<ol>
<li v-for="item2 in item1.content">
{{item2.titile}}
</li>
</ol>
</li>
</ul>
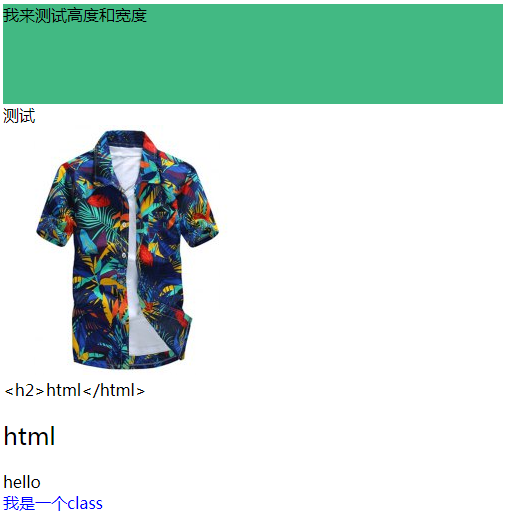
<!-- 样式绑定,动态改变宽度和高度 -->
<div class="box" v-bind:style="{'width':boxwidth+'px'}">
我来测试高度和宽度
</div>
<!-- 数据绑定 -->
<div v-bind:title="title">测试
</div>
<img src="https://gloimg.rowcdn.com/ROSE/pdm-product-pic/Clothing/2018/06/13/goods-img/1528854101681186750.jpg"/>
<br>
<!-- src数据绑定 -->
<img v-bind:src="url"/>
<br>
<img :src="url"/>
<br>{{h}}
<!-- html数据绑定 -->
<div v-html="h"> </div>
<!-- 另外一个数据绑定 -->
<div v-text="msg"></div>
<!-- class绑定 -->
<div v-bind:class="{'red':!flag,'blue':test}" >我是一个class</div>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
msg: 'hello',
url:'https://gloimg.rowcdn.com/ROSE/pdm-product-pic/Clothing/2018/06/13/goods-img/1528854101681186750.jpg',
title:"我现在就是在测试",
h:"<h2>html</html>",
flag:false,
test:true,
boxwidth:500,
obj:{
name:"jun",
},
list2:['1','2','3','4'],
list3:[
{'titile':'测试1'},
{'titile':'测试1'},
{'titile':'测试1'},
{'titile':'测试1'},
],
list4:[
{
'test':'测试标题1',
'content':[
{'titile':'标题1'},
{'titile':'标题2'},
]
},
{
'test':'测试标题2',
'content':[
{'titile':'标题12'},
{'titile':'标题23'},
]
}
],
}
}
}
</script>
<style>
h1, h2 {
font-weight: normal;
}
.red{
color:red
}
.blue{
color:blue
}
a {
color: #42b983;
}
.box{
width: 100px;
height: 100px;
background-color: #42b983
}
</style>


绑定属性使用关键词v-bind: 有时候代码中也会省略使用':' 代替