AngularJS相比原生的js或者jquery有着很大不同,对于一个简单的鼠标点击不同选项,动态切换样式该怎么实现呢。
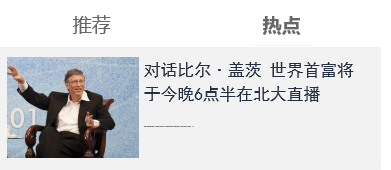
本文实现的是点击某个标题,标题字体加粗,并随之切换相应的div内容,如下(点击推荐或热点)

Ok.,实现过程
1. html代码
<!--推荐或热点标题-->
<div class="comTitStyle">
<div>
<a ng-click="titleClick(0)" ng-class="{'selected':focusIndex==0}" class="selected">推荐</a>
</div>
<div>
<a ng-click="titleClick(1)" ng-class="{'selected':focusIndex==1}">热点</a>
</div>
</div>2. 控制器代码
.controller('newsCtrl', function($scope) {
//定义要聚焦的索引
$scope.focusIndex=0; //默认显示推荐板块
$scope.recHide = false;
$scope.hotHide = true;
$scope.titleClick = function(index){
$scope.focusIndex=index; //点击切换样式
if(index == 0){
$scope.recHide = false;
$scope.hotHide = true;
}else if(index == 1){
$scope.recHide = true;
$scope.hotHide = false;
}
}
})
扫描二维码关注公众号,回复:
2868879 查看本文章

3. 附上包括.selected在内的CSS样式

.comTitStyle{
width: 16rem;
height: 2rem;
}
.comTitStyle > div{
display: inline-block;
width: 7.9rem;
height: 2rem;
vertical-align: middle;
text-align: center;
line-height: 2rem;
}
.comTitStyle > div > a{
width: 2.5rem;
height: 1.9rem;
display: inline-block;
vertical-align: middle;
font-size: .8rem;
color: #666666;
}
.comTitStyle > div > .selected{
border-bottom: 1px solid #3BB4C1;
font-weight: bold;
}4. 好了,在浏览器运行试试,放心,没错的!