上一节我主要讲了Vue是什么,为什么要学Vue,以及使用Vue编写最好的IDE——Atom,它的快捷键及必备插件,和它的初级使用。
今天这一节我们主要来讲讲下面这几点:
1.什么是钩子(HOOK)函数
2.Vue的生命周期
3.Vue的相关指令
4.Vue的调试插件
一.什么是钩子函数
在我具体介绍Vue的生命周期之前,我先来说说钩子函数。
讲到钩子函数,又不得不说一下回调函数。
回调函数 :
不是系统定义的,而是应用程序自己定义的一个由系统定义的函数。
在调用某一个函数时,将自己的一个函数的地址作为一个参数传给那个函数。
钩子函数 :严格算起来,是回调函数的一种,但钩子函数是针对截取的,当你使用了钩子函数之后,每当触发到相对应的消息,系统就会先执行你写的回调函数。
eg. 本该: 系统 ——> 目标函数
使用钩子函数: 系统 ——> 你写的回调函数 ——> 目标函数
二.Vue的生命周期
在代码详解之前,我先来说一下Vue的生命周期是因为在了解这些后,才能清晰地知道vue实例后每一步执行的原因,如果知道的可以跳过这一段。
官方文档上对于Vue的生命周期放了一张非常形象的流程图,想要看的,请点击这里
由此可见,每个Vue实例在被创建时都要经过一系列的初始化过程,在这个过程会运行一系列的生命周期钩子的函数
Vue生命周期:开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、销毁,
即:初始化、运行中、销毁
生命周期的钩子:
beforeCreate(实例初始化之后,数据观测、event/watcher 事件配置之前) ——>
created(在实例创建完毕后立即被调用) ——>
beforeMount(在挂载开始之前被调用) ——>
mounted ——>
beforeUpdated(数据更新时调用) ——>
updated (虚拟Dom重新渲染和打补丁之后调用)——>
activated(keep-alive 组件激活时调用) ——>
deactived(keep-alive 组件停用时调用)——>
beforeDestory(实例销毁前调用)——>
destoryed (Vue实例后调用)
三.Vue的相关指令
| 指令名称 | 示例 | 含义或用法 |
|---|---|---|
| v-text | <span v-text="msg"></span> |
等同于<span>{{msg}}</span> |
| v-html | <div v-html="html"></div> |
更新元素的innerHTML,内容按普通的HTML插入,不会作为vue模板进行编译 |
| v-show | <h1 v-show="ok">Hello!</h1> |
切换元素的display Css值 |
| v-if | <h1 v-if="ok">Yes</h1> |
根据表达式的值的真假条件渲染元素 |
| v-else | <h1 v-else>No</h1> |
前一兄弟元素必须有 v-if 或 v-else-if |
| v-else-if | <h1 v-else-if="type === 'B'">B</h1> |
前一兄弟元素必须有 v-if 或 v-else-if |
| v-for | <div v-for="item in items" :key="item.id">{{ item.text }}</div> |
默认行为试着不改变整体,而是替换元素 |
| v-on | <button v-on:click="doThis"></button> |
绑定事件监听器 |
| v-bind | <img v-bind:src="imageSrc"> |
动态地绑定一个或多个特性,或一个组件 prop 到表达式 |
| v-model | <input v-model="message" placeholder="edit me"><p>Message is: {{ message }}</p> |
负责监听用户的输入事件以更新数据 |
| v-pre | <span v-pre>this will not be compiled</span> |
跳过这个元素和它的子元素的编译过程 |
| v-once | <span v-once>This will never change: {{msg}}</span> |
只渲染元素和组件一次,随后重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过 |
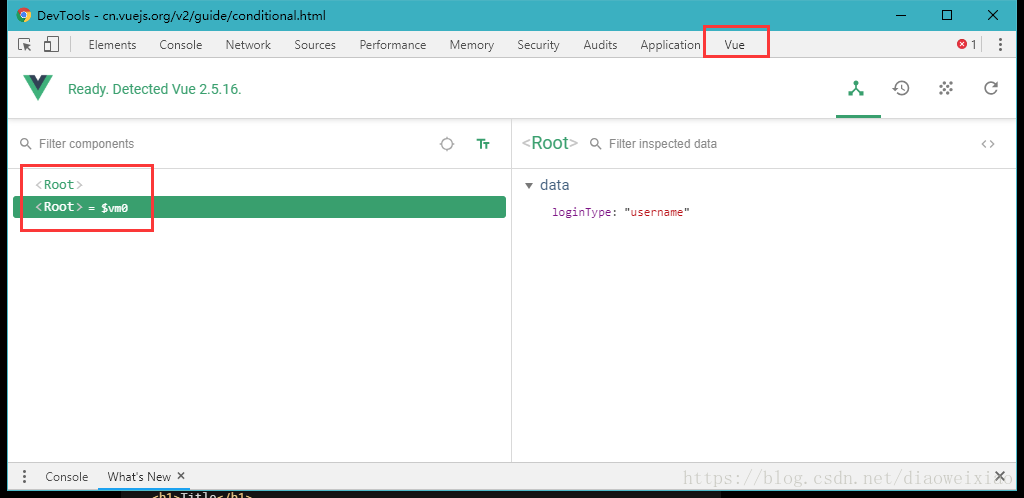
四.Vue的google调试插件 —— Vue.js devtools
在我们调试Vue的时候,除了console之外,我还可以用google的一个扩展去丰富我们的功能
我们可以去google应用商店去下载,如果google应用商店打不开的童鞋可以打开这里,
然后输入Vue.js devtools的id码:nhdogjmejiglipccpnnnanhbledajbpd,然后下载,最后把下载下来的扩展程序拖到设置的扩展程序里面就可以了。