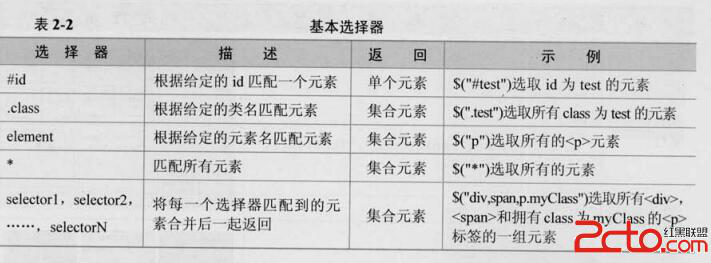
一、基本选择器
1、ID选择器
改变id为one的元素的背景颜色首先在处引入JQuery库文件:
<script type="text/javascript" src="../JQuery库文件/jquery-1.12.1.min.js"></script>然后编辑JQuery代码:
1
2 <script type="text/javascript">
3 $("document").ready(function(){
4 $("#one").css("background-color","#bbffaa"); //改变id为one的元素的背景颜色
5 })
6 </script>
!!!所有 jQuery 函数位于一个 document ready 函数中:
$(document).ready(function(){
)};
这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码。如果在文档没有完全加载之前就运行函数,操作可能失败。!!!
2、类选择器
1
2 <script type="text/javascript">
3 $("document").ready(function(){
4 $(".mini").css("background-color","#bbffaa"); //改变class为mini的所有元素的背景颜色
5 })
6 </script>3、标签选择器
将代码的关键语句改为:
$("div").css("background-color","#bbffaa"); //改变元素名是div的所有元素的背景颜色4、通配选择符
$("*").css("background-color","#bbffaa"); //改变所有元素的背景颜色5、群组选择器
改变所有元素和id为two的元素的背景颜色
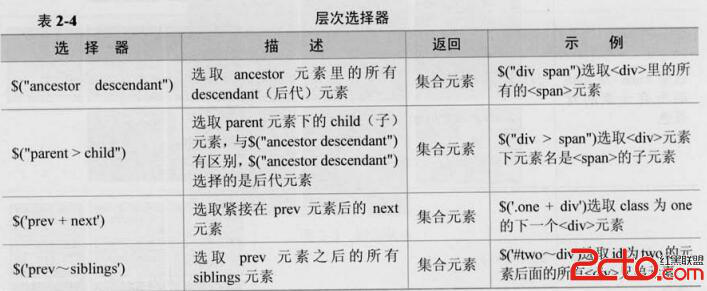
$("span,#two").css("background-color","#bbffaa"); //改变所有元素和id为two的元素的背景颜色二、层次选择器
1、
$("ancestor descendant")
改变内所有的背景颜色:
1
2 <script type="text/javascript">
3 $("document").ready(function(){
4 $("body div").css("background-color","#bbffaa"); //改变内所有
的背景颜色
5 })
6 </script>2、$("parent>child")
改变内子元素的背景颜色:
$("body > div").css("background-color","#bbffaa"); //改变内子
元素的背景颜色3、$("prev+next")
改变class为one的下一个同辈元素的背景色:(!!!下一个同辈元素,相当于next()方法)
$(".one + div").css("background-color","#bbffaa"); //改变class为one的下一个
同辈元素的背景色
也可以写为:
$(".one").next("div").css("background-color","#bbffaa"); 4、
$("prev~siblings")
改变id为two的元素后面的所有同辈元素的背景色:(!!!之后的所有同辈元素,相当于nextAll()方法)
$("#two ~ div").css("background-color","#bbffaa");
相当于:
$("#two").nextAll("div").css("background-color","#bbffaa");