之前知道盒子模型,但是没有进入到更深层次的理解中去,昨天晚上在做一个页面内的导航栏时,出现了很多问题。所以今天在这里将有关盒子模型以及自己出现的问题整理一下,加深巩固。
1、什么是盒子模型?
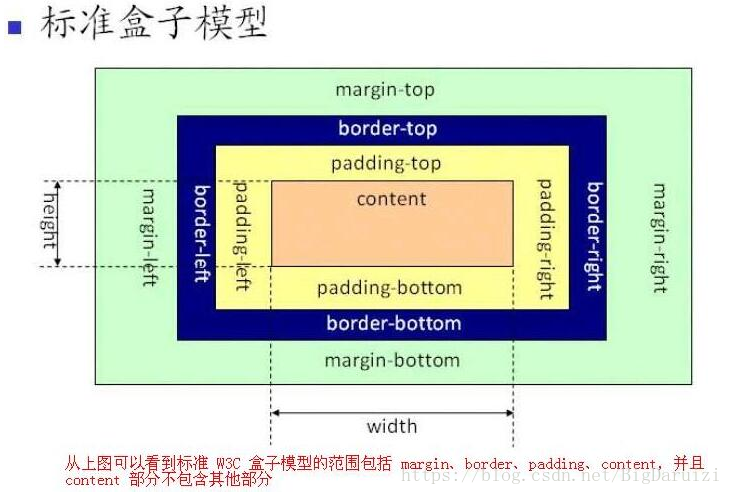
网页中间每一个元素都被表示为一个矩形的盒子,这个盒子的各种属性是浏览器渲染的目标。CSS中规定了盒子的包装样式,盒子的摆放位置,盒子的长宽高等等,开发的页面就好像是浏览器管辖下面的一所房子,一个个盒子就是房子通过的家具,你需要通过CSS使你的家具更加漂亮,结实耐用。一个盒子模型中分为以下几部分:内容(content)、内边距(padding)、边框(border)、外边距(margin)。
2、盒模型的分类
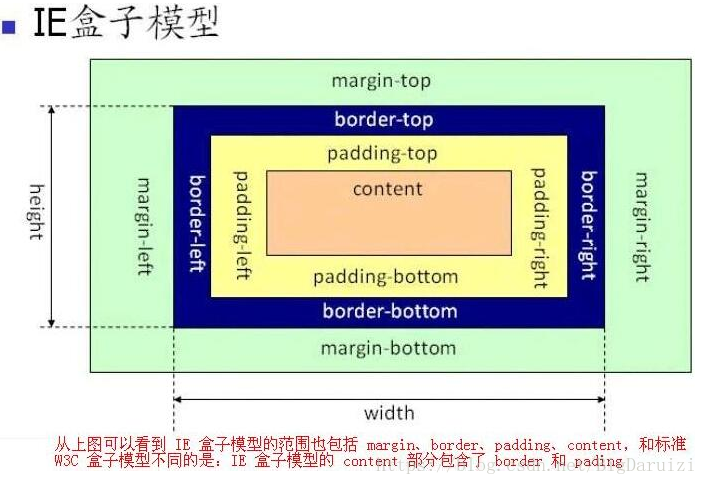
目前,有两种盒模型,但是我们平时使用的是以W3C标准盒模型为主。
在W3C标准盒子模型中,width 和 height 指的是我们表示的内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框(或者说整体盒子)的总尺寸。IE盒子模型中,width 和 height 指的是内容区域+border+padding的宽度和高度(除去外边距都算在内)。
3、例子
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
</div>.box {
background-color: pink;
width: 200px;
height: 200px;
border: 3px solid palevioletred;
}
.box1{
padding: 10px;
background-color: palevioletred;
width: 80px;
height: 80px;
}
.box2{
margin: 10px;
background-color: peachpuff;
width: 80px;
height: 80px;
}
效果图:
由左图可以看出设置的10px的padding,由下方小正方形可以看出10px的margin。
小了解:正是因为标签都会有内外边距、边框,影响我们后面的定义的css样式,所以在进行网页开发的时候,我们通常会在css样式代码的开始利用通配符选择器,去除掉margin和padding,初始化所有标签。
病来如山倒,病去如抽丝,感冒发烧好难受....... 元气少女,加油!