1.简单搜索框的实现:
例如:

<div>
<form>
<select name="">
<option>男装</option>
<option>女装</option>
</select>
<input id="" name="" type="text" />
<input class="" name="" type="button" value="搜索" />
</form>
</div>大致就是用一个div把整体装进去,使用表单来进行整合(在这要提一句:HTML 表单用于收集用户输入。)。select的行高和高设置与盒子的高一样,并且,borde要设置为0px。input的text输入框行高和高设置与盒子的高一样,并且,borde要设置为0px。input的button搜索框也一样。设置外面div的宽高,把div的外边框当作整个搜索框的的外边框。
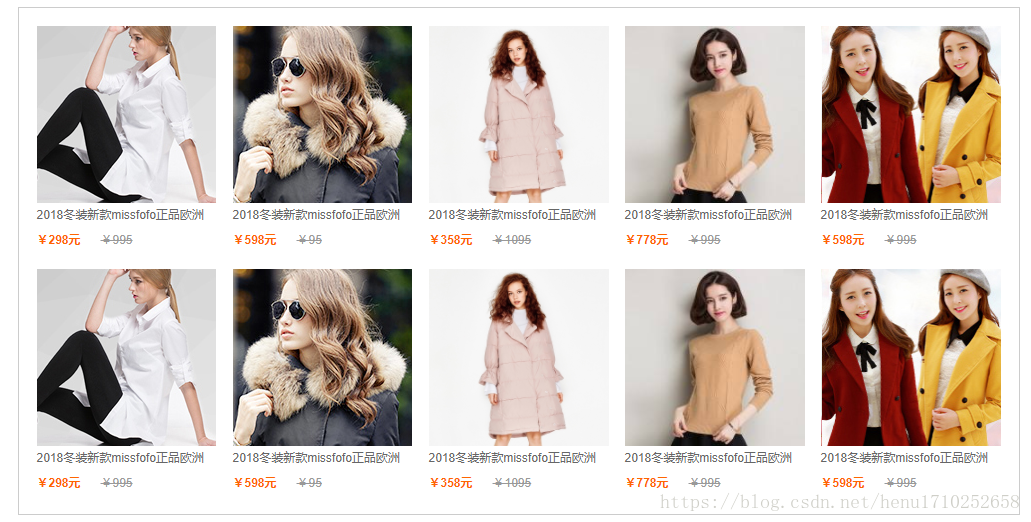
2.简单的图文排列:
例如:
<style type="text/css">
div{width:980px; **padding:10px;** **margin:0 auto;** border:1px # solid;}
div ul{ float:left;width:180px;**margin:8px;**}
div ul li{ **overflow:hidden;** font-size:12px; color:#666; line-height:25px; height:25px; **margin:** height:25px; white-space:nowrap; width:170px; text-overflow:ellipsis;}
div b{ color:#F60;}
div em{ color:#999; margin-left:20px; text-decoration:line-through;}
</style>
<div class="">
<ul>
<a href="#"><img src="" width="180" height="177" /></a>
<li><a href="#">2018冬装新款missfofo正品欧洲</a></li>
<li><b>¥298元</b><em>¥995</em></li>
</ul>
<ul>
<a href="#"><img src="" width="180" height="177" /></a>
<li>2018冬装新款missfofo正品欧洲</li>
<li><b>¥598元</b><em>¥95</em></li>
</ul>
<ul>
<a href="#"><img src="" width="180" height="177" /></a>
<li>2018冬装新款missfofo正品欧洲</li>
<li><b>¥358元</b><em>¥1095</em></li>
</ul>
</div>注意:通过设置div的padding,和内部ul的margin从而达到全部ul在div内居中的效果,不要单一的设置div的某一边的padding来达到全部ul在div内居中的效果。