注释 <!-- -->

代码:



结果:

1. 默认情况下,浏览器会将“<”当做标签的一个组成部分对待,但我们希望不是标签的组成部分,而是真正
的小于号,这是我们要用一个技术去代替这些特殊的字符,该技术在HTML中叫实体,类似于Java中的转义符。

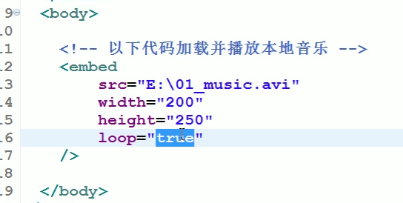
加载并播放本地音乐

Width 和 height是播放器的宽和高

Loop (是否循环) 此图(true)表示循环播放

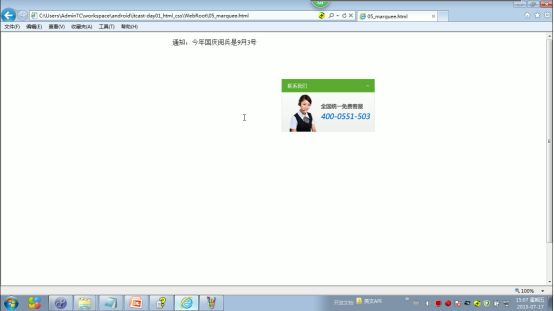
元素的飘动,此图表 “通知:xxxxxxx”会上下飘动 滚动间距为10 间距越大滚动越快
Padding (填充)属性定义元素边框与元素内容之间的空间。
px表示像素 


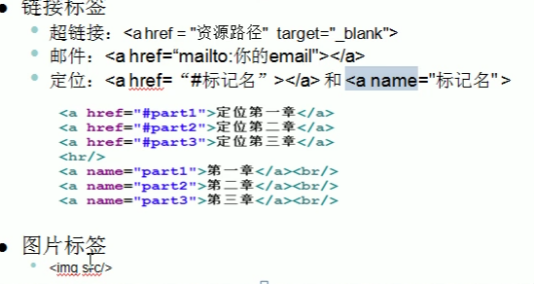
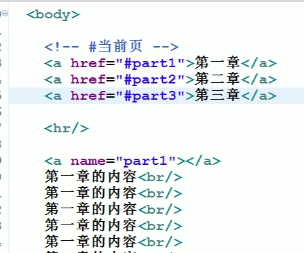
实现定位
代码

结果

代码

WEB-INF里是私有数据 不能随意放其他内容 最好不要将图片放在里(虽然可行但是不建议),如下图

结果

学习进度缓慢,但是还得一步步来。下周继续。