<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="box">
<div id="box1">
<div class="infor" ><p id="infor">你好</p></div>
</div>
</div>
<script src="../jquery/jquery-3.3.1.js"></script>
<script>
$(function(){
var element=$("#infor").parents("div");//包括父元素的父元素,也即祖先元素。
var element0=$("#infor").parentsUntil("#box");//查找到选定的祖先元素
var element1=$("#infor").parent("div");//只包括父元素,不包括父元素的父元素
var elem=$("#box").children();//不包括孙子元素,不返回节点文本
var ele=$("#box").contents("div");//不包括孙子元素,返回节点文本
var ele1=$("#infor").closest("#box");//从当前开始匹配,直到找到要查找的祖先元素为止,如果查找不到,则返回值为空的jQuery对象
console.log(element);
console.log(element0);
console.log(element1);
console.log(elem);
console.log(ele);
console.log(ele1);
})
</script>
</body>
</html>
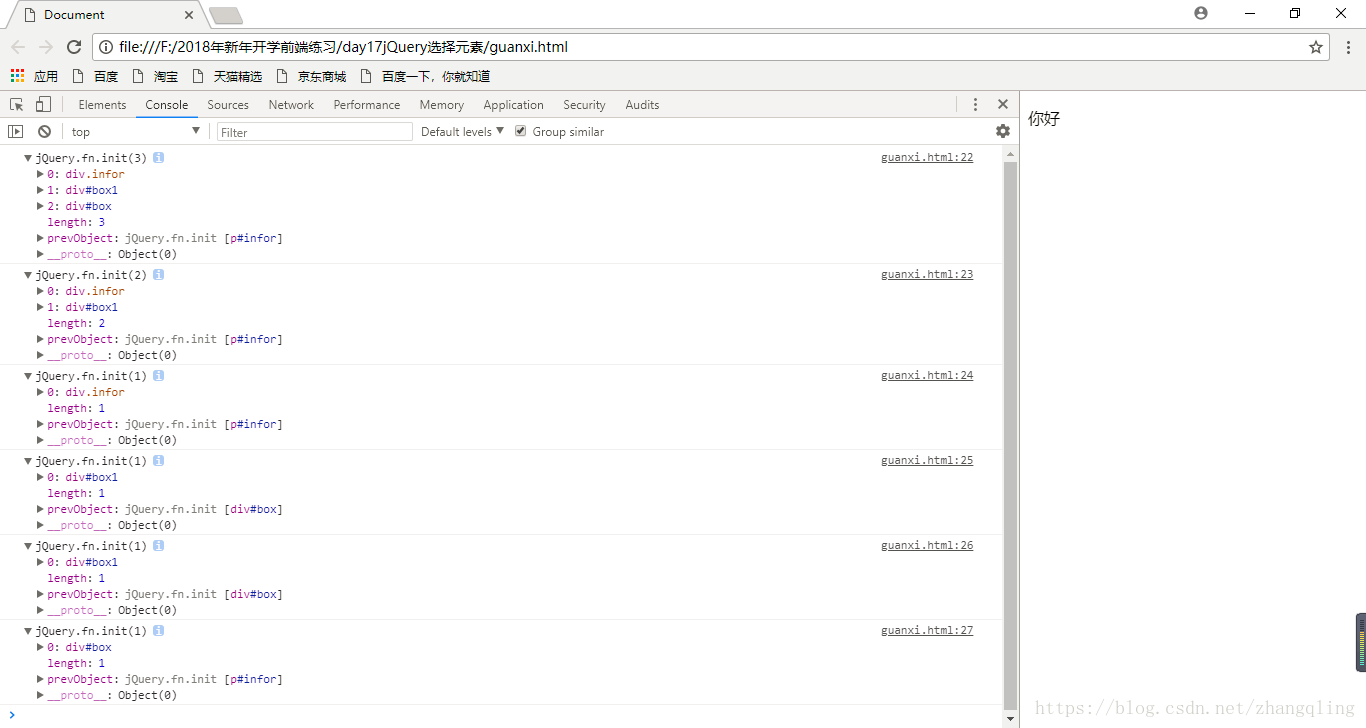
运行结果如下图所示: