1.链表是什么
链表是一种上一个元素的引用指向下一个元素的存储结构,链表通过指针来连接元素与元素;
链表是线性表的一种,所谓的线性表包含顺序线性表和链表,顺序线性表是用数组实现的,在内存中有顺序排列,通过改变数组大小实现。而链表不是用顺序实现的,用指针实现,在内存中不连续。意思就是说,链表就是将一系列不连续的内存联系起来,将那种碎片内存进行合理的利用,解决空间的问题。
所以,链表允许插入和删除表上任意位置上的节点,但是不允许随即存取。链表有很多种不同的类型:单向链表、双向链表及循环链表。
2.单向链表
单向链表包含两个域,一个是信息域,一个是指针域。也就是单向链表的节点被分成两部分,一部分是保存或显示关于节点的信息,第二部分存储下一个节点的地址,而最后一个节点则指向一个空值。
3.双向链表
从上图可以很清晰的看出,每个节点有2个链接,一个是指向前一个节点(当此链接为第一个链接时,指向的是空值或空列表),另一个则指向后一个节点(当此链接为最后一个链接时,指向的是空值或空列表)。意思就是说双向链表有2个指针,一个是指向前一个节点的指针,另一个则指向后一个节点的指针。
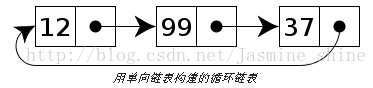
4.循环链表
循环链表就是首节点和末节点被连接在一起。循环链表中第一个节点之前就是最后一个节点,反之亦然。
5.数组和链表的区别?
链表通过指针来连接元素与元素,数组则是把所有元素按次序依次存储。
链表的插入删除元素相对数组较为简单,不需要移动元素,且较为容易实现长度扩充,但是寻找某个元素较为困难;
数组寻找某个元素较为简单,但插入与删除比较复杂,由于最大长度需要再编程一开始时指定,故当达到最大长度时,扩充长度不如链表方便。
相同:两种结构均可实现数据的顺序存储,构造出来的模型呈线性结构。
6.链表的应用、代码实践
约瑟夫问题:
传说在公园1世纪的犹太战争中,犹太约瑟夫是公元一世纪著名的历史学家。在罗马人占领乔塔帕特后,39 个犹太人与约瑟夫及他的朋友躲到一个洞中,39个犹太人决定宁愿死也不要被敌人俘虏,于是决定了一个流传千古的自杀方式,41个人排成一个圆圈,由第1个人开始报数,每报到第3人该人就必须自杀,然后再由下一个人重新报数,直到所有人都自杀身亡为止。然而约瑟夫和他的朋友并不想遵从这个约定,约瑟夫要他的朋友先假装遵从,他将朋友与自己安排在第_个和第_个位置,于是逃过了这场死亡游戏,你知道安排在了第几个嘛?
针对以上问题,使用单向循环链表的方式求解:
//节点类
function Node(elemnt) {
this.item = elemnt;
this.next = null;
}
//循环列表需要修改一下构造函数,和遍历时候的判断条件
//构造函数如下;希望从后向前遍历,又不想要建立双向链表,就使用循环链表。
function Llist() {
this.head = new Node("1");
this.head.next = this.head;
this.remove = remove;
this.insert = insert;
this.find = find;
this.display = display;
//..........
}
function find(number) {
var curr = this.head;
while (curr.item != number) {
curr = curr.next;
}
return curr;
}
function insert(element, newElement) {
var preNode = this.find(element);
var current = new Node(newElement);
current.next = preNode.next;
preNode.next = current;
}
function remove() {
var current = this.head;
console.log("remove");
//跳过两个,杀死一个
while(current.next.next != null && current.item!=current.next.next.item){
var temp = current.next.next;
current.next.next = temp.next;
current = temp.next;
temp.next = null;
}
return current;
}
function display(flag,current) {
var crr = this.head;
if(flag){
while(crr.next.item!="1"){
console.log(crr.item);
crr=crr.next;
}
}else{ //最后只剩两个直接输出
console.log(current.item);
console.log(current.next.item);
}
}
var Clist = new Llist();
//输入排序
for (var i = 1; i < 41; i++){
Clist.insert(i.toString(),(i + 1).toString());
}
//先输出所有
Clist.display(1,null);
//通过remove返回最后杀死后的结果其中一个节点
Clist.display(0,Clist.remove()); //16,31组织代码的方式要学习体会;