1.数据的设置和遍历

onLoad: function (options) {
var datas=[
{image:'/images/post/crab.png'},
{image:'/images/post/crab.png'}
]
this.setData({ datas: datas});
},
/***遍历数据**/
<block wx:for="{{datas}}" wx:for-item="item">
<view class="post-container" >
<text>Nov 18 2016</text>
</view>
<text class='post-title'>正是虾肥</text>
<image class="post-image" src="{{item.image}}"></image>
<text class="post-content">哈哈大闸蟹</text>
</block>
数据设置
3.页面跳转和设置导航标题
页面跳转

先添加点击事件
<view class='moto-container' bindtap='onTap' >
onTap:function(){
wx.redirectTo({
url: '../posts/post'
})
}
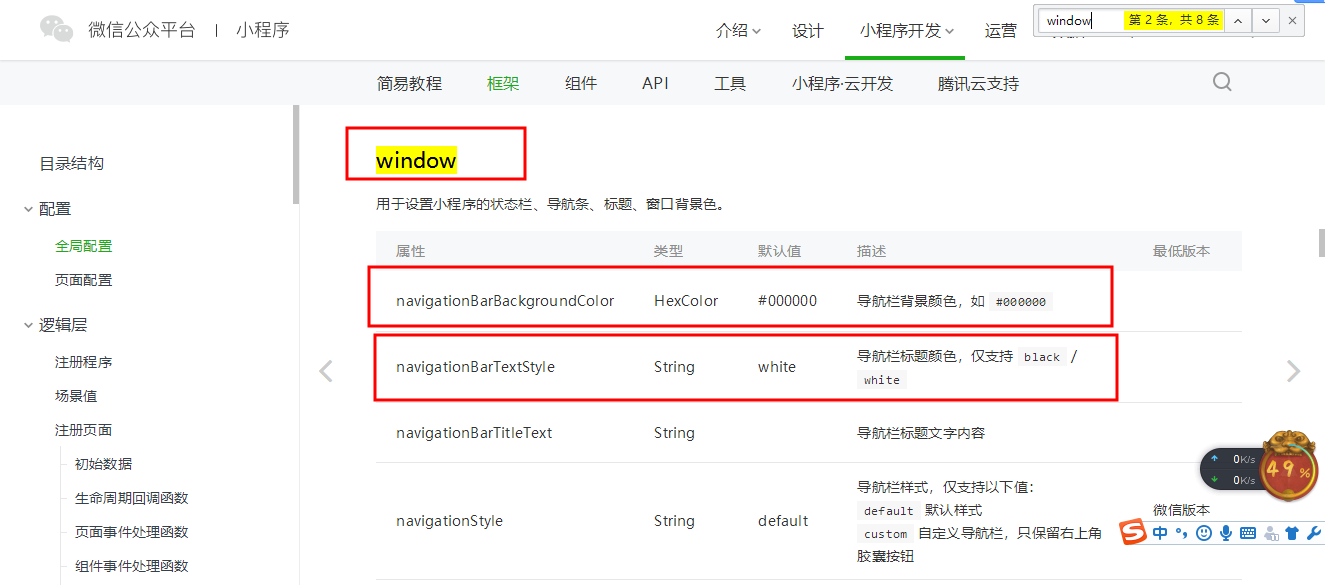
导航标题