HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>练习</title>
<link rel="stylesheet" type="text/css" href="event1.css">
</head>
<body onload="e8()" onunload="e9()">
<button onclick="e1()">确定</button>
<script>
function e1() {
alert("换家德真有趣");
}
</script>
<!--点击事件-->
<div class="d1" onmouseout="e2(this)"onmouseover="e3(this)"></div>
<script>
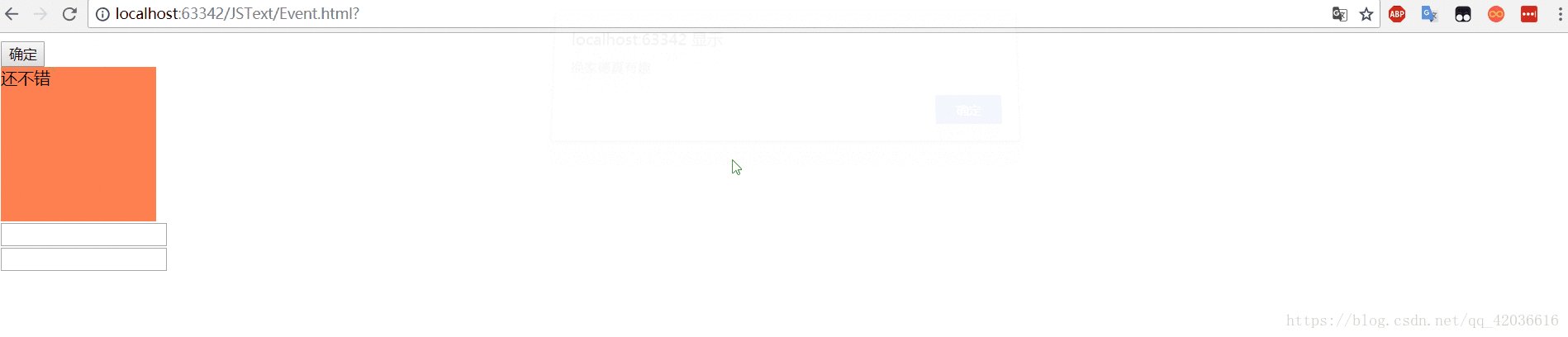
function e2(oot){
oot.innerHTML = "还不错";
}
function e3(oor){
oor.innerHTML = "香蜜沉沉浸如霜";
}
</script>
<!--onmouseout表示鼠标移出,onmouseover表示鼠标经过-->
<form>
<input type="text" onchange="e4(this)">
</form>
<script>
function e4() {
alert("内容已改变 ");
}
</script>
<!--onchange表示文本框输入的内容改变这里可以简单的写:
<input type"text" onchange="alert('内容已改变'),要用单引号"-->
<form>
<input type="text" onselect="e5(this)" onfocus="e6(this)" onblur="e7(this)">
</form>
<script>
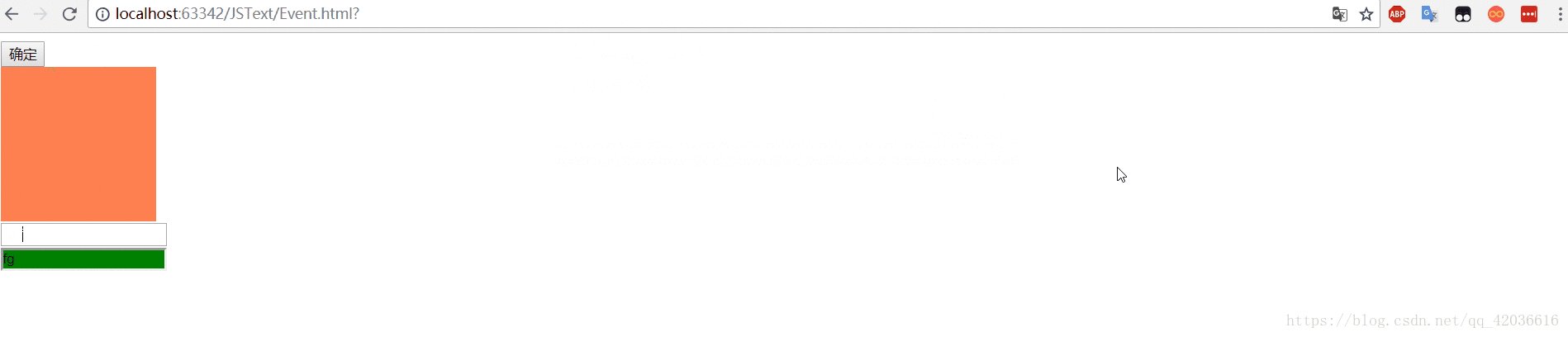
function e5(bg) {
bg.style.background="yellow";
}
function e6(bg) {
bg.style.background="pink";
}
function e7(bg) {
bg.style.background="green";
}
</script>
<!--onselect是文本选择事件,onfocus光标聚集事件,onblur鼠标移出事件-->
<script>
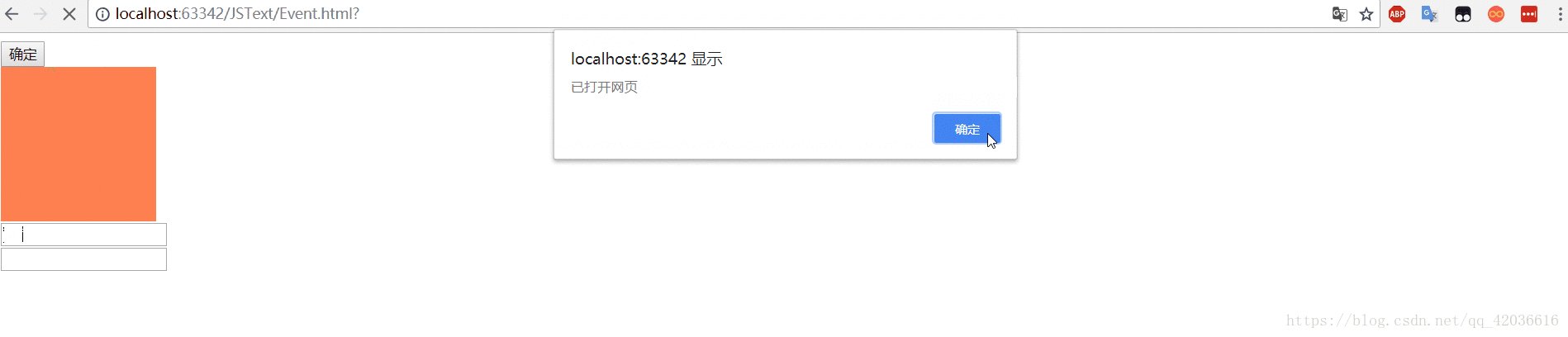
function e8() {
alert("已打开网页");
}
function e9(){
alert("已离开网页");
}
</script>
<!--onload加载网页时响应,onunload关闭时,调用这两个事件,需要在body标签中调用
同时注意,onunload页面在销毁之后弹出,所以看不到文字-->
</body>
</html>CSS代码
.d1{
width: 150px;
height: 150px;
background-color: coral;
}效果: