转载如下:
visual studio code + react 开发环境搭建
https://blog.csdn.net/crazyhsf/article/details/81039059
补充:
安装完eslint后,要重新启动vs code,要不然在我测试过程中,打开命令面板(查看->命令面板)的时候,输入ESLint时找不到相关命令。
重启vs code 后,就能找到了,如下所示。
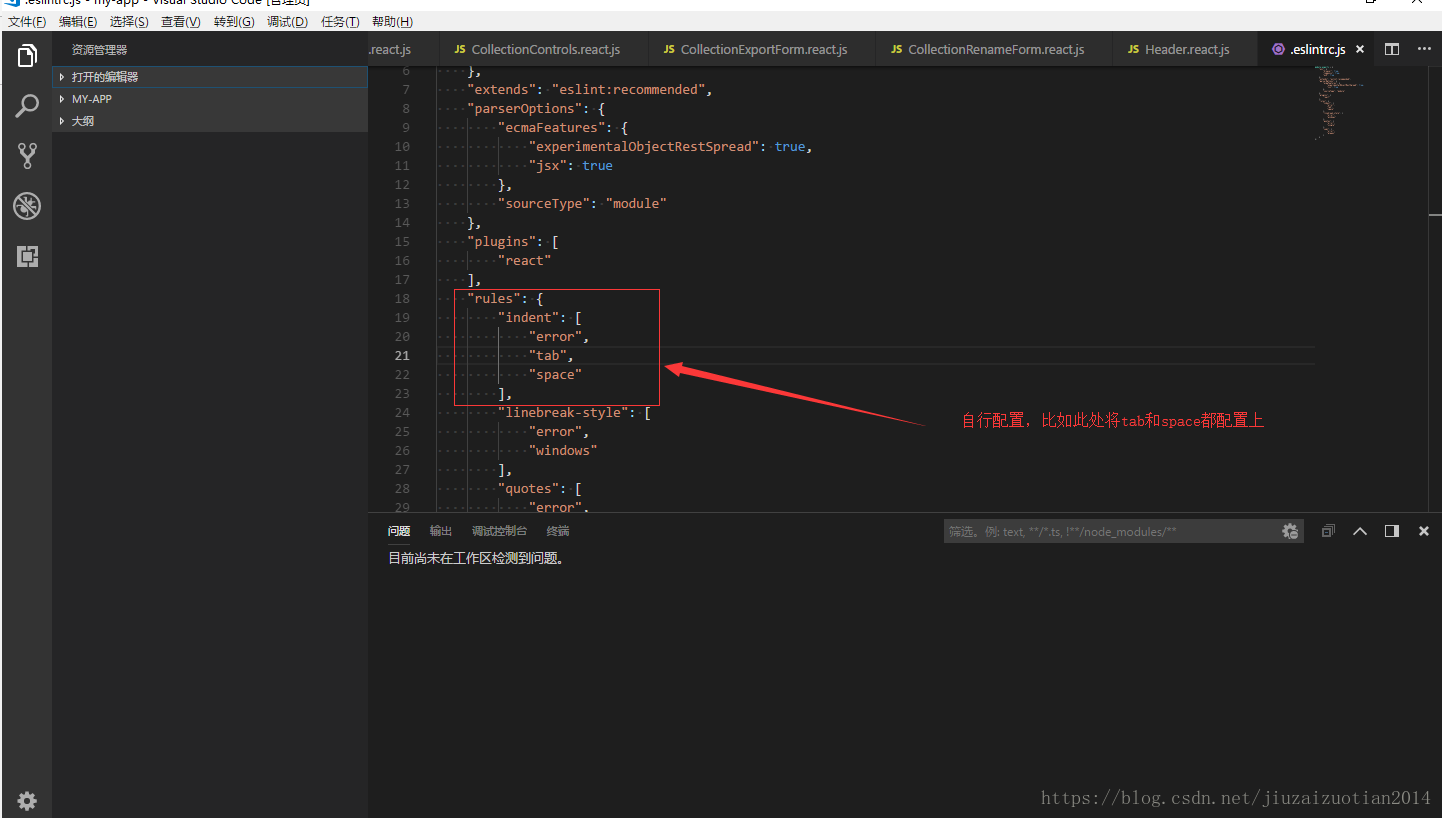
点击ESLint Create ESLint configuration,会提示选择一些配置项目,可以在这里选择。也可以随后打开.eslintrc.js文件进行配置。