先看个示例,示例代码如下:
-
<html> -
<head> -
<SCRIPT language=JavaScript src="js/jquery.min.js"></SCRIPT> -
<SCRIPT language=JavaScript> -
var test1=$("#spId").val(); -
var test2=$("#spId").html(); -
var test3=$("#spId").text(); -
alert("val的值:" + test1); -
alert("html的值:" + test2); -
alert("text的值:" + test3); -
</script> -
</head> -
<body> -
<span id="spId">aaaa</span> -
</body> -
</html>
alert的结果 如下
【val的值:undefined】
【html的值:null】
【text的值:】
但是我发现val()是娶不到span的值的
上面三种都没有取得想要的值,之所以没有取到是因为html是从上往下解析的,在解析到js里的$("#spId")时,下面这个span还不存在,当然就取不到了。
如果改成下面这样
-
<html> -
<head> -
<SCRIPT language=JavaScript src="js/jquery.min.js"></SCRIPT> -
</head> -
<body> -
<span id="spId">aaaa</span> -
<SCRIPT language=JavaScript> -
var test1=$("#spId").val(); -
var test2=$("#spId").html(); -
var test3=$("#spId").text(); -
alert("val的值:" + test1); -
alert("html的值:" + test2); -
alert("text的值:" + test3); -
</script> -
</body> -
</html>
js在span的后面解析,span就有了。另外,jquery的做法是用ready函数包含这些代码,放哪就无所谓了。它的作用就是在加载完整个页面后才执行包含的js,如:
-
<script type="text/javascript"> -
$(document).ready(function(){ -
var test1=$("#spId").val(); -
var test2=$("#spId").html(); -
var test3=$("#spId").text(); -
alert("val的值:" + test1); -
alert("html的值:" + test2); -
alert("text的值:" + test3);
-
}); -
</script>
一、
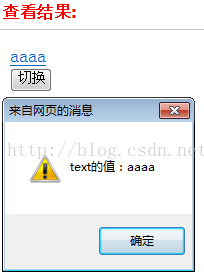
所以,span 的设置和获取如下:
-
<html> -
<head> -
<script type="text/javascript" src="/jquery/jquery.js"></script> -
<script type="text/javascript"> -
$(document).ready(function(){ -
$("button").click(function(){ -
$("#spId").text("testSpan"); -
alert("text的值:" + $("#spId").text()) -
}); -
}); -
</script> -
</head> -
<body> -
<div><span id="spId"><a href="#">aaaa</a></span></div> -
<button>切换</button> -
</body> -
</html>
二、
如果想获得html代码,把text换成html就可以了,
-
<html> -
<head> -
<script type="text/javascript" src="/jquery/jquery.js"></script> -
<script type="text/javascript"> -
$(document).ready(function(){ -
$("button").click(function(){ -
alert("text的值:" + $("#spId").text()) -
alert("html的值:" + $("#spId").html()) -
}); -
}); -
</script> -
</head> -
<body> -
<div><span id="spId"><a href="#">aaaa</a></span></div> -
<button>切换</button> -
</body> -
</html>
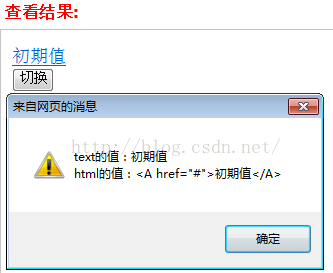
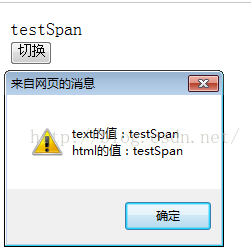
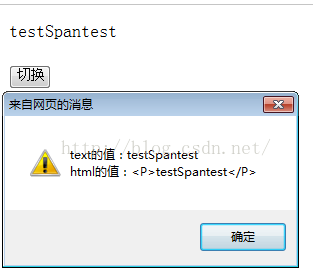
设置html,并取得 html, 如下
-
<html> -
<head> -
<script type="text/javascript" src="/jquery/jquery.js"></script> -
<script type="text/javascript"> -
$(document).ready(function(){ -
$("button").click(function(){ -
alert("text的值:" + $("#spId").text() + "\n" + -
"html的值:" + $("#spId").html() ) -
$("#spId").text("testSpan") -
alert("text的值:" + $("#spId").text() + "\n"+ -
"html的值:" + $("#spId").html() ) -
$("#spId").html("<p>testSpantest</p>") -
alert("text的值:" + $("#spId").text() + "\n"+ -
"html的值:" + $("#spId").html() ) -
}); -
}); -
</script> -
</head> -
<body> -
<div><span id="spId"><a href="#">初期值</a></span></div> -
<button>切换</button> -
</body> -
</html>
结果:
三、注意点:
-
<html> -
<head> -
<script type="text/javascript" src="/jquery/jquery.js"></script> -
<script type="text/javascript"> -
$(document).ready(function(){ -
$("button").click(function(){ -
<span style="background-color: rgb(255, 204, 204);">$("#spId").text("testSpan");</span> -
alert("text的值:" + $("#spId").text()) -
<span style="background-color: rgb(255, 204, 153);">alert("html的值:" + $("#spId").html())</span> -
}); -
}); -
</script> -
</head> -
<body> -
<div><span id="spId"><a href="#">aaaa</a></span></div> -
<button>切换</button> -
</body> -
</html>
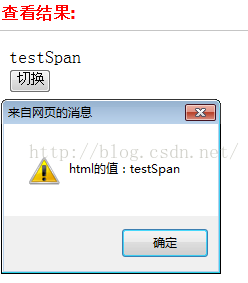
结果
此时 ,获取的html()为 【testSpan】,而不是【<a href="#">testSpan</a>】