微信小程序里面无法像用jquery一样获取到元素的节点。小程序提供了一个wx.createSelectorQuery()来获取元素的相关信息。官方的文档对于它的用法都已经写的很详细了。
我直接上在项目中使用的代码吧~
先交待一下我的项目需求,看下图:

获取那块高度的原理很简单,就是页面的整体高度减去1,2,3的高度。
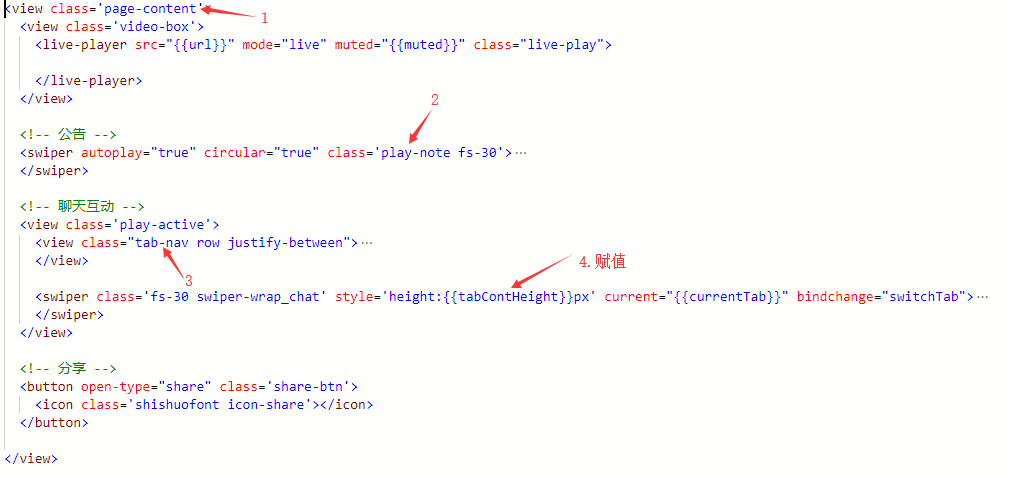
看下页面结构:

js具体代码如下:
Page({ /** * 页面的初始数据 */ data: { tabContHeight:300, }, //计算高度 getRect: function () { var _this = this;
//我这里需要获取多个元素的高度,所以用的是selectAll wx.createSelectorQuery().selectAll('.page-content, .video-box, .play-note, .tab-nav').boundingClientRect().exec(function(res){ _this.setData({ tabContHeight: res[0][0].height - res[0][1].height - res[0][2].height - res[0][3].height }) }) }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { //调用 计算高度 的方法 this.getRect(); } })
注意:需要把page和.page-content的height设置为100%,这样你返回的.page-content的高度才是你页面的整个高度。
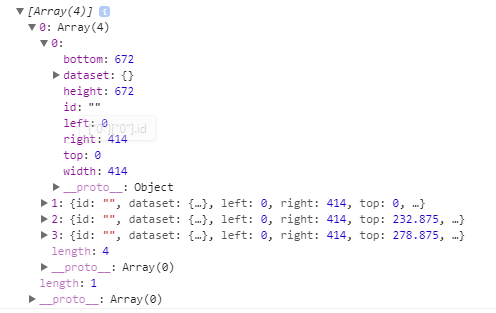
我们要怎么获取其它的元素属性呢?我们可以先看一下js里面的res返回了一些什么数据,如下图所示:

所以如果我们要获取第2个元素的width,就通过 res[0][1].width就能得到啦~~