jquery weui 图片浏览器Photo Browser 如何使用?
对应组件地址:http://jqweui.com/extends#swiper
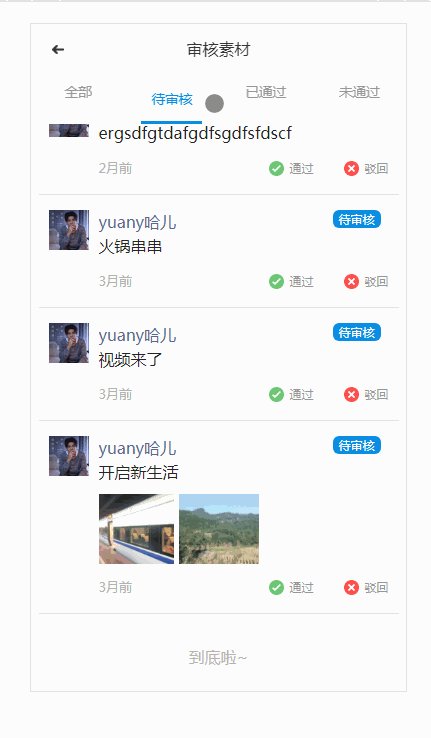
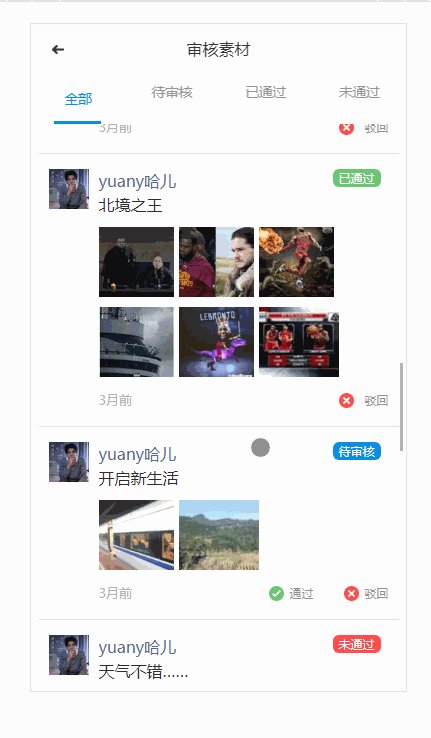
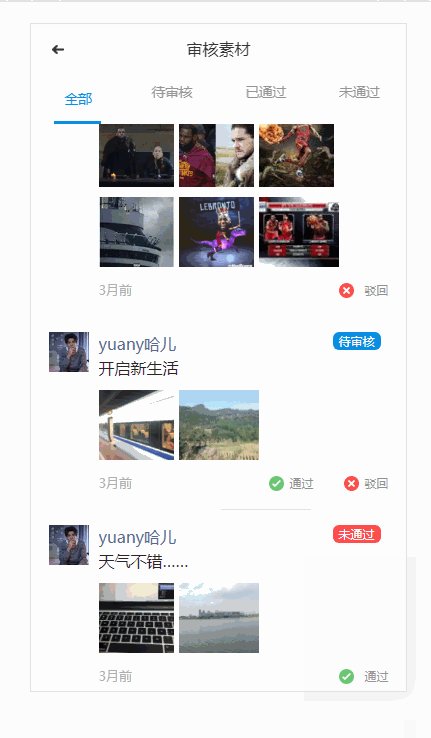
先说说业务场景:类似朋友圈这样的布局效果,点击小图可以浏览大图,并支持大图左右切换,效果图如下(加了滚动加载更多的操作在里面):

图片绑定的调用函数:用了es6的模板字符串的语法,很强大的``;
html += `<img class="list-img" onclick="showBigImg('${posterList.pictures}',${k})" src="${strImg}" style="height: 80px;">`;
下面进入主题:
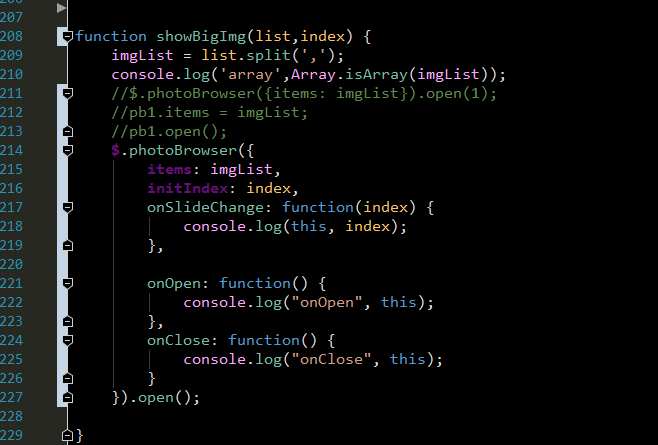
function showBigImg(list,index) {
imgList = list.split(',');//list是一个图片url的字符串,以‘,’分隔的,这里把它转换成数组对象
console.log('array',Array.isArray(imgList));
//$.photoBrowser({items: imgList}).open(1);
//pb1.items = imgList;
//pb1.open();
$.photoBrowser({
items: imgList, //赋值
initIndex: index, //当前点击的图片下标
onSlideChange: function(index) {
console.log(this, index);
},
onOpen: function() {
console.log("onOpen", this);
},
onClose: function() {
console.log("onClose", this);
}
}).open();//这里一定要这样调用一下
}
方案二:这样调用也是ok
function showBigImg(list,index) {
imgList = list.split(',');
console.log('array',Array.isArray(imgList));
$.photoBrowser({items: imgList}).open(index);
}
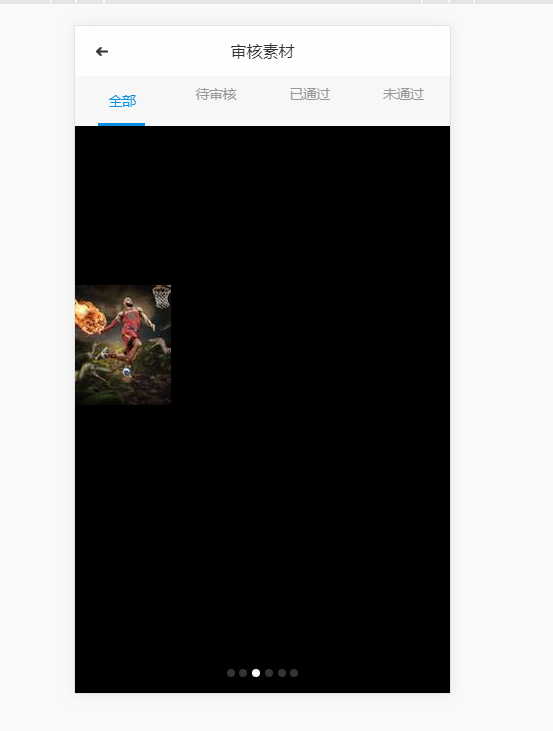
遇到的问题:
如果是小图会出现下面的效果:

解决方案:解决方案的来源:https://github.com/lihongxun945/jquery-weui/issues/169
.weui-photo-browser-modal .photo-container { justify-content: center; }