1.搜索列表的点击删除、删除全部的交互事件 https://blog.csdn.net/weixin_40814356/article/details/80496097


seach组件中放search-box基本组件 就是输入框部分 和搜索历史组件search-list
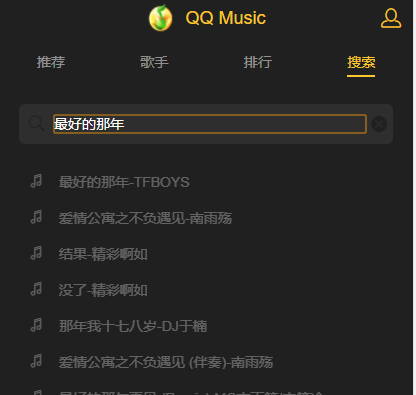
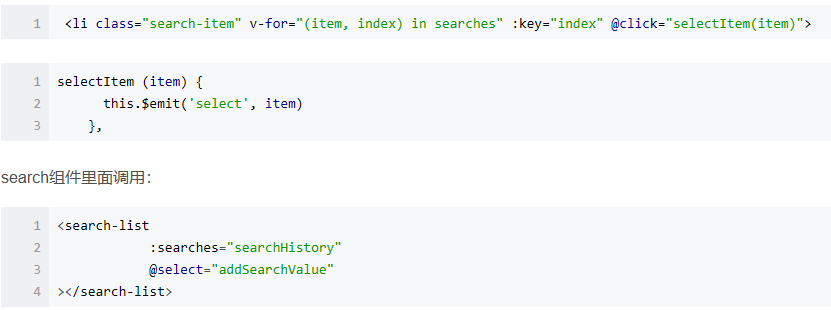
a. 点击选中的搜索框

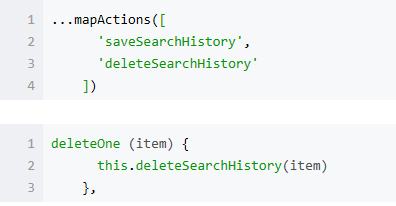
删除一条的实现
因为搜索历史条目在search-list中 search-list向外传删除事件
deleteOne (item) { this.$emit('deleteOne', item) }
search组件监听这个事件,在search.vue中
<search-list :searches="searchHistory" @selectItem="addSearchValue" @deleteOne="deleteOne" ></search-list>
删除需要改变1. state中的数据 以及2. localStorage中的数据
在cache里面封装方法一个删除的方法,在action里面调用这个方法。然后在search组件中使用action 删除一个条目

删除全部 定义点击事件,点击事件通过action来修改state??? 要同时清除所有state的数据和localstorage的数据。
2. 播放控件的点击播放的实现 https://blog.csdn.net/weixin_40814356/article/details/80506933
3. 创建一个playerMixin https://blog.csdn.net/weixin_40814356/article/details/80510280
因为player和playlist里面有大量的js和mutation以及getters是共享的。所以通过mixin来实现js的共享