表格,由表格标签<table><table>包裹着行标签<tr></tr>,而行标签里就是列标签<td></td>.。
想多少列,就放多少个列标签<td></td>。
如果想加粗内容,又不想使用样式,就使用<th></th>标签代替<td></td>标签即可。
一个简单的表格就是这样。
<table> <tr> <th></th> <th></th> <th></th> </tr> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> </table>
当然,光这样是显示不出内容的。
即便在<td></td>标签里添加内容,出现的也只是这些内容而已。
要想出现表格,就必须在<table>里添加属性。
<table border="1" bordercolor="#ff0" width="600" height="300" cellspacing="0" cellpadding="10">
border="1" //表示加了1像素的线,但却是这样的。

当然,上面还加了width="200" height="200"属性,如:
<table border="1" width="200" height="200">
要想让里面的空消失,就需要添加cellspacing="0",表示边框空隙为零。
<table border="1" width="200" height="200" cellspacing="0">

cellpadding="10" //表示表格里的内边距。
不过一般都是居中处理,所以就用的align="center"属性,
align="left" //水平左
align="center" //水平中
align="right" //水平右
垂直方向
valign="top" //顶部
valign="middle" //中间
valign="bottom" //底部
剩下的就是合并单元格了
colspan="2" //合并相近的两个列,因为合并了,所以下一个就不用写了。
<tr> <th colspan="2"></th> <!-- <th></th> --> <th></th> </tr>
rowspan="2" //合并相近的两个行,同理。
<tr> <td></td> <td></td> <td rowspan="2"></td> </tr> <tr> <td></td> <td></td> <!-- <td></td> --> </tr>
如果不注释,就会被顶到外面去。
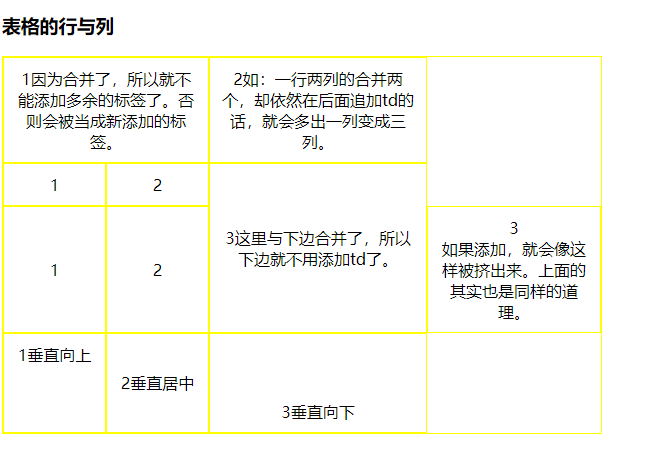
整体效果图如下:

代码如下:
<h3>表格的行与列</h3> <table border="1" bordercolor="#ff0" width="600" height="300" cellspacing="0" cellpadding="10"> <tr align="center"> <td colspan="2">1因为合并了,所以就不能添加多余的标签了。否则会被当成新添加的标签。</td> <td>2如:一行两列的合并两个,却依然在后面追加td的话,就会多出一列变成三列。</td> <!-- <td>3</td> --> </tr> <tr align="center"> <td>1</td> <td>2</td> <td rowspan="2">3这里与下边合并了,所以下边就不用添加td了。</td> </tr> <tr align="center"> <td>1</td> <td>2</td> <td>3<br>如果添加,就会像这样被挤出来。上面的其实也是同样的道理。</td> </tr> <tr align="center" height="100"> <td valign="top">1垂直向上</td> <td valign="middle">2垂直居中</td> <td valign="bottom">3垂直向下</td> </tr> </table>
还有一种对weo优化好的写法
<table border="1" width="100" height="100"> <thead> <tr> <td colspan="3"></td> <td></td> <td></td> <!-- 合并单元格 --> </tr> </thead> <tbody> <tr> <td></td> <td></td> <td rowspan="2"></td> </tr> </tbody> <tfoot> <tr> <td></td> <td></td> <td></td> </tr> </tfoot> </table>
效果是一样的,只是多出了个标签,有助于爬虫识别罢了。