angular提供了表单处理api





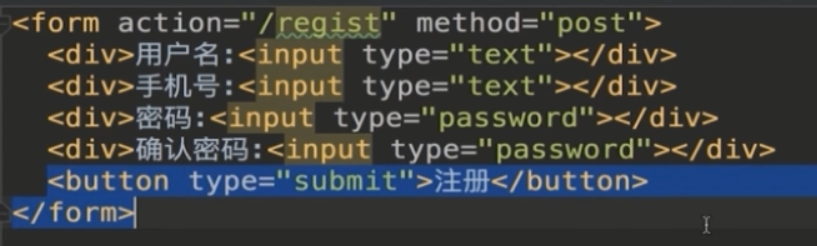
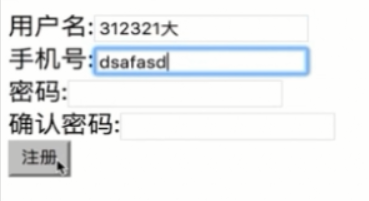
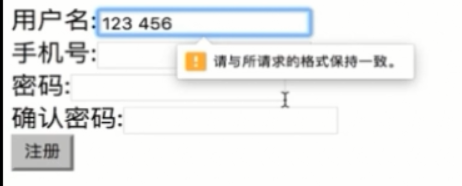
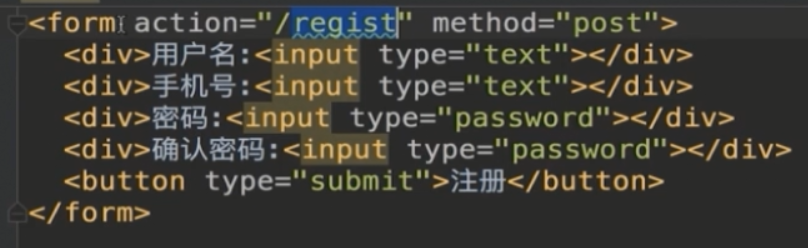
默认行为


默认的方式,用户体验不太好吧

App module里面已经引入了


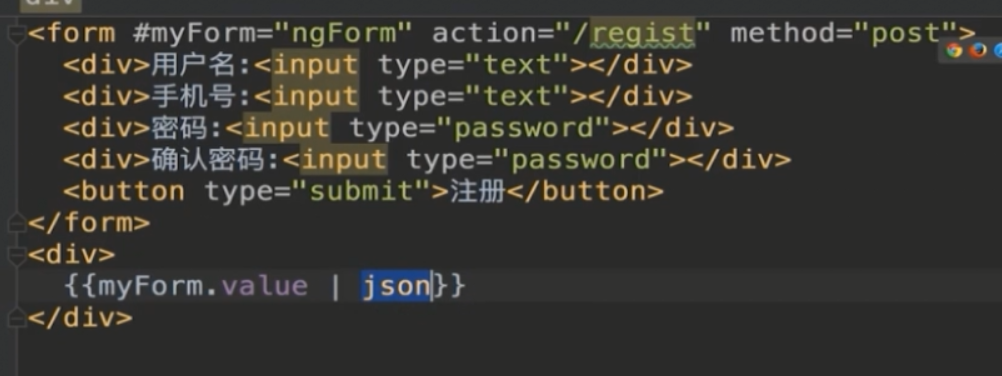
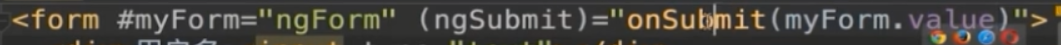
每个表单都会自动变成ngForm
点提交没用,因为ngForm已经接管了这个表单的处理

如果不想angular接管,要显示声明

模板变量获取ngForm 模板变量,就是在模板中定义的变量
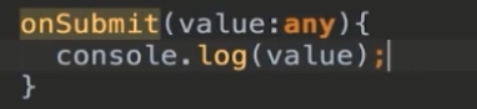
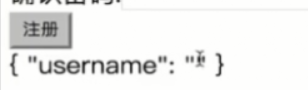
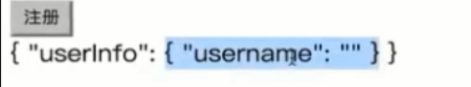
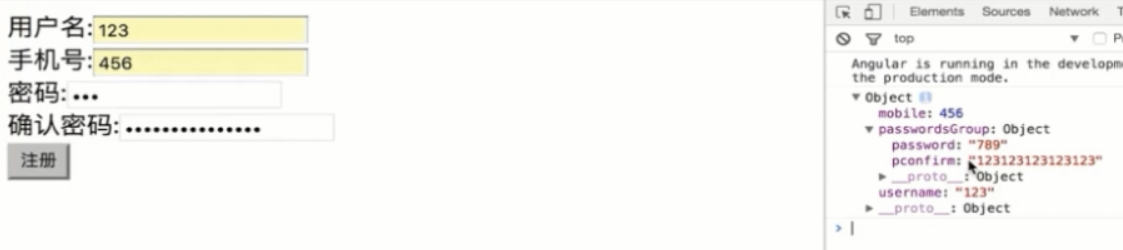
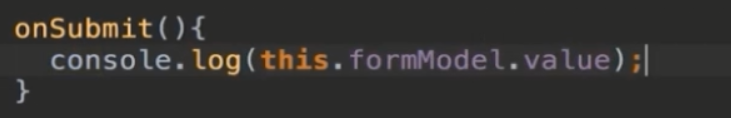
然后输出,json管道修饰

为什么要拦截表单呢?因为angular是单页应用,提交表单会刷新页面
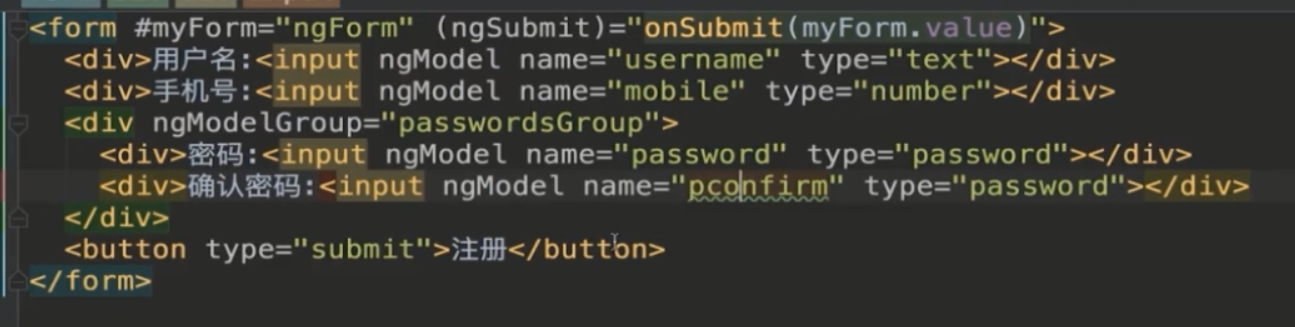
通过ngsubmit来代替


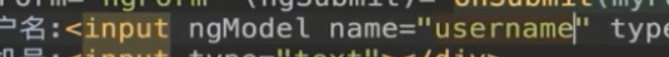
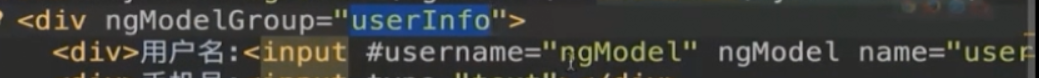
要加到数据模型上,才会拿到这些值
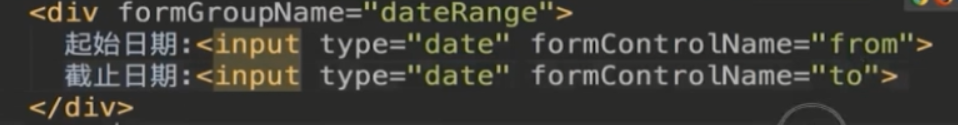
要指定名字




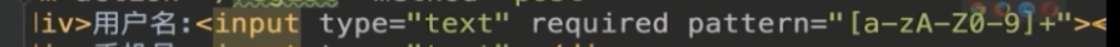
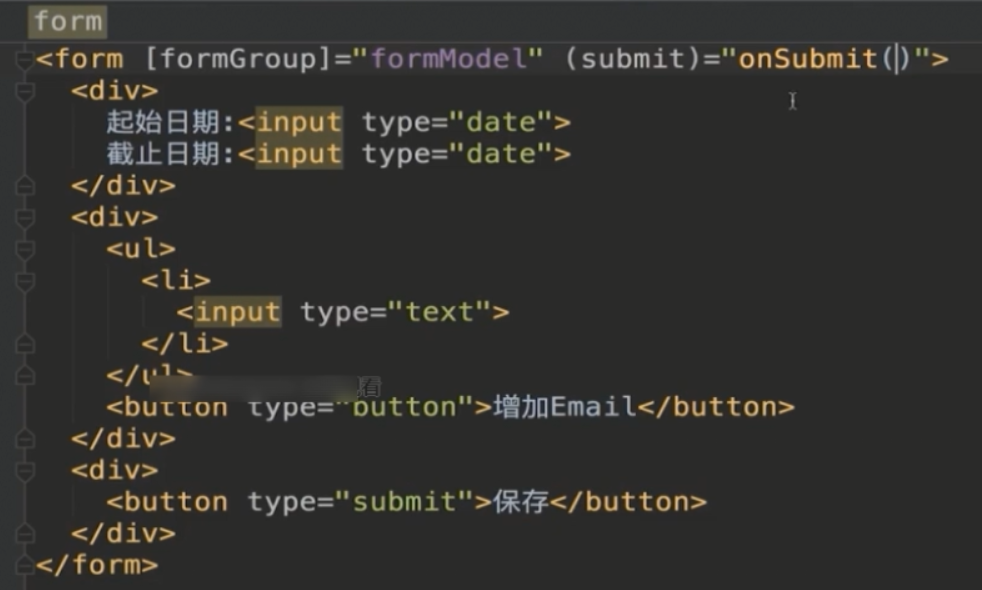
重构


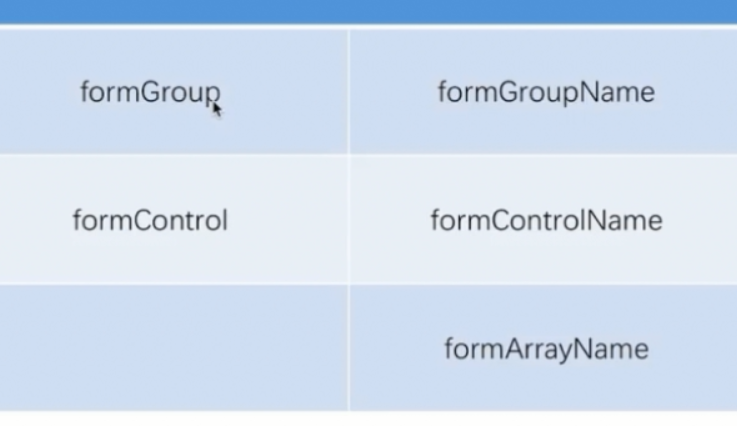
响应式表单
都是form开头的



对应







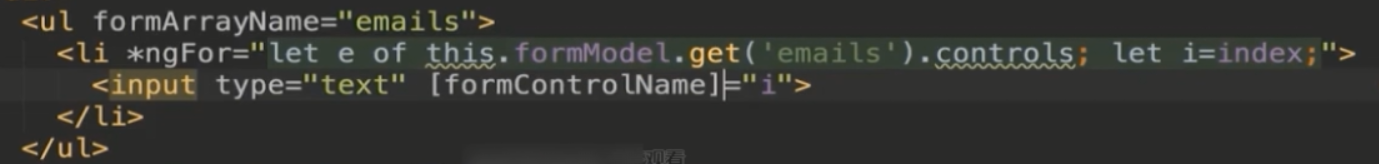
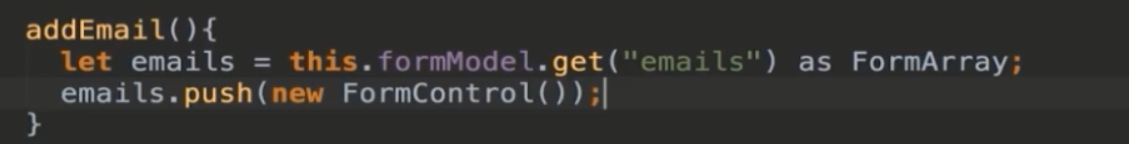
模板和控制器绑定了循环的,如果控制器里面多了一个元素,模板会显示出来



在formGroup里面,只能用xxxxxName,不能用controller
绑在外面,这两个东西不是一起的

formControl和 formGroup是两个独立的东西!
右侧三个Name结尾的,只能用在Group里面