在润乾报表的行式填报表中允许用户删除页面端数据,从而点击保存后能将数据库中对应的数据删除,在默认情况下,删除按钮位于报表的上方或下方,如果页面数据过多,删除时要一次一次来点太不方便,如果数据前方能生成复选框,先用鼠标选中需要删除数据的复选框,最后点击一次删除能将选择的数据都删除,这样能大大提高工作效率,那如何实现批量删除效果呢?
解决方案:
报表中插入一列,然后使用复选框编辑风格,在展现报表的jsp中定义js实现批量删除和全选效果,具体实现如下:
1.报表设计制作数据处理脚本,设计单元格字段名称等配置(此部分可以参考填报表教程)
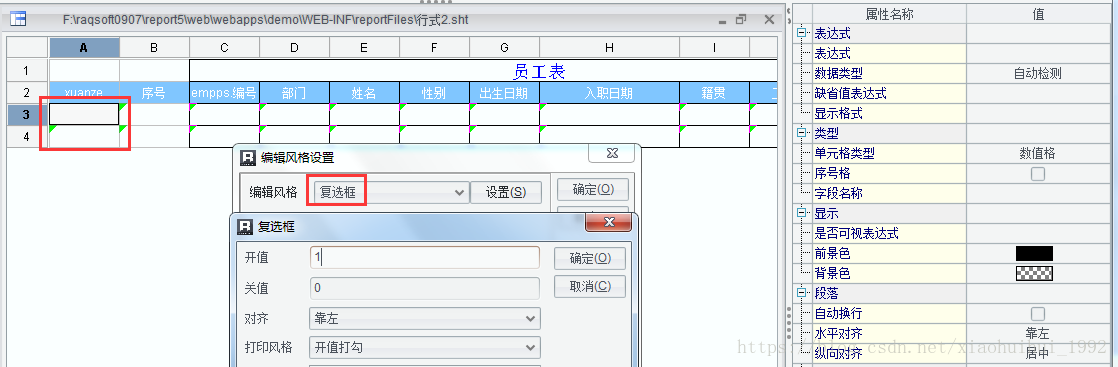
因为要生成复选框,所以第一列要空出一列,并将填报的编辑风格设置成复选框,如下图:
2.jsp配置(自定义js实现批量删除和全选效果)
此处是在工具栏中进行修改配置,即修改的是inputtoolbar.jsp
全选示例代码:
function selcheck(groupId, sheetIndex, cellName) {
var objs = _lookupCells( groupId + sheetIndex + "_" + cellName );
var cbk = document.getElementById("box");
//alert(cbk.checked);
for(var i=0; i<objs.length; i++) {
if(cbk.checked){
objs[i].setAttribute( "value" ,"1") ;
objs[i].childNodes[0].checked = true;
}
else{
objs[i].setAttribute( "value" ,"0") ;
objs[i].childNodes[0].checked = false;
}
}
}
批量删除部分主要代码如下:
function batchDeleteRows( groupId, sheetIndex, cellName ) {
var cells = _lookupCells( groupId + sheetIndex + "_" + cellName );
//alert(cells);
var table = document.getElementById( groupId + sheetIndex );
var last = 0;
var length = cells.length;
var afterLength = length;
table.currCell = cells[0];//首个删除定位
for( var i = 0; i < length; i++ ) {
var cell = cells[i];
table.currCell = cell;
if( cell.getAttribute( "value" ) == "1" ) { //复选框被勾选了,删除此行
_deleteRow( groupId );
last = i; //记录最后一个删除的,插入的时候从这里插入
afterLength--;
}
}
if(last >= afterLength){ //如果删的最后一个的序号大于删完的长度,那么要找到删完的最后一个
table.currCell = cells[afterLength - 1];
}//否则
else table.currCell = cells[last + 1];//cells集合没变,已知last删除了,找last的下一行
}
假如填报表第一个sheet中的A5是复选框单元格,那么调用
batchDeleteRows( "<%=sgid%>", 0, "A5" );
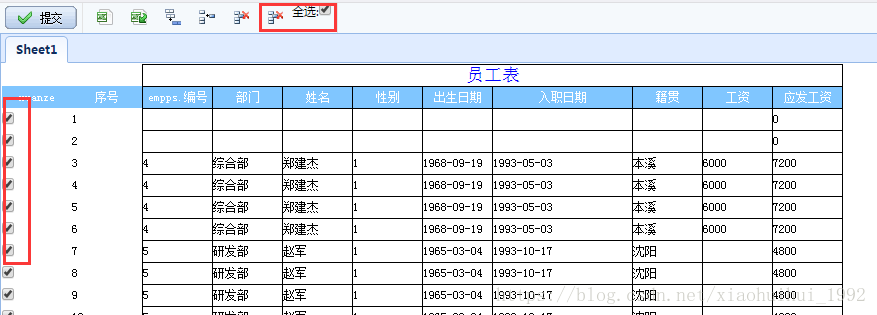
效果如下图所示: