<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">基础表单
表单主要功能是用来与用户做交流的一个网页控件,良好的表单设计能够让网页与用户更好的沟通。表单中常见的元素主要包括:文本输入框、下拉选择框、单选按钮、复选按钮、文本域和按钮等。其中每个控件所起的作用都各不相同,而且不同的浏览器对表单控件渲染的风格都各有不同。
对于基础表单,Bootstrap 并未对其做太多的定制性效果设计,仅仅对表单内的fieldset、legend、label 标签进行了定制。主要将这些元素的 margin、padding 和 border 等进行了细化设置。
当然表单除了这几个元素之外,还有 input、select、textarea 等元素,在 Bootstrap 框架中,通过定制了一个类名 form-control,也就是说,如果这几个元素使用了类名“form-control”,将会实现一些设计上的定制效果。
- 宽度变成了 100%
- 设置了一个浅灰色(#ccc)的边框
- 具有 4px 的圆角
- 设置阴影效果,并且元素得到焦点之时,阴影和边框效果会有所变化
- 设置了 placeholder 的颜色为 #999
水平表单
Bootstrap 框架默认的表单是垂直显示风格,但很多时候我们需要的水平表单风格(标签居左,表单控件居右)见下图。
在 Bootstrap 框架中要实现水平表单效果,必须满足以下两个条件:
- 在
<form>元素是使用类名“form-horizontal”。 - 配合 Bootstrap 框架的网格系统。
在 <form> 元素上使用类名“form-horizontal”主要有以下几个作用:
- 设置表单控件
padding和margin值。 - 改变“
form-group”的表现形式,类似于网格系统的“row”。
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">邮箱</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="请输入您的邮箱地址">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">密码</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="请输入您的邮箱密码">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> 记住密码
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">进入邮箱</button>
</div>
</div>
</form>内联表单
有时候我们需要将表单的控件都在一行内显示,在 Bootstrap 框架中实现这样的表单效果是轻而易举的,你只需要在 <form> 元素中添加类名“form-inline”即可。
<form class="form-inline" role="form">
<div class="form-group">
<label class="sr-only" for="exampleInputEmail2">邮箱</label>
<input type="email" class="form-control" id="exampleInputEmail2" placeholder="请输入你的邮箱地址">
</div>
<div class="form-group">
<label class="sr-only" for="exampleInputPassword2">密码</label>
<input type="password" class="form-control" id="exampleInputPassword2" placeholder="请输入你的邮箱密码">
</div>
<div class="checkbox">
<label>
<input type="checkbox"> 记住密码
</label>
</div>
<button type="submit" class="btn btn-default">进入邮箱</button>
</form> 输入框(input)
每一个表单都是由表单控件组成。离开了控件,表单就失去了意义。
单行输入框,常见的文本输入框,也就是 input 的 type 属性值为 text。在 Bootstrap 中使用 input 时也必须添加 type 类型,如果没有指定 type 类型,将无法得到正确的样式,因为 Bootstrap 框架都是通过 input[type=“?”] (其中?号代表 type 类型,比如说 text 类型,对应的是 input[type=“text”])的形式来定义样式的。
为了让控件在各种表单风格中样式不出错,需要添加类名“form-control”,如:
<form role="form">
<div class="form-group">
<input type="email" class="form-control" placeholder="Enter email">
</div>
</form>下拉选择框(select)
Bootstrap 框架中的下拉选择框使用和原始的一致,多行选择设置 multiple 属性的值为 multiple。Bootstrap 框架会为这些元素提供统一的样式风格。如:
<form role="form">
<div class="form-group">
<select class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<select multiple class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
</form>文本域(textarea)
文本域和原始使用方法一样,设置 rows 可定义其高度,设置 cols 可以设置其宽度。但如果 textarea 元素中添加了类名“form-control”类名,则无需设置 cols 属性。因为 Bootstrap 框架中的“form-control”样式的表单控件宽度为 100% 或 auto。
<form role="form">
<div class="form-group">
<textarea class="form-control" rows="3"></textarea>
</div>
</form>复选框checkbox和单选择按钮radio
Bootstrap 框架中 checkbox 和 radio 有点特殊,Bootstrap 针对他们做了一些特殊化处理,主要是 checkbox 和 radio 与 label 标签配合使用会出现一些小问题(最头痛的是对齐问题)。使用 Bootstrap 框架,开发人员无需考虑太多,只需要按照下面的方法使用即可。
<form role="form">
<div class="checkbox">
<label>
<input type="checkbox" value="">
记住密码
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios1" value="love" checked>
喜欢
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios2" value="hate">
不喜欢
</label>
</div>
</form>从上面的示例,我们可以得知:
- 不管是 checkbox 还是 radio 都使用 label 包起来了
- checkbox 连同 label 标签放置在一个名为“
.checkbox”的容器内 - radio 连同 label 标签放置在一个名为“
.radio”的容器内
在 Bootstrap 框架中,主要借助“.checkbox”和“.radio”样式,来处理复选框、单选按钮与标签的对齐方式。
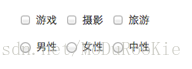
复选框和单选按钮水平排列
有时候,为了布局的需要,将复选框和单选按钮需要水平排列。
- 如果
checkbox需要水平排列,只需要在label 标签上添加类名“checkbox-inline”。 - 如果
radio需要水平排列,只需要在label标签上添加类名“radio-inline”。
<form role="form">
<div class="form-group">
<label class="checkbox-inline">
<input type="checkbox" value="option1">游戏
</label>
<label class="checkbox-inline">
<input type="checkbox" value="option2">摄影
</label>
<label class="checkbox-inline">
<input type="checkbox" value="option3">旅游
</label>
</div>
<div class="form-group">
<label class="radio-inline">
<input type="radio" value="option1" name="sex">男性
</label>
<label class="radio-inline">
<input type="radio" value="option2" name="sex">女性
</label>
<label class="radio-inline">
<input type="radio" value="option3" name="sex">中性
</label>
</div>
</form>按钮
按钮也是表单重要控件之一,制作按钮通常使用下面代码来实现:
input[type=“submit”]input[type=“button”]input[type=“reset”]<button>
在 Bootstrap 框架中的按钮都是采用 <button> 来实现。
控件大小
可以通过设置控件的 height,line-height,padding 和 font-size 等属性来实现控件的高度设置。不过 Bootstrap 框架还提供了两个不同的类名,用来控制表单控件的高度。这两个类名是:
input-sm:让控件比正常大小更小input-lg:让控件比正常大小更大
这两个类适用于表单中的 input,textarea 和 select 控件,具体使用如下:
<input class="form-control input-lg" type="text" placeholder="添加.input-lg,控件变大">
<input class="form-control" type="text" placeholder="正常大小">
<input class="form-control input-sm" type="text" placeholder="添加.input-sm,控件变小">不管是 “input-sm” 还是 “input-lg” 仅对控件高度做了处理。但往往很多时候,我们需要控件宽度也要做一定的变化处理。这个时候就要借住 Bootstrap 框架的网格系统。所以你要控制表单宽度,可以像下面这样使用:
<form role="form" class="form-horizontal">
<div class="form-group">
<div class="col-xs-4">
<input class="form-control input-lg" type="text" placeholder=".col-xs-4">
</div>
<div class="col-xs-4">
<input class="form-control input-lg" type="text" placeholder=".col-xs-4">
</div>
<div class="col-xs-4">
<input class="form-control input-lg" type="text" placeholder=".col-xs-4">
</div>
</div>
…
</form>如果表单使用了类名“form-horizontal”,其中“form-group”就相当于网格系统中的“row”。换句话说,如果没有这样做,要通过网格系统来控制表单控件宽度,就需要这样使用:
<div class="row">
<div class="col-xs-4">
<input class="form-control input-lg" type="text" placeholder=".col-xs-4">
</div>
<div class="col-xs-4">
<input class="form-control input-lg" type="text" placeholder=".col-xs-4">
</div>
<div class="col-xs-4">
<input class="form-control input-lg" type="text" placeholder=".col-xs-4">
</div>
</div>表单控件状态
表单状态的作用:
每一种状态都能给用户传递不同的信息,比如表单有焦点的状态可以告诉用户可以输入或选择东西,禁用状态可以告诉用户不可以输入或选择东西,还有就是表单控件验证状态,可以告诉用户的操作是否正确等。
焦点状态
焦点状态是通过伪类“:focus”来实现。Bootstrap 框架中表单控件的焦点状态删除了 outline 的默认样式,重新添加阴影效果。要让控件在焦点状态下有上面样式效果,需要给控件添加类名“form-control”:
<form role="form" class="form-horizontal">
<div class="form-group">
<div class="col-xs-6">
<input class="form-control input-lg" type="text" placeholder="不是焦点状态下效果">
</div>
<div class="col-xs-6">
<input class="form-control input-lg" type="text" placeholder="焦点点状态下效果">
</div>
</div>
</form> 禁用状态
在相应的表单控件上添加属性“disabled”。和其他表单的禁用状态不同的是,Bootstrap 框架做了一些样式风格的处理。
<input class="form-control" type="text" placeholder="表单已禁用,不能输入" disabled>在使用了“form-control”的表单控件中,样式设置了禁用表单背景色为灰色,而且手型变成了不准输入的形状。如果控件中不使用类名“form-control”,禁用的控件只会有一个不准输入的手型出来。
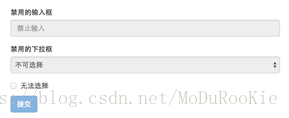
在 Bootstrap 框架中,如果 fieldset 设置了 disabled 属性,整个域都将处于被禁用状态。
<form role="form">
<fieldset disabled>
<div class="form-group">
<label for="disabledTextInput">禁用的输入框</label>
<input type="text" id="disabledTextInput" class="form-control" placeholder="禁止输入">
</div>
<div class="form-group">
<label for="disabledSelect">禁用的下拉框</label>
<select id="disabledSelect" class="form-control">
<option>不可选择</option>
</select>
</div>
<div class="checkbox">
<label>
<input type="checkbox">无法选择
</label>
</div>
<button type="submit" class="btnbtn-primary">提交</button>
</fieldset>
</form>对于整个禁用的域中,如果 legend 中有输入框的话,这个输入框是无法被禁用的。
<form role="form">
<fieldset disabled>
<legend>
<input type="text" class="form-control" placeholder="显然我颜色变灰了,但是我没被禁用,不信?单击试一下" />
</legend>
…
</fieldset>
</form>验证状态
在 Bootstrap 框架中同样提供这几种效果:
.has-warning:警告状态(黄色).has-error:错误状态(红色).has-success:成功状态(绿色)
使用的时候只需要在 form-group 容器上对应添加状态类名。
<form role="form">
<div class="form-group has-success">
<label class="control-label" for="inputSuccess1">成功状态</label>
<input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" >
</div>
<div class="form-group has-warning">
<label class="control-label" for="inputWarning1">警告状态</label>
<input type="text" class="form-control" id="inputWarning1" placeholder="警告状态">
</div>
<div class="form-group has-error">
<label class="control-label" for="inputError1">错误状态</label>
<input type="text" class="form-control" id="inputError1" placeholder="错误状态">
</div>
</form>很多时候,在表单验证的时候,不同的状态会提供不同的 icon,比如成功是一个对号,错误是一个叉号等。在 Bootstrap 框中也提供了这样的效果。如果你想让表单在对应的状态下显示 icon 出来,只需要在对应的状态下添加类名“has-feedback”。请注意,此类名要与“has-error”、“has-warning”和“has-success”在一起:
<form role="form">
<div class="form-group has-success has-feedback">
<label class="control-label" for="inputSuccess1">成功状态</label>
<input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" >
<span class="glyphiconglyphicon-ok form-control-feedback"></span>
</div>
<div class="form-group has-warning has-feedback">
......
</div>
<div class="form-group has-error has-feedback">
......
</div>
</form>在 Bootstrap 的小图标都是使用 @font-face 来制作,而且必须在表单中添加了一个 span 元素:
<span class="glyphicon glyphicon-ok form-control-feedback"></span>
<span class="glyphiconglyphicon-warning-sign form-control-feedback"></span>
<span class="glyphicon glyphicon-remove form-control-feedback"></span> 提示信息
使用了一个”help-block“样式,将提示信息以块状显示,并且显示在控件底部。
<form role="form">
<div class="form-group has-success has-feedback">
<label class="control-label" for="inputSuccess1">成功状态</label>
<input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" >
<span class="help-block">你输入的信息是正确的</span>
<span class="glyphicon glyphicon-ok form-control-feedback"></span>
</div>
<div class="form-group has-warning has-feedback">
<label class="control-label" for="inputWarning1">警告状态</label>
<input type="text" class="form-control" id="inputWarning1" placeholder="警告状态">
<span class="help-block">请输入正确信息</span>
<span class="glyphicon glyphicon-warning-sign form-control-feedback"></span>
</div>
<div class="form-group has-error has-feedback">
<label class="control-label" for="inputError1">错误状态</label>
<input type="text" class="form-control" id="inputError1" placeholder="错误状态">
<span class="glyphicon glyphicon-remove form-control-feedback"></span>
</div>
</form> 在 Bootstrap V2.x 版本中还提供了一个行内提示信息,其使用了类名“help-inline”。一般让提示信息显示在控件的后面,也就是同一水平显示。
<form role="form">
<div class="form-group">
<label class="control-label" for="inputSuccess1">成功状态</label>
<div class="row">
<div class="col-xs-6">
<input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" >
</div>
<span class="col-xs-6 help-block">你输入的信息是正确的</span>
</div>
</div>
</form> 有关于 Bootstrap 框架中表单的运用除了按钮部分,到此就算是介绍完了。如果你觉得这样的表单效果并不是你需要的,你完全可以通过 forms.less 或者 _forms.scss 文件进行定制,然后重新编译就可以得到你需要的表单效果。