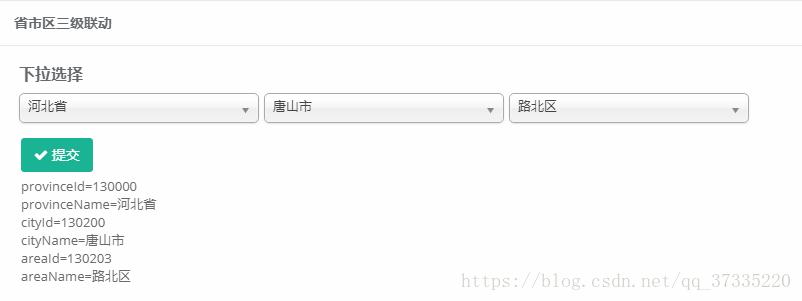
效果图:
一、资源
1.1、css资源
<link href="../../css/plugins/chosen/chosen.css" rel="stylesheet">1.2、js资源
<script src="../../js/plugins/chosen/chosen.jquery.js"></script>二、代码
<div class="row">
<div class="form-group col-sm-2">
<div class="input-group">
<select data-placeholder="选择省份..." id="province" class="province-chosen-select" tabindex="1">
<option value="">请选择省份</option>
<#if provinceList?? && provinceList?size gt 0>
<#list provinceList as province>
<option value="${province.provinceId!}" >${province.name!}</option>
</#list>
</#if>
</select>
</div>
</div>
<div class="form-group col-sm-2" style="margin-left: 36px;">
<div class="input-group">
<select data-placeholder="选择城市..." id="city" class="city-chosen-select" tabindex="2">
<option value="">请选择城市</option>
</select>
</div>
</div>
<div class="form-group col-sm-2" style="margin-left: 36px;">
<div class="input-group">
<select data-placeholder="选择区县..." class="area-chosen-select" id="area" tabindex="3">
<option value="">请选择区县</option>
</select>
</div>
</div>
</div>三、javascript代码
<script type="text/javascript">
$(function(){
$('.province-chosen-select').chosen({
disable_search_threshold: 10,
no_results_text: '没有找到',//没有搜索到匹配项时显示的文字
width: '240px',
disable_search:false, // 设置为 true 隐藏单选框的搜索框
disable_search_threshold:0 //少于 n 项时隐藏搜索框
});
$('.city-chosen-select').chosen({
disable_search_threshold: 10,
no_results_text: '没有找到',//没有搜索到匹配项时显示的文字
width: '240px',
disable_search:false, // 设置为 true 隐藏单选框的搜索框
disable_search_threshold:0 //少于 n 项时隐藏搜索框
});
$('.area-chosen-select').chosen({
disable_search_threshold: 10,
no_results_text: '没有找到',//没有搜索到匹配项时显示的文字
width: '240px',
disable_search:false, // 设置为 true 隐藏单选框的搜索框
disable_search_threshold:0 //少于 n 项时隐藏搜索框
});
})
//Chosen 触发标准的 change 事件,同时会传递 selected or deselected 参数, 方便用户获取改变的选项
$('.province-chosen-select').on('change', function(e, params) {
findCitiesByProvince(e, params);
});
$('.city-chosen-select').on('change', function(e, params) {
findAreasByCity(e, params);
});
function findCitiesByProvince(e, params) {
var provinceId = params.selected;
$.post("/common/find_cities_by_province", {
"provinceId":provinceId
}, function(data){
$('#city option:first').nextAll().remove();
$('#area option:first').nextAll().remove();
var html = '';
for (var i = 0; i < data.length; i++) {
html+='<option value="'+data[i].cityId+'" hassubinfo="true">'+data[i].name+'</option>'
}
$("#city").append(html);
//通过 JS 改变 select 元素选项时应该触发此事件,以更新 Chosen 生成的选框
$('.city-chosen-select').trigger('chosen:updated');
$('.area-chosen-select').trigger('chosen:updated');
})
}
function findAreasByCity(e, params) {
var cityId = params.selected;
$.post("/common/find_areas_by_city", {
"cityId":cityId
}, function(data){
$('#area option:first').nextAll().remove();
var html = '';
for (var i = 0; i < data.length; i++) {
html+='<option value="'+data[i].areaId+'" hassubinfo="true">'+data[i].name+'</option>'
}
$("#area").append(html);
//通过 JS 改变 select 元素选项时应该触发此事件,以更新 Chosen 生成的选框
$('.area-chosen-select').trigger('chosen:updated');
})
}
function submitBtn() {
$("#result_div").html('');
var provinceId = $("#province").val();
var provinceName = $("#province option:selected").text();
var cityId = $("#city").val();
var cityName = $("#city option:selected").text();
var areaId = $("#area").val();
var areaName = $("#area option:selected").text();
$("#result_div").append("provinceId="+provinceId+"<br>")
.append("provinceName="+provinceName+"<br>")
.append("cityId="+cityId+"<br>")
.append("cityName="+cityName+"<br>")
.append("areaId="+areaId+"<br>")
.append("areaName="+areaName+"<br>");
}
</script>四、java代码
/**
*
* @Title: findCitiesByProvince
* @Description: 根据省份获取城市列表
* @author: 大都督
* @param provinceId
* @return
* @return: MessageInfo
*/
@RequestMapping("/find_cities_by_province")
@ResponseBody
public List<City> findCitiesByProvince(String provinceId) {
Assert.hasText(provinceId, StringText.provinceId_must);
return cityDao.findByProvinceId(provinceId);
}
/**
*
* @Title: findAreasByCity
* @Description: 根据城市获取区县列表
* @author: 大都督
* @param cityId
* @return
* @return: List<City>
*/
@RequestMapping("/find_areas_by_city")
@ResponseBody
public List<Area> findAreasByCity(String cityId) {
Assert.hasText(cityId, StringText.cityId_must);
return areaDao.findByCity(cityId);
}