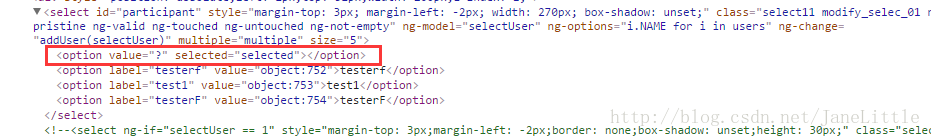
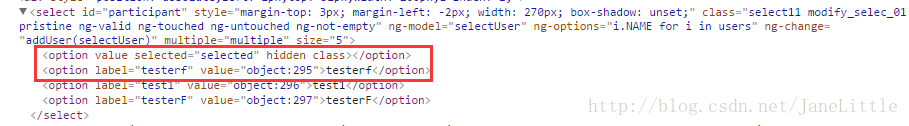
项目中使用ng-options时,发现循环出来的select的第一个option为空,页面审查元素如下图:

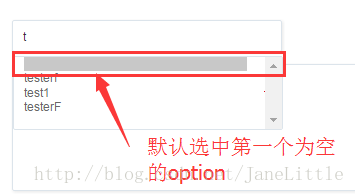
页面效果:

其代码如下:
<select ng-model="selectUser" ng-options="i.NAME for i in users"></select>这不但影响样式,而且影响用户体验。那么怎么删除select第一个为空的option呢?
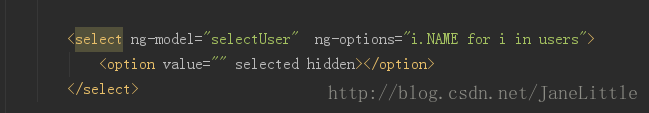
解决办法是在这个select里加上这样一句话就好了:
<option value="" selected hidden></option>这样的话,循环出来的select第一个为空的option就不会显示了,审查元素如下:

页面效果如下:

此文章为原创文章,希望能给您带来帮助!
个人微信公众号:小禾子的魔法盒子,欢迎关注!