在上一篇博客中,node服务器功能基本实现了,但是只能在地址栏输入地址及进行查找,这篇我们在页面渲染文件目录
- 想要列出文件夹目录,首先需读取到目录,fs有一个方法:readdir()
- 读取到目录之后,我们可以通过遍历数组获到每个目录名称
- 通过readFile方法读取文件后,替换data数据
具体实现如下:
var http = require('http')
var server = http.createServer()
var fs = require('fs')
var wwwDir = 'F:/www'
server.on('request', function (request, response) {
var url = request.url
fs.readFile('./template.html', function (err, data) {
if (err) {
return response.end('404 Not Found')
}
fs.readdir(wwwDir, function (err, files) { //读取文件夹目录
if (err) {
return response.end('目录不存在')
}
var content = ''
files.forEach(function (item) {
//在es6反引号字符串中,可以使用${}来引用变量
content += `
<tr>
<td data-value=".idea/"><a class="icon dir" href="/F:/www/.idea/">${item}</a></td>
<td class="detailsColumn" data-value="0"></td>
<td class="detailsColumn" data-value="1534126542">2018/8/13 上午10:15:42</td>
</tr>`
})
data = data.toString()
data = data.replace('++--', content)
response.end(data)
})
})
})
server.listen(4000, function () {
console.log('server is running...,端口号是:4000')
})另外,我们读取的文件template.html主要代码:
<tbody id="tbody">
++--
</tbody>即将原先html页面的符号替换成我们遍历出的全部tr,现在运行服务器,打开网页,显示如下 :

添加删除文件之后刷新页面都会触发server.on,显示更改后的数据
我们用这种拼接字符串的方式感觉还是不太好,太麻烦还容易出错,如果用模板引擎,则更方便:
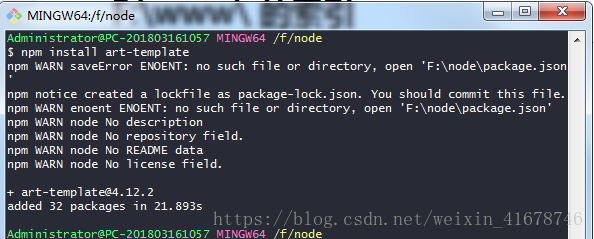
首先下载art-template, 在要使用模板引擎的文件夹打开命令行,输入:
npm install art-template

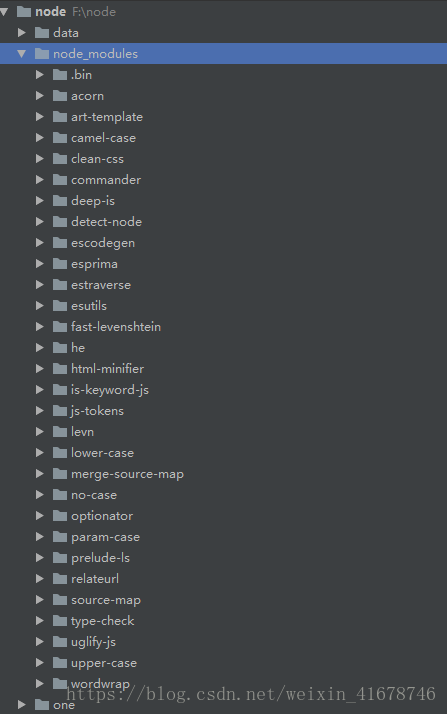
然后在文件列表会看到

node_modules里面书我们的各种依赖和art-template,如果html要用模板引擎的话,通过script标签引入,修改type
<script src="./node_modules/art-template/lib/template-web.js"></script>
<script type="text/template" id="tp1">
...
</script>我们这里在node中使用
var template = require('art-template')js代码如下:
var template = require('art-template')
server.on('request', function (request, response) {
var url = request.url
fs.readFile('./template.html', function (err, data) {
if (err) {
return response.end('404 Not Found')
}
fs.readdir(wwwDir, function (err, files) { //读取文件夹目录
if (err) {
return response.end('目录不存在')
}
var res = template.render(data.toString(),{ //data是二进制,需转换成字符串才能被模板引擎识别
files: files
})
response.end(res)
})
})
})html模板渲染:
<tbody id="tbody">
{{ each files }}
<tr>
<td data-value=".idea/"><a class="icon dir" href="/F:/www/.idea/">{{ $value }}</a></td>
<td class="detailsColumn" data-value="0"></td>
<td class="detailsColumn" data-value="1534126542">2018/8/13 上午10:15:42</td>
</tr>
{{ /each }}
</tbody>