好吧。刚学习JS没多久,完全是萌新,所以会有写的不专业的地方。我会尽量把学习过程中遇到的问题都记录下来;当然我没遇到问题的就算啦。
最近在学习JS的过程中遇到了一个巨大的障碍,因为很多例子都是把文件放到服务器上去访问,但是我对服务器这一块完全搞不清。不过经过我不断的百度,然后结合书上的提示,总算是弄出来了。下面是经过:
我的系统是WIN7,直接百度搜“win7怎么搭建服务器”,然后按照步骤一步一步做就行了。
服务器建好了,怎么将自己写的HTML/JS等文件放到服务器,然后在浏览器打开呢?
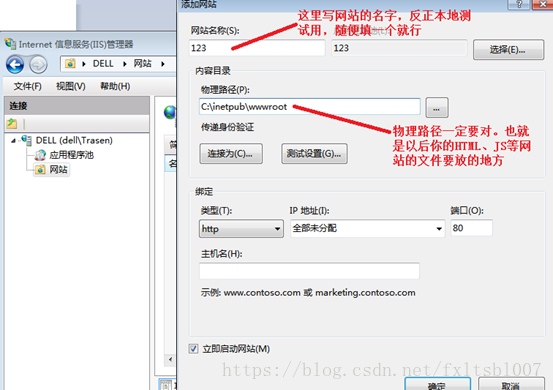
1、右击“网站”,选择添加站点,弹出下面的对话框。填入网站名称和物理路径,确定就行了
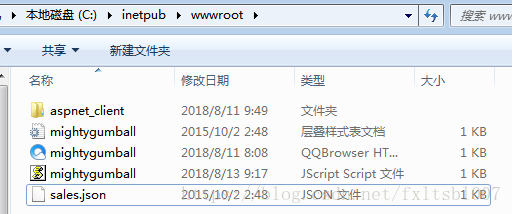
2、将要测试的网页文件放到刚才的设置的文件夹里面去。
3、把文件放进去之后,要先单独测试一下每个文件是不是都能打开。js里面要打开一个.json的文件,
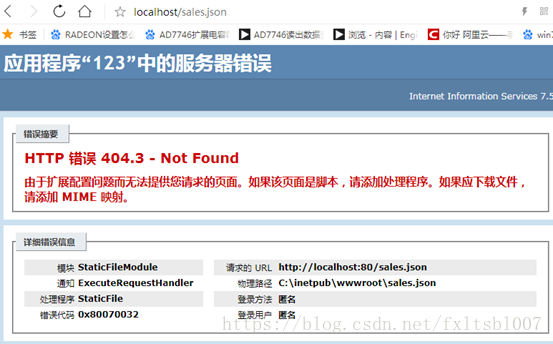
经过测试,发现”sales.json”打不开,如下图:
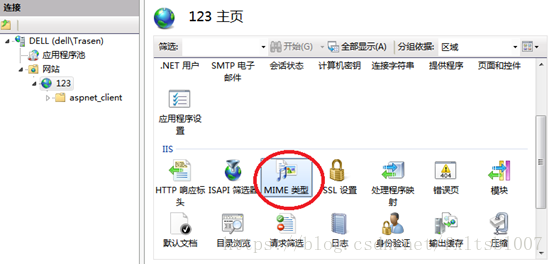
4、根据提示,添加MIME映射:
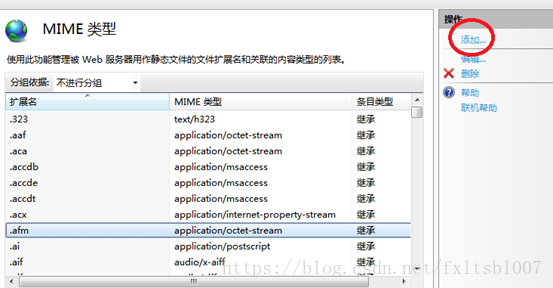
点击“MIME类型”,双击进入
在MIME类型中选择“添加”
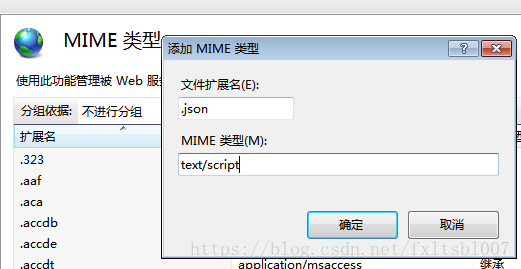
将“.json文件类型添加进去”。
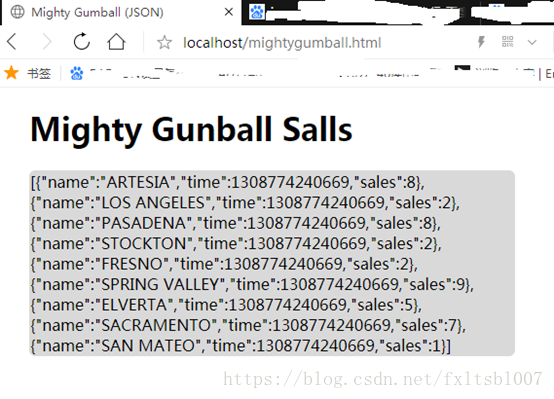
然后再做测试,“scals.json”在浏览器就能打开了。
5、最后测试,都正常啦。图中灰色的部分就是.json文件里面的内容。