1.概念
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
2.规则
(1). 只有设置了定位属性的(relative,absolute,fixed)同级元素,使用z-index进行比较。
(2). 当同级元素都设置了定位属性时,z-index大于0的位于未设置(auto)的元素之上,反之下。
(3). z-index为auto的元素不参与层级关系的比较,由向上遍历至z-index不为auto的元素来参与比较。
3.可能的值
| 值 | 描述 |
|---|---|
| auto | 默认。堆叠顺序与父元素相等。 |
| number | 设置元素的堆叠顺序。 |
| inherit | 规定应该从父元素继承 z-index 属性的值。 |
4.示例
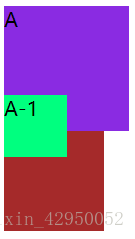
- 定位规则
<div id="a">
<div id="a-1" style="position:relative;">A-1</div>
</div>
<div id="b">B</div>
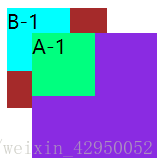
- 从父规则
如果 A, B 节点都设置了定位属性, A 节点的 z-index 比 B 节点大, 那么 A 的子节点必定覆盖在 B 的子节点前面.
<div id="a" style="position:relative;z-index:1;">
<div id="a-1">A-1</div>
</div>
<div id="b" style="position:relative;z-index:0;">
<div id="b-1">B-1</div>
</div>