在微信开发的时候,必须要输入URL,而该URL必须是外网域名,我们本地没法进行调试,这给我们造成很大的不方便,系统在开发阶段容易出现bug,如果服务器上的版本已经在运行了,我们不能在那基础上进行开发调试,所以能够在本地进行微信开发很重要。
工具/原料
- 微信公众号一个
- ngrok
方法/步骤
要解决微信本地开发,一个关键的问题是能够把本地的IP地址映射到公网上去,从网上找下相关的解决方案,最终借助ngrok很容易解决,访问官网https://ngrok.com/下载ngrok,并注册账户,解压后只有ngrok.exe一个文件。
windows–>运行–>cmd,进入到ngrok.exe的根目录,输入ngrok http 8080,这样可以将本机的127.0.0.1:8080分配一个外网可以访问的域名

(Windows powershell需要在命令前加./)
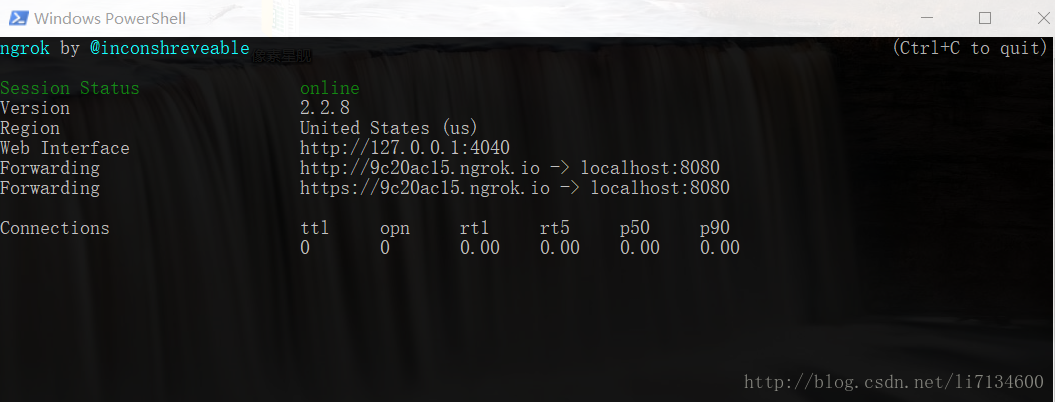
回车后,成功启动。遗憾的是该域名是随机的,每次重启都会变。

下面我们需要验证下输入域名:https://9c10ac15.ngrok.io是否能够通过微信的URL校验。
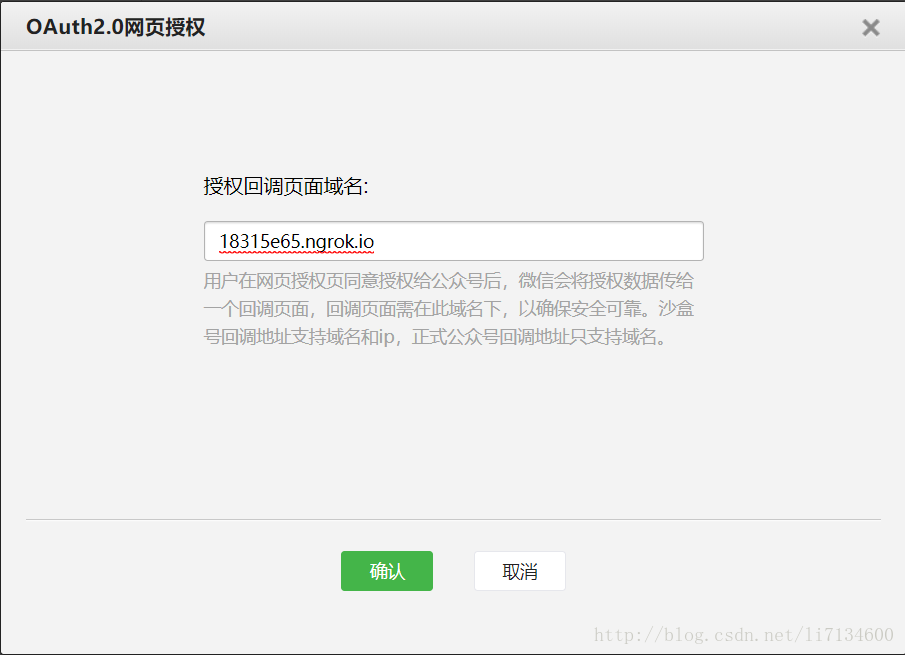
打开微信公众平台,选择开发者中心,在右边的表单中输入相关内容,URL中输入我们刚设置过的域名。在此贴出测试号网页登录授权设置,服务号同理。


提交成功,这样就可以用微信开发者工具做微信网页登录的测试了。
附录
更多命令请在cmd输入ngrok查看,或者查阅官方文档,不再一一介绍。
目前自定义域名只针对付费用户开放了,听说以前是免费的。在此还是贴出自定义域名方法。
还是在windows–>运行–>cmd中,进入ngrok.exe目录,输入:
ngrok -authtoken token 80其中token换成我们注册后返回的值,回车后,成功启动
但是返回的token太长了,不方便记忆,我们换一个方便记忆的名字,输入
ngrok -subdomain leopard 80参考资料
作者:心中日月
链接:http://www.jianshu.com/p/c2e4ec6e0b23
來源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。