需求:表格生成器

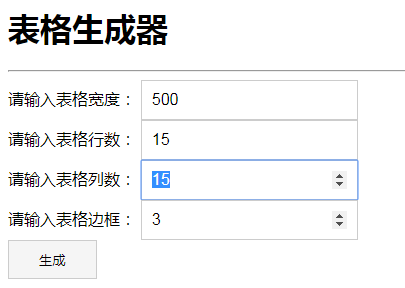
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格生成器</title> <style> input { padding: 10px; font-size: 16px; border: 1px solid #ccc; } button { padding: 10px 30px; border: 1px solid #ccc; background: #f5f5f5; cursor: pointer; } #res { margin-top: 30px; } #res table { table-layout: fixed; border-collapse: collapse; } #res td{ padding: 20px; } </style> </head> <body> <h1>表格生成器</h1> <hr> 请输入表格宽度: <input type="number" id="tableWidth" value="800"> <br> 请输入表格行数: <input type="number" id="tableRows" value="6"> <br> 请输入表格列数: <input type="number" id="tableCols" value="10"> <br> 请输入表格边框: <input type="number" id="tableBorder" value="1"> <br> <button onclick="makeTable()">生成</button> <div id="res"></div> <script> function makeTable() { //获取用户输入 var rows = Number(document.getElementById('tableRows').value); var cols = Number(document.getElementById('tableCols').value); var width = Number(document.getElementById('tableWidth').value); var borderWidth = Number(document.getElementById('tableBorder').value); //循环生成表格 var html = '<table style="width:'+width+'px">'; for (var i = 0; i < rows; i ++) { html += '<tr>'; for (var j = 0; j < cols; j ++) { html += '<td style="border:'+borderWidth+'px solid #ccc"></td>'; } html += '</tr>'; } html += '</table>'; //把生成的内容添加到页面 document.getElementById('res').innerHTML = html; } </script> </body> </html>