其实没什么好写的,逛知乎的时候突然断网了,于是我切换回小说标签页继续看没看完的小说,小说看得差不多了切回知乎的时候弹出一个错误提示,请原谅我的无聊,我来回切换十多次每次都弹出一个错误提示。我突然想知道这是怎么实现的,在google上搜索一番
相关资料
- 关于浏览器标签页间切换触发的事件的理解
浏览器窗口切换,页面可见性改变(visibilitychange)事件——HTML5 API
浏览器提供了visibilitychange这个api可以监控标签页的状态
应用场景大概想了一下视频直播 h5游戏可能用得上
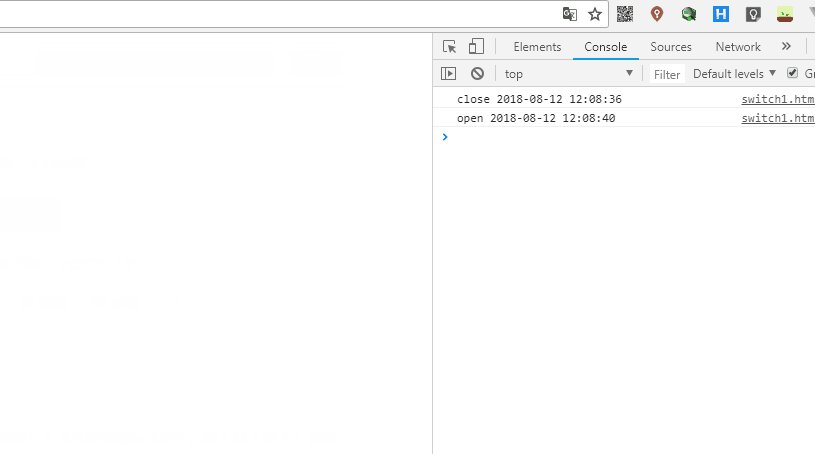
写了一个demo,随便看看就好了

代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>switch1</title>
</head>
<body>
<script>
function add0(m){return m<10?'0'+m:m }
function getDate() {
var time = new Date()
var y = time.getFullYear();
var m = time.getMonth()+1;
var d = time.getDate();
var h = time.getHours();
var mm = time.getMinutes();
var s = time.getSeconds();
return y+'-'+add0(m)+'-'+add0(d)+' '+add0(h)+':'+add0(mm)+':'+add0(s);
}
function onVisibilityChanged(event) {
var hidden = event.target.webkitHidden;
if (hidden) {
console.log('close',getDate())
}
else{
console.log('open',getDate())
}
}
document.addEventListener("webkitvisibilitychange", onVisibilityChanged, false);
</script>
</body>
</html>