一、Ajax是什么,工作原理
1、Ajax(Asynchronous JavaScript And XML——-异步的 JavaScript 和 XML)
2、通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
工作原理
二、XMLHttpRequest对象
Ajax的核心是XMLHttpRequest对象(简称XHR)
XMLHttpRequest用于后台与服务器交换数据
function createXMLHttpRequest(){
//创建异步对象
try {
return new XMLHttpRequest(); //大多数浏览器
} catch (e) {
try {
return ActiveXobject("Msxm12.XMLHTTP");//IE6.0
} catch (e) {
try {
//IE5.5以及更早的版本
return ActiveXobject("Microsoft.XMLHTTP");
} catch (e) {
alert("你用的什么浏览器~~~~");
throw e;
}
}
}
}var xmlHttp = createXMLHttpRequest(); //创建异步对象
二、XHR(XMLHttpRequest)的用法
a、在使用XHR对象时,要调用的第一个方法是open(method,url,async);
method : 要发送的请求的类型(get/post一般是大写)
url: 请求的地址(相对路径或绝对路径)—文件在服务器上的位置
async: 表示是否异步发送请求的布尔值 true(异步)或 false(同步)
注意:
1、URL:相对于执行代码的当前页
2、调用open()方法并不会真正发送请求,而只是启动一个请求以备发送
b、要发送特定的请求,还需要send()方法
send()方法接收一个参数,即要求作为请求体发送的数据

(get方法调用send时传入null)
(GET)
(POST)
c、XMLHttpRequest取得响应
1、reponseText: 获得字符串形式的响应数据
2、reponseXML:获得XML形式的响应数据
3、status和statusText: 以数字和文本形式返回HTTP状态码(status:响应的HTTP状态:200、404、500、302********statusText:“OK”)
4、getAllResponseHeader: 获取所有的响应报头
5、getResponseHeader(): 查询响应中的某个字段的值
d、接收到响应后,第一步检查status属性,以确定响应已经成功返回
e、要发送异步请求时,可以检测XHR对象的readyState属性,该属性表示请求/响应过程的当前活动阶段
这个属性的可取值:
0:未初始化,尚未调用open方法
1:启动,服务器连接已建立,open方法已经调用,但尚未调用send方法
2:发送,已经调用send方法,(请求已接收)但尚未接收到响应
3:接收,请求处理中(交互,正在解析响应内容,即服务器开始响应了,但不表示响应结束了)
4:完成,已经接收到全部相应数据,而且已经可以在客户端使用了(请求已完成,且响应已就绪)
注意:
只要readyState属性的值由一个值变成了另一个值,都会触发一次readystatechange事件(可以利用这个事件来检测每次状态变化后的readyState值)

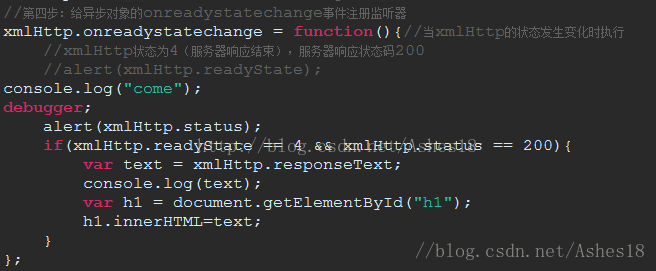
如上图所示:当readyState等于4且HTTP状态码为200作为成功标志,去做你想做的事情