怎么使用Cocos Studio制作界面:
1.打开Cocos Studio,选择UI Editor
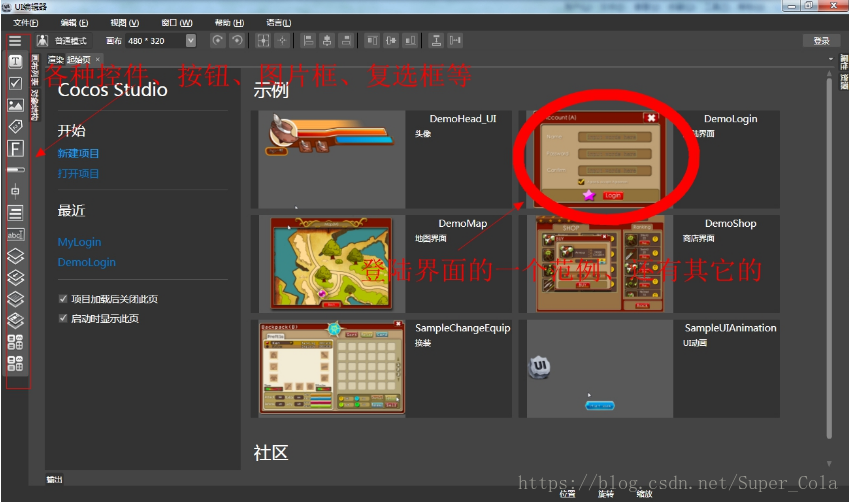
2.打开后界面如下:
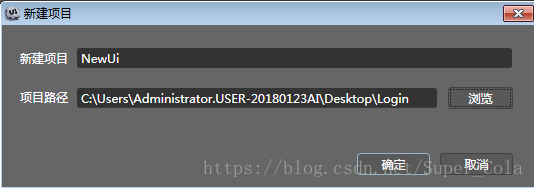
3.点击文件,新建项目,输入项目名称和项目路径。
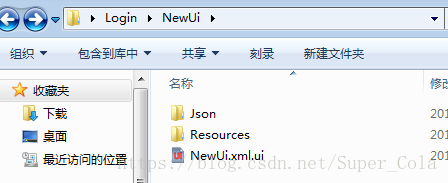
点击确定之后,项目创建成功,可到该路径查看,NewUi.xml.ui为该工程,之后可通过cocos studio打开该项目,Resources用来放工程需要的图片资源,可将需要的图片一起放入该文件夹,也可通过studio编辑器导入。
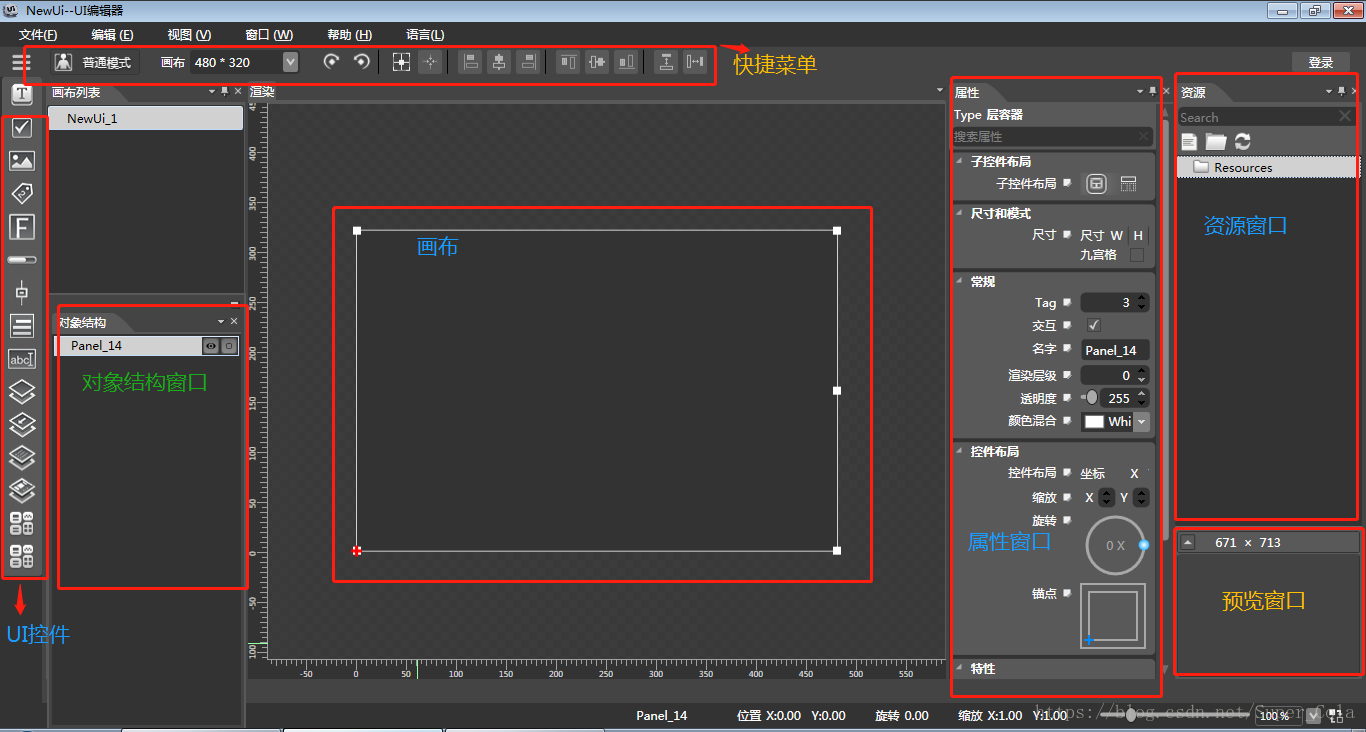
点击确定之后,studio编辑器变为如下画面:
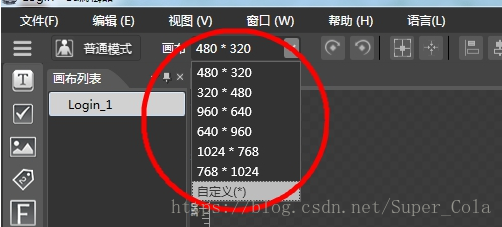
4.点击画布,更改界面大小为你的游戏的界面的大小
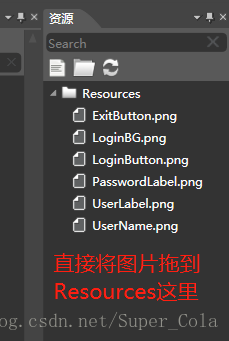
5.导入图片资源,如果已经放置到Resources文件夹下,则进行下一步。也可通过studio导入图片资源:
6.接下来就可以把UI控件放到画布上,进行布局和属性的设置:
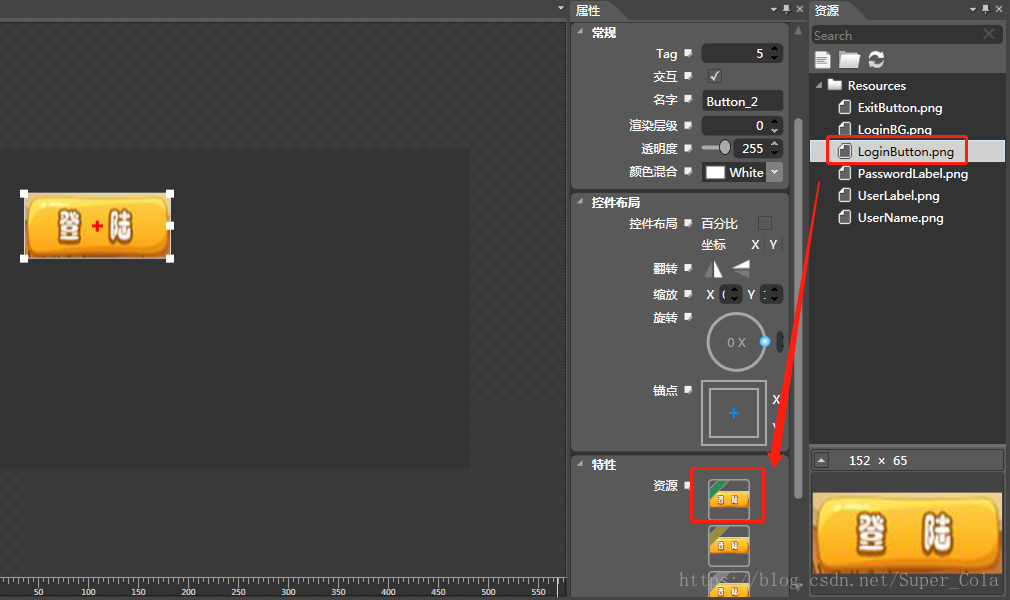
例如:添加一个Button到画布上,选择Button控件,拖拽到画布上,或者右键添加。
然后给Button选择图片,将资源下面准备好的Button图片拖拽到属性窗口下的特性下面,Button有三种状态,可准备不同的图片
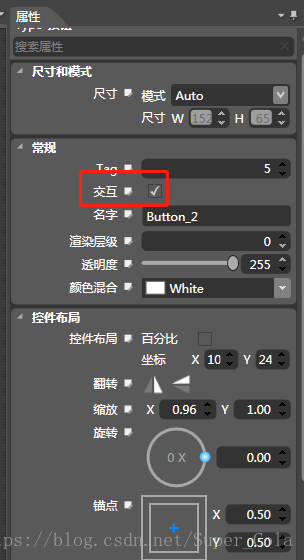
其他属性可自行调节,button需要勾上交互,默认是勾上的,其他在程序中需要有相应的UI控件这一栏也必须勾上。
7.最后导出项目(该项目文件才为程序调用),导出的文件放在Quick工程下的res文件夹下,就可以应用啦。
怎么应用Cocos Studio制作界面:
加载 CocoStudio 1.x 资源
示例:
-- 加载UI界面导出的json(包括ExportJson)文件。
local ccsNode = cc.uiloader:load("NewUi_9/NewUi_1.ExportJson")
self:addChild(ccsNode)---- 加载导出的UI界面上的某个控件,例如button控件
local loginNode = cc.uiloader:seekNodeByPath(ccsNode, "Panel_14/LoginButton")
loginNode:onButtonClicked(function(event)
print("loginNode login button clicked")
end)