React中几个核心的概念 --Y.
其他
2018-08-11 14:06:18
阅读次数: 0
虚拟DOM(Virtual Document Object Model)
- DOM的本质是什么:浏览器中的概念,用JS对象来表示 页面上的元素,并提供了操作 DOM 对象的API;
- 什么是React中的虚拟DOM:是框架中的概念,是程序员 用JS对象来模拟 页面上的 DOM 和 DOM嵌套;
- 为什么要实现虚拟DOM(虚拟DOM的目的):为了实现页面中, DOM 元素的高效更新
- DOM和虚拟DOM的区别:
- DOM:浏览器中,提供的概念;用JS对象,表示页面上的元素,并提供了操作元素的API;
- 虚拟DOM:是框架中的概念;而是开发框架的程序员,手动用JS对象来模拟DOM元素和嵌套关系;
- 本质: 用JS对象,来模拟DOM元素和嵌套关系;
- 目的:就是为了实现页面元素的高效更新;
Diff算法
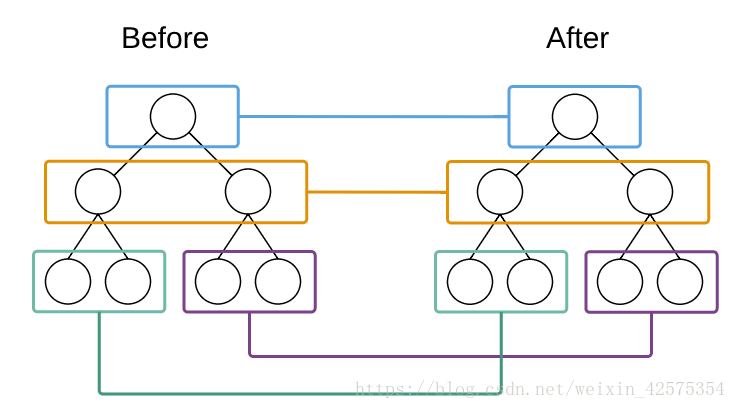
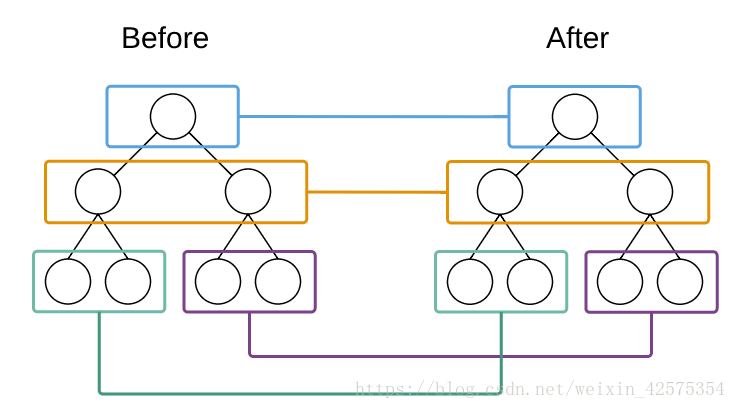
- tree diff:新旧两棵DOM树,逐层对比的过程,就是 Tree Diff; 当整颗DOM逐层对比完毕,则所有需要被按需更新的元素,必然能够找到;
- component diff:在进行Tree Diff的时候,每一层中,组件级别的对比,叫做 Component Diff;
- 如果对比前后,组件的类型相同,则暂时认为此组件不需要被更新;
- 如果对比前后,组件类型不同,则需要移除旧组件,创建新组件,并追加到页面上;
- element diff:在进行组件对比的时候,如果两个组件类型相同,则需要进行 元素级别的对比,这叫做 Element Diff;

转载自blog.csdn.net/weixin_42575354/article/details/81559723