SPA单页应用:
加载单个HTML页面,并在用户与应用程序交互时动态更新该页面。
vue-router
作用:通过管理url,实现url和组件的对应和通过url进行组件之间的切换。
开始使用vue-router,使用步骤:
- 安装模块
npm install vue-router --save - 引入模块
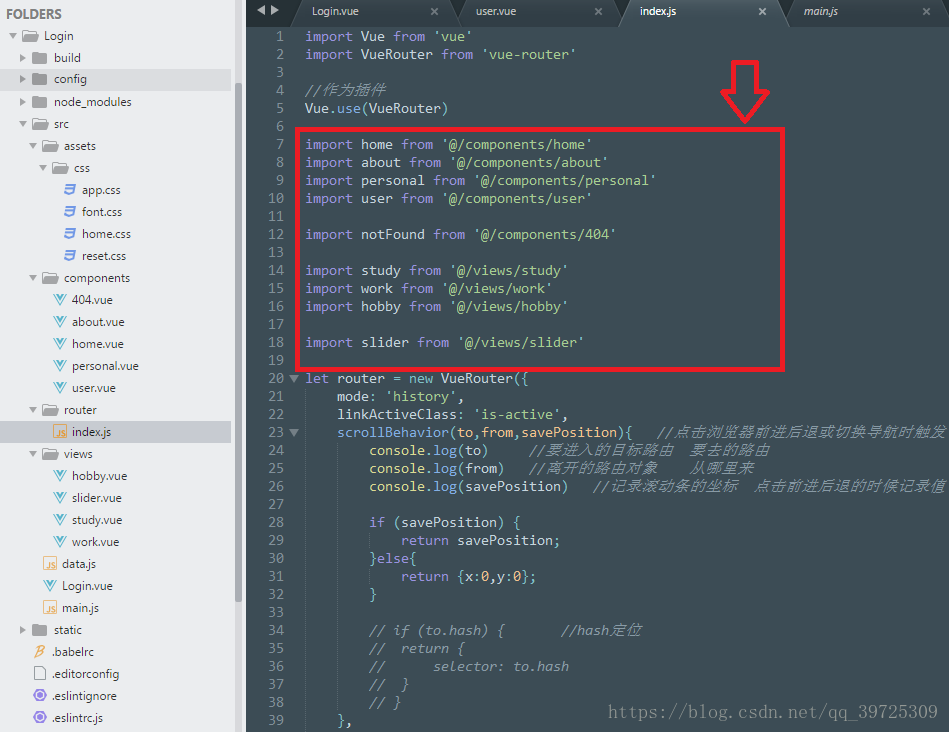
import VueRouter from 'vue-router' - 作为Vue的插件
Vue.use(VueRouter) - 创建路由的实例
new VueRouter({
...配置参数
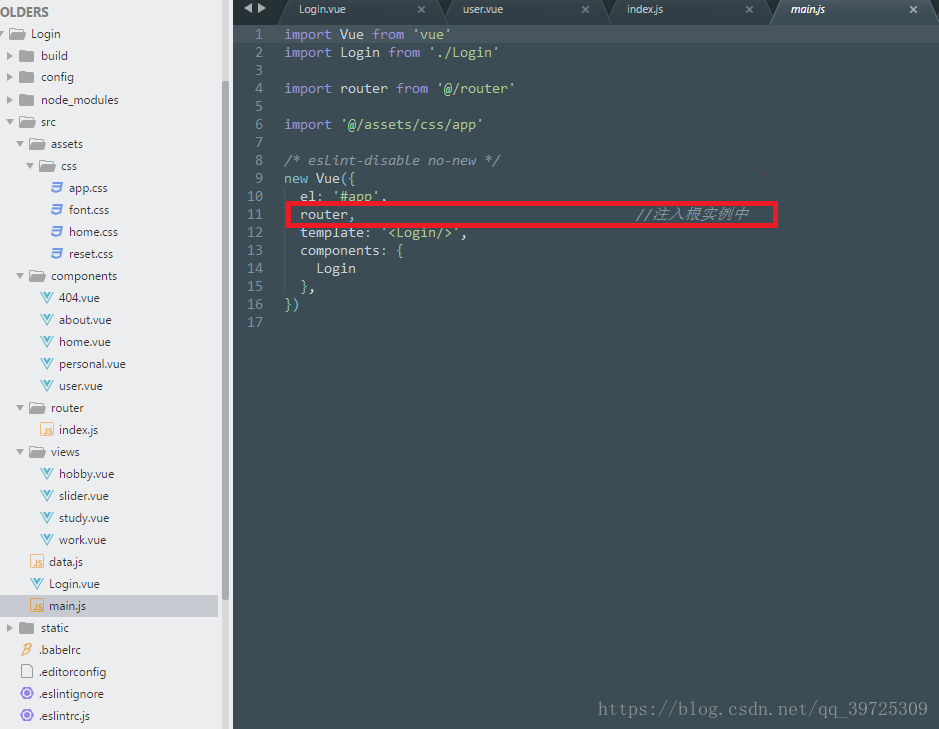
})- 注入Vue选项参数
new Vue({
router
})- 告诉路由渲染的位置
<router-view></router-view>
将路由router注入到根实例当中去:
引入所需要的模块:
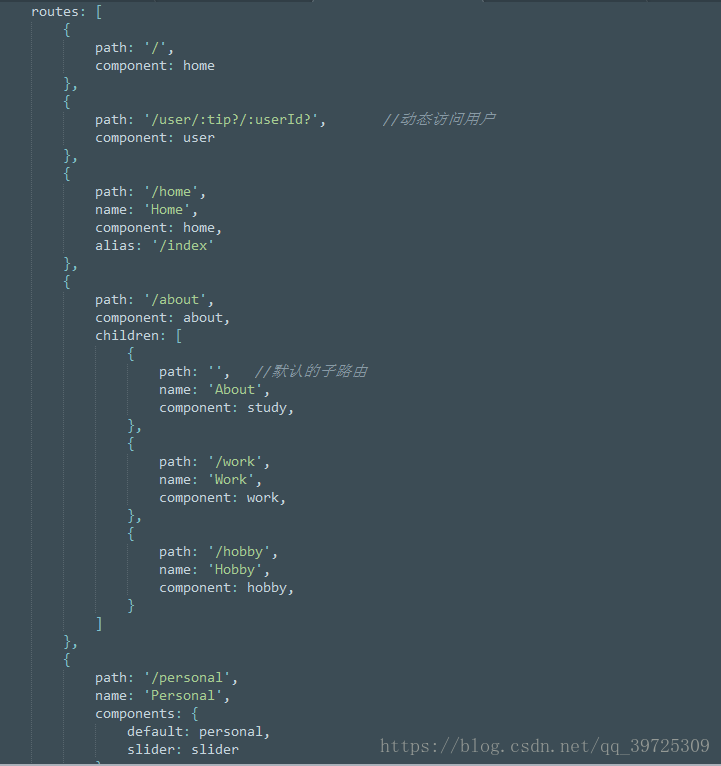
配置路由信息:
喵~凑是这样!