内容:
1.position属性介绍
2.position属性分类
3.relative相对定位
4.absolute绝对定位
5.relative和absolute联合使用进行定位
6.fixed固定定位
1.position属性介绍
position 属性规定元素的定位类型

这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移
position的值有:absolute、relative、fixed、static、inherit
2.position属性分类
position属性如下:
1 position 属性用于元素定位: 2 static 默认 3 relative 相对定位,相对于自己本来应该在的位置 4 absolute 绝对定位,行为有点奇怪 5 fixed 固定定位,基于 window 的绝对定位, 不随页面滚动改变
6 非 static 元素可以用 top left bottom right 属性来设置坐标 非 static 元素可以用 z-index 属性来设置显示层次
7 relative 是相对定位(相对自身定位) absolute 完全绝对定位, 忽略其他所有东西, 往上浮动到 非 static 的元素
3.relative相对定位
position:relative -> 偏离自身
relative相对定位:相对定位是相对于该元素的原始位置,即以自己原始位置为参照物。即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置(不脱离文档流);另外relative相对定位依据top,right,bottom,left等属性偏移位置,其层叠通过z-index属性定义
注:position:relative的一个主要用法:方便绝对定位元素找到参照物
实例:显示平方
1 HTML: 2 <h3>relative实现相对定位</h3> 3 <div class="relative"> 4 <div class="double"> 5 E = MC<span class="square">2</span>是质能公式 6 </div> 7 </div> 8 9 CSS: 10 .relative .square { 11 position: relative; 12 top: -7px; 13 left: 0; 14 color: black; 15 font-size: 15px; 16 }
实现效果如下:

4.absolute绝对定位
position: absolute -> 绝对定位
absolute绝对定位:设置为绝对定位的元素相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于body元素定位。另外absolute绝对定位使用top,right,bottom,left等属性偏移位置,其层叠通过z-index属性定义
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示
总结:参照物用相对定位(relative),子元素用绝对定位(absolute),并且保证相对定位参照物不会偏移即可
5.relative和absolute联合使用进行定位
position: relative/absolute -> 联合使用进行相对定位 这个实际上就是absolute的大部分情况下的作用
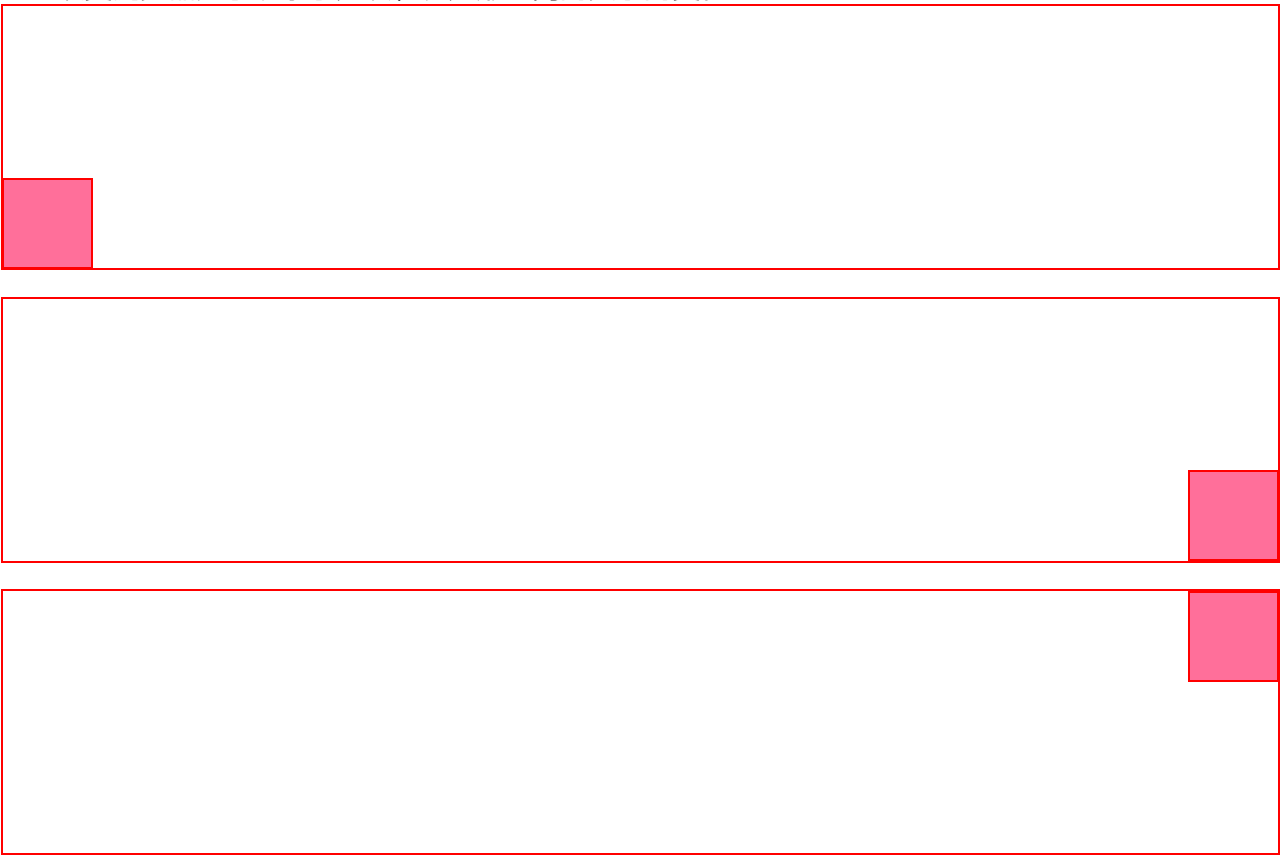
联合定位实例效果如下(改变页面大小后红色box还在原来的相对位置上):

代码如下:
1 HTML: 2 <div class="relative-absolute"> 3 <div class="item"> 4 <div class="box left-bottom"></div> 5 </div> 6 <div class="item"> 7 <div class="box right-bottom"></div> 8 </div> 9 <div class="item"> 10 <div class="box right-top"></div> 11 </div> 12 </div> 13 14 CSS: 15 .relative-absolute .item{ 16 height: 150px; 17 border: 1px solid red; 18 margin-bottom: 15px; 19 position: relative; 20 } 21 .relative-absolute .item .box{ 22 height: 50px; 23 width: 50px; 24 background: #ff6f9a; 25 position: absolute; 26 } 27 .left-bottom{ 28 left: 0; 29 bottom: 0; 30 } 31 .right-bottom{ 32 right: 0; 33 bottom: 0; 34 } 35 .right-top{ 36 right: 0; 37 top: 0; 38 }
6.fixed固定定位
position:fixed -> 固定在页面某个位置
fixed元素以浏览器窗口为参考物,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,元素不会随着滚动,其层叠通过z-index属性定义
注:
- 一个元素若设置了fixed; 则其不能设置float。因为这是两个不同的流:浮动流与定位流,但relative可以因为它原本所占的空间仍然占据文档流
- 在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置
- 常见的烦人的那些广告以及返回顶部大部分都是使用fixed做的
返回顶部代码:
1 HTML: 2 <div class="return-top"> 3 <a href="#top">返回顶部</a> 4 </div> 5 6 CSS: 7 .return-top { 8 position: fixed; 9 right: 0; 10 bottom: 50px; 11 width: 66px; 12 padding: 5px; 13 border: 1px solid orangered; 14 } 15 16 a { 17 color: #00b9ff; 18 text-decoration: none; 19 }
补充:
脱离文档流3种方式:
- float
- absolute
- fixed