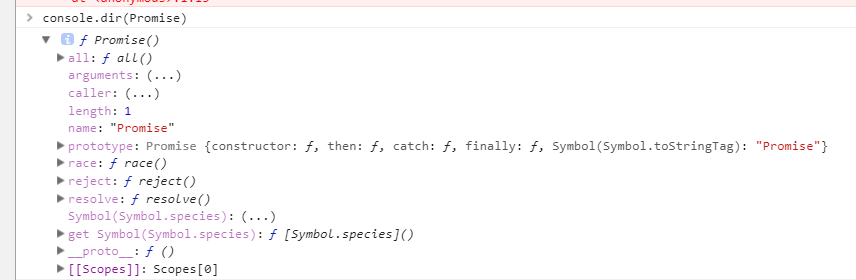
什么是ES6的Promise,将太多也没有。直接在打印出来就好,console.dir(Promise)

Promise 是一个构造函数,自身有all, reject, resolve 这几个眼熟的方法,原型上有then、catch等方法。如果用Promise new 出来的对象肯定就有then、catch方法

那就先new 出来试试:
var p = new Promise((resolve, reject) => {
//做一些异步操作
setTimeout(() => {
console.log('执行完成');
resolve('随便什么数据');
}, 2000);
});