一分钟教你实现web端三方分享
其实我觉得一分钟还真的不过分,因为确实实现web端三方分享还真的只需要一分钟,但是第一次操作肯定是超时的,我这里vue环境,不过都是一样的,不必担心,主要是要看找什么三方,今天的表演者是百度分享,每个人都要腰椎间盘,今天的百度分享还是有点突出了,链接如下http://share.baidu.com/?qq-pf-to=pcqq.c2c,访问即可看到如何使用。
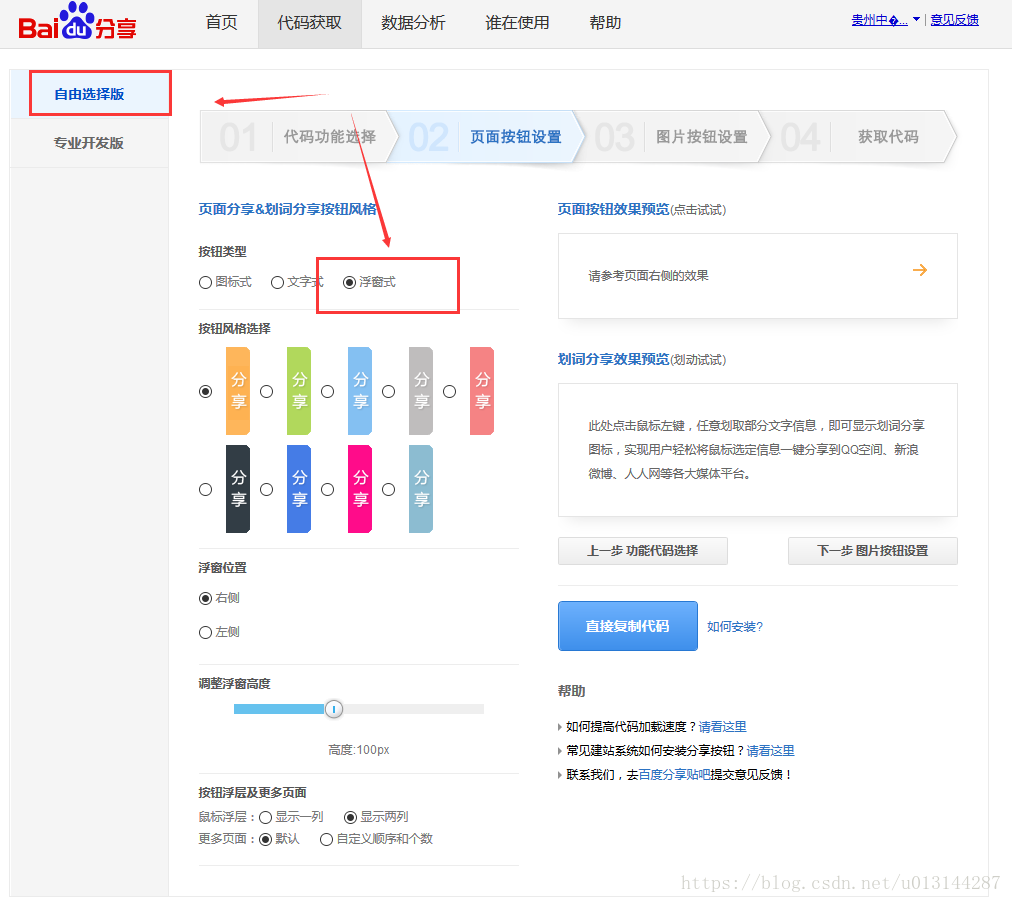
1.获取js,通过选择百度分享会给你自动生成代码,我们这里选择自由选择版,然后第二步里面选择浮窗式。
2、然后一直点击下一步,默认即可,到最后一步点击直接复制代码,复制出来的代码即是百度分享生成的配置js,然后我们放入本地加载即可。
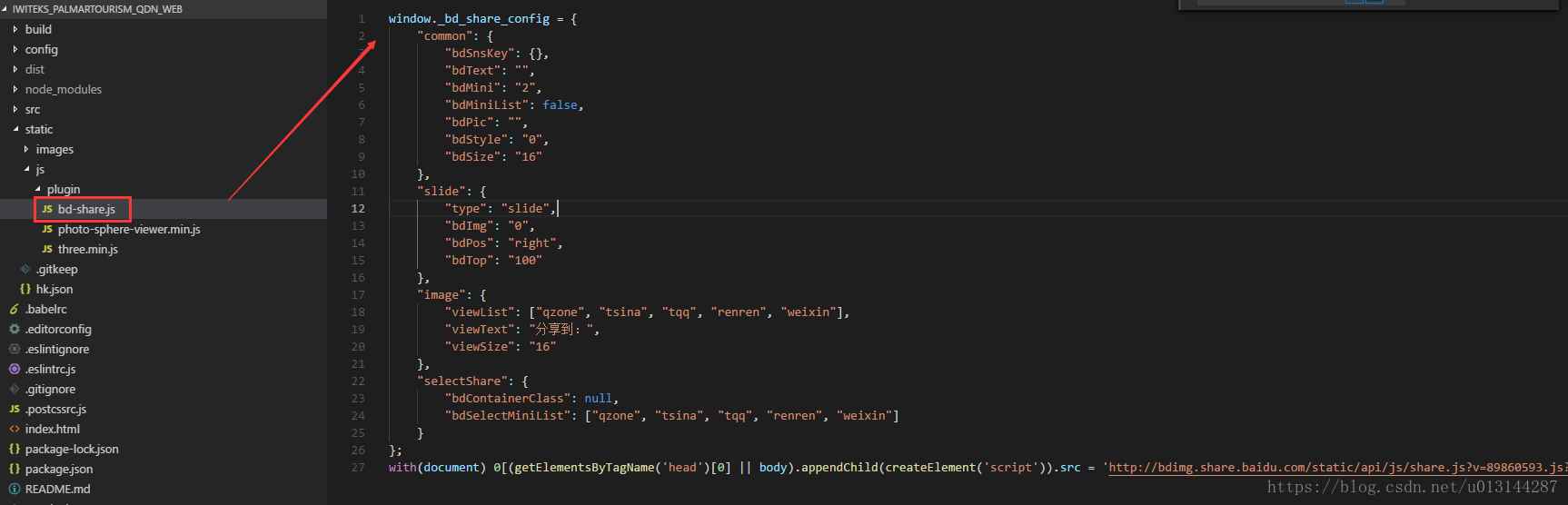
图片里面的js如下:
window._bd_share_config = {
"common": {
"bdSnsKey": {},
"bdText": "",
"bdMini": "2",
"bdMiniList": false,
"bdPic": "",
"bdStyle": "0",
"bdSize": "16"
},
"slide": {
"type": "slide",
"bdImg": "0",
"bdPos": "right",
"bdTop": "100"
},
"image": {
"viewList": ["qzone", "tsina", "tqq", "renren", "weixin"],
"viewText": "分享到:",
"viewSize": "16"
},
"selectShare": {
"bdContainerClass": null,
"bdSelectMiniList": ["qzone", "tsina", "tqq", "renren", "weixin"]
}
};
with(document) 0[(getElementsByTagName('head')[0] || body).appendChild(createElement('script')).src = 'http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion=' + ~(-new Date() / 36e5)];代码里面直接全局引用加载,然后在页面任何地方都会有效果:
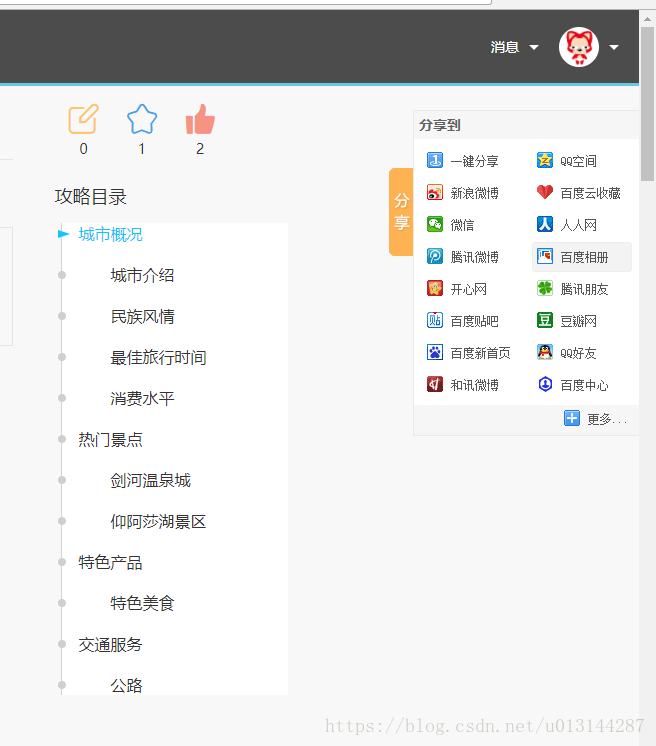
<script src="./static/js/plugin/bd-share.js"></script>3、网页上复制文字,鼠标移动到图片上、或者网页右上角都会有效果,这里分享一下网页右上角的效果
自此恭喜你,分享ok了。