莫斯科代孕妈妈费用【正规代孕生育医疗中心】【微*电138*0226*9370】代孕,是指将受精卵子植入代孕妈妈子宫,由孕母替他人完成“十月怀胎一朝分娩”的过程。妇女代孕时需植入他人的受精卵子,精子与卵子在人体外的结合,必须实施“人类辅助生殖技术”。我国有关法律对“人类辅助生殖技术”的实施做了严格的规定。
一、你需要准备的知识储备
- 运用node的包管理工具npm 安装插件、中间件的基本知识;
2.express框架的一些基础知识,知道如何建立一个小的服务器;晓得如何快速的搭建一个express框架小应用;
3.还需要一些前端的基础小知识,html\css\js\jquery
4。最重要的一点就是知道怎么产生的跨域,要是不知道怎么产生的跨域,如何知道需要去破解它呢?
二、实例的代码分析
场景分析,我本地的域名为<http.localhost:8080>,我要请求的地址是<http.****.com>
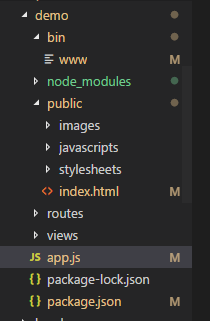
html页面代码(express生成的public文件夹下的index.html)-----稍后会有图片展示目录关系。
<!DOCTYPE html>
<html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> </head> <body> <form action="" method='GET'> <input type="submit"> <input type="hidden" name='__method' value='search'> </form> </body> <script> $.ajax({ url: '/api/message/alllist/new', type: 'get', dataType: 'json', success: function(res) { console.log(res) } }) </script> </html> app.js页面代码(express生成的app.js)
var createError = require('http-errors');
var express = require('express'); var path = require('path'); var cookieParser = require('cookie-parser'); var logger = require('morgan'); var indexRouter = require('./routes/index'); var usersRouter = require('./routes/users'); var app = express(); var proxyMiddleware = require('http-proxy-middleware'); // view engine setup app.set('views', path.join(__dirname, 'views')); app.set('view engine', 'ejs'); // app.use(function(req, res, next) { // console.log(req.query.__method, req.method); // req.old = req.method; // req.method = req.query.__method; // next(); // }) app.use(logger('dev')); app.use(express.json()); app.use(express.urlencoded({ extended: false })); app.use(cookieParser()); app.use(express.static(path.join(__dirname, 'public'))); app.middleware = [ proxyMiddleware(['/api/message/alllist/*'], { target: 'http://***.com',//将要代理的地址 changeOrigin: true }) ]; app.use(app.middleware); // catch 404 and forward to error handler app.use(function(req, res, next) { next(createError(404)); }); // error handler app.use(function(err, req, res, next) { // set locals, only providing error in development res.locals.message = err.message; res.locals.error = req.app.get('env') === 'development' ? err : {}; // render the error page res.status(err.status || 500); res.render('error'); }); module.exports = app; 目录图片

自己大白话解释:
首先要安装http-proxy-middleware ,
npm install http-proxy-middleware --save-dev,然后再页面中引用。app.middleware = [ proxyMiddleware(['/api/message/alllist/*'], { target: 'http://***.com', changeOrigin: true }) ];将服务器代理到这个地址,并将匹配路由/api/message/alllist/*
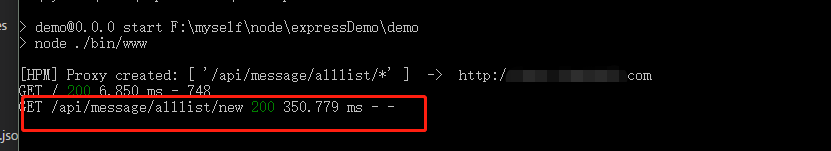
启动服务器,可以用node的本身的命令 node app.js 或者可以用expess框架中的命令 npm start (package.json中);这时候的终端显示为
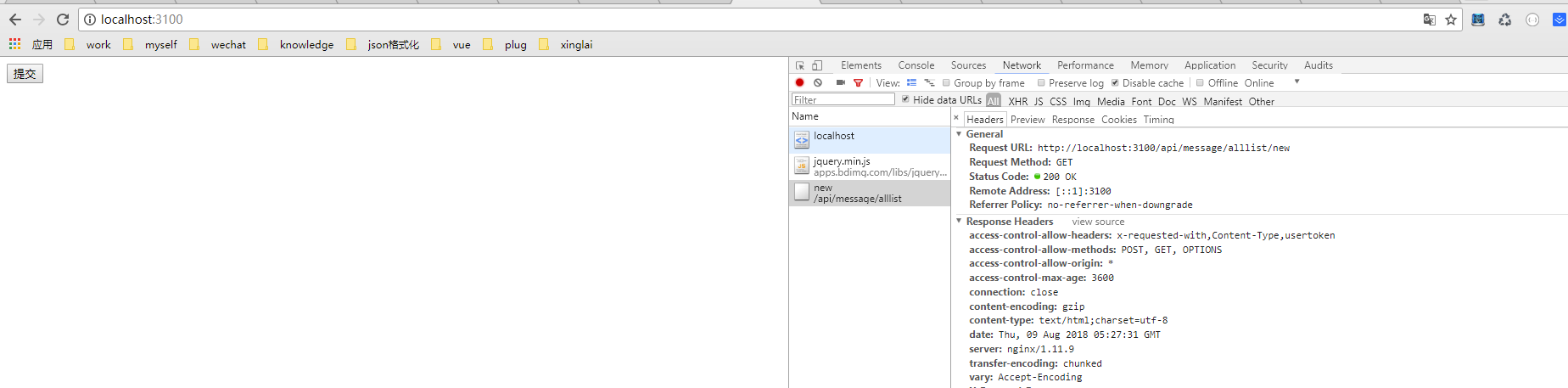
最后在浏览器中输入地址 :localhost:3100,注意这里面的地址是你自己启动的服务器的地址以及端口;我的端口号是3100。


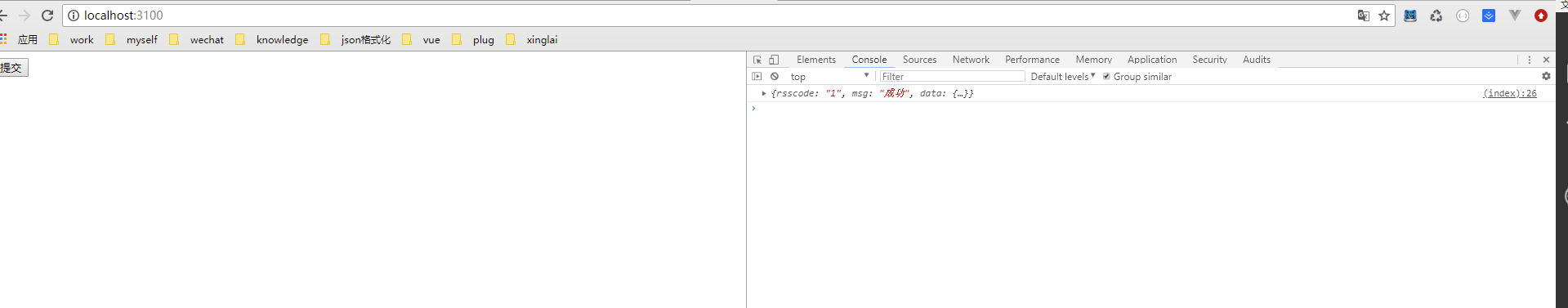
访问过后查看终端变化,显示请求成功