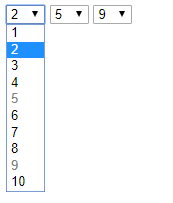
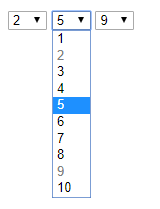
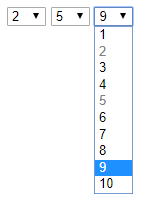
在页面中有三个下拉框, 如何用JS实现, 当一个下拉框选中一个值时, 另外两个下拉框对应的值变为不可选状态, 例如, 当三个下拉框分别选中2,5,9时, 第一个下拉框无法选中5,9, 第二个下拉框无法选中2,9, 第三个下拉框无法选中2,5,效果如下:



先上HTML结构代码:
<select id='a'> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> <option value="6">6</option> <option value="7">7</option> <option value="8">8</option> <option value="9">9</option> <option value="10">10</option> </select> <select id='b'> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> <option value="6">6</option> <option value="7">7</option> <option value="8">8</option> <option value="9">9</option> <option value="10">10</option> </select> <select id='c' > <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> <option value="6">6</option> <option value="7">7</option> <option value="8">8</option> <option value="9">9</option> <option value="10">10</option> </select>
下面是JS代码:
select_a=document.getElementById('a');
select_b=document.getElementById('b');
select_c=document.getElementById('c');
s_a_child=select_a.children;
s_b_child=select_b.children;
s_c_child=select_c.children;
//创建三个变量,用来分别接收被选中的option的索引值
var a= 0,b= 0,c=0;
//当selection标签发生状态改变时
select_a.onchange=function(){
//循环遍历selection标签
for (var i=0;i<s_a_child.length;i++) {
//当检测到有标签处于选中状态时
if (s_a_child[i].selected) {
//先把上一个被选中的option标签的disabled变为false
s_b_child[a].disabled=false;
s_c_child[a].disabled=false;
//再存储这次选中的option标签的索引值
a=i;
//再把这次选中的标签的索引值得option的disabled变为true
s_b_child[i].disabled=true;
s_c_child[i].disabled=true;
}
};
};
select_b.onchange=function(){
for (var i=0;i<s_b_child.length;i++) {
if (s_b_child[i].selected) {
s_a_child[b].disabled=false;
s_c_child[b].disabled=false;
b=i;
s_a_child[i].disabled=true;
s_c_child[i].disabled=true;
}
}
}
select_c.onchange=function(){
for (var i=0;i<s_c_child.length;i++) {
if (s_c_child[i].selected) {
s_b_child[c].disabled=false;
s_a_child[c].disabled=false;
c=i;
s_b_child[i].disabled=true;
s_a_child[i].disabled=true;
}
};
};