entry(入口文件)
可以传字符串,数组,对象三种格式(字符串和数组默认生成main.js,均生成一个文件,对象有几个入口文件,生成几个文件)。默认值为./src/index.js。entry可以传相对路径,也可以为绝对路径。
//字符串格式如下

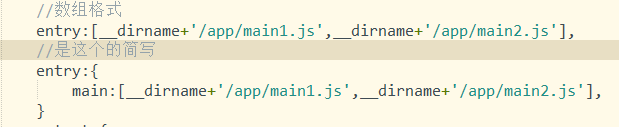
//数组格式如下:

用途:
在你想要多个依赖文件一起注入,并且将它们的依赖导向(graph)到一个“chunk”时,传入数组的方式就很有用
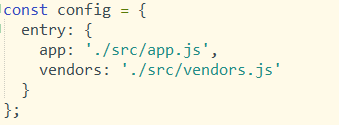
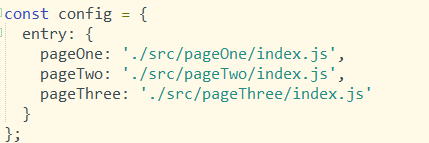
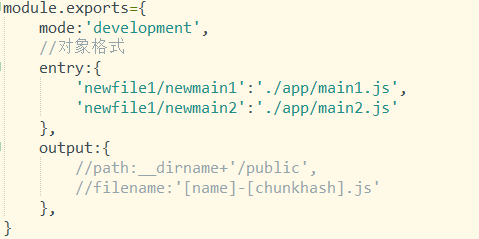
//对象格式如下

用途:
分离 应用程序(app) 和 第三方库(vendor) 入口

多页面应用程序

output(输出)
在 webpack 中配置 output 属性的最低要求是,将它的值设置为一个对象,包括以下两点:
1)filename,输出文件的文件名,可省略
2)path,目标输出目录的绝对路径,可省略
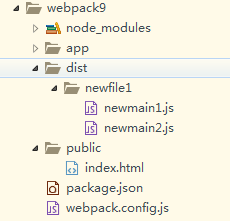
webpack.config.js配置如下:

path不配置默认值为./dist
filename不配置默认生成entry属性名的文件
如上,会生成./dist/newfile1/newmain1.js和./dist/newfile1/newmain2.js,即: