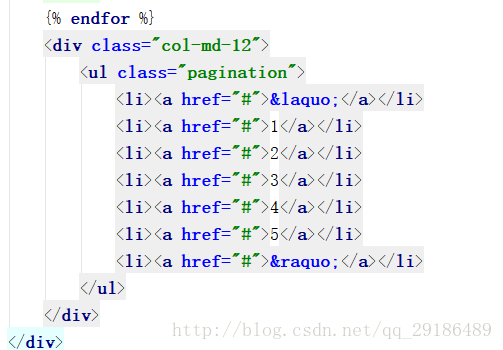
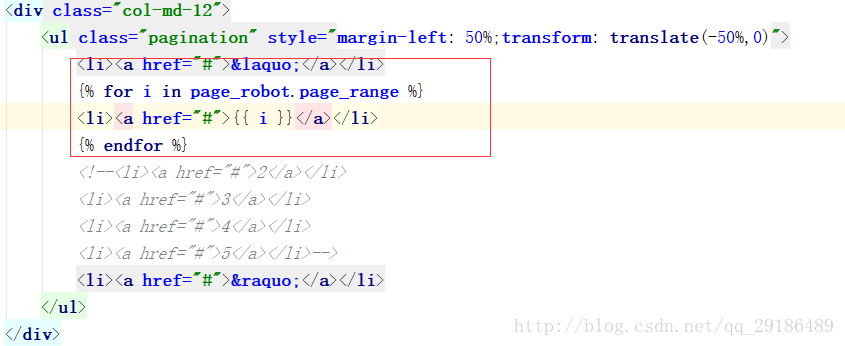
1:在list.html中增加bootstrap分页代码

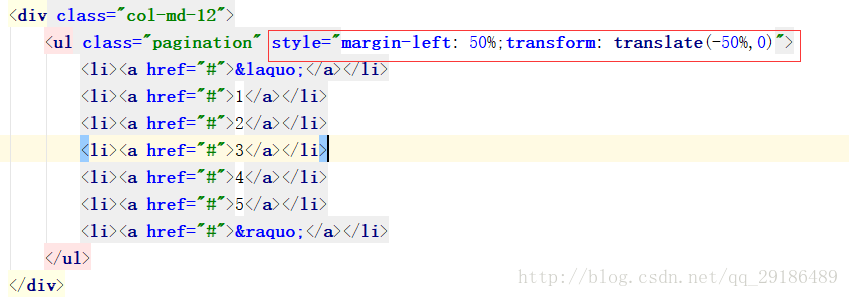
2:增加样式,使分页列表居中

3:修改views.py文件,将分页数据传到前端

4:修改list.html,根据传到前端的分页数据进行渲染分页条

运行效果如下:

5:启动django的shell进行调试

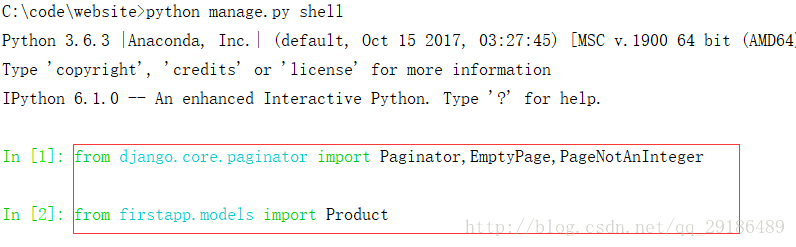
6:shell启动完成后,导入分页和产品页

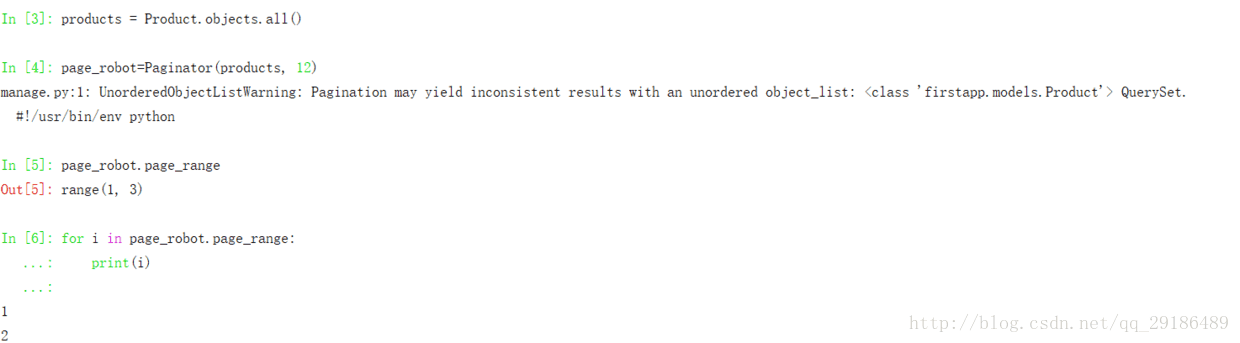
7:导入相关代码,测试page_range的数据

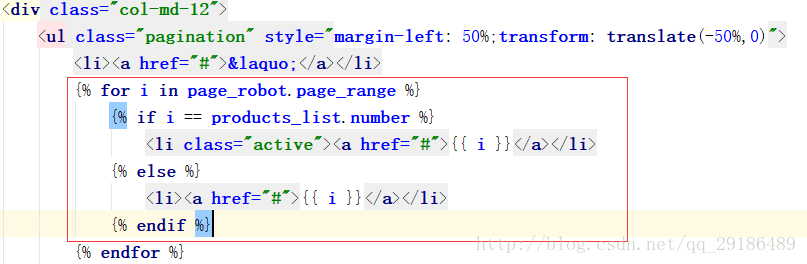
8:修改list.html,增加当前页高亮效果

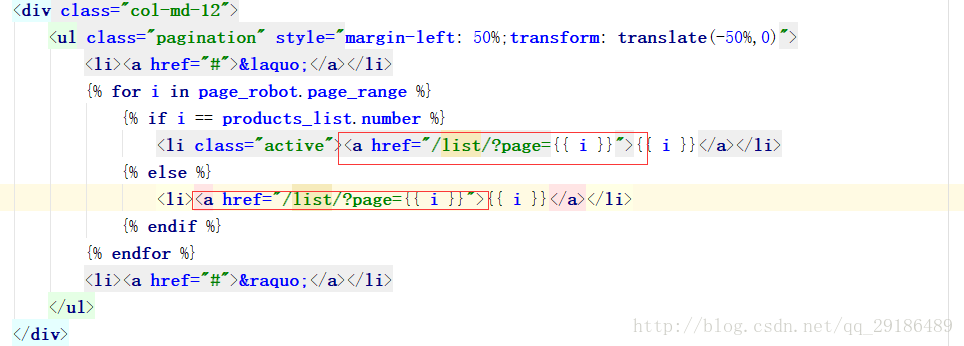
9:增加分页后的链接跳转

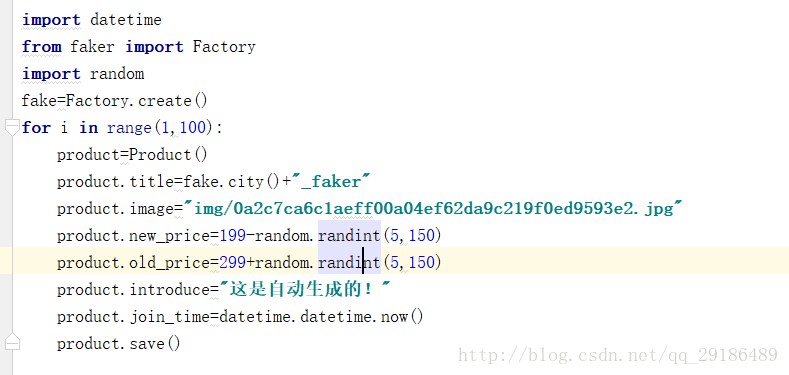
10:批量制作测试数据,修改models.py

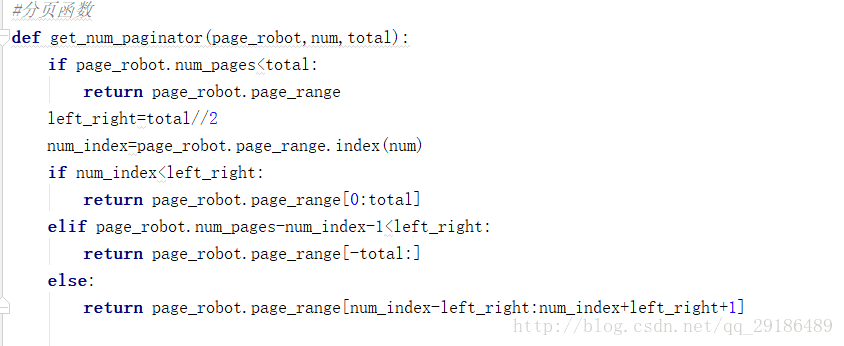
11:在views.py中编写分页函数

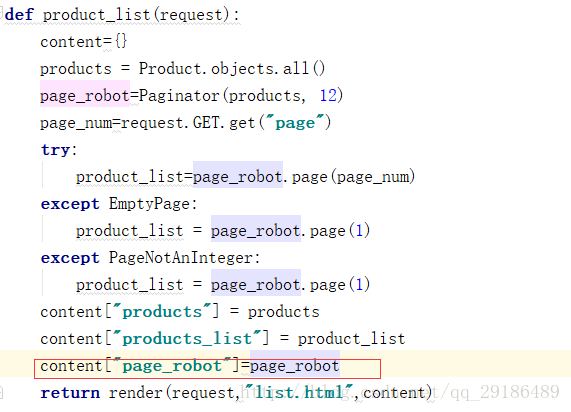
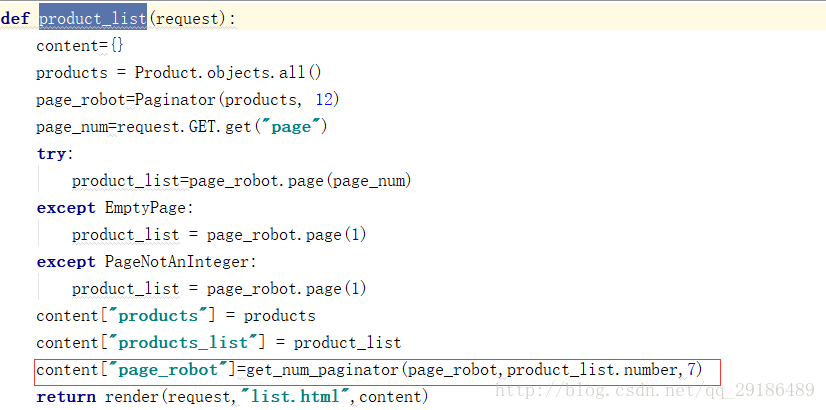
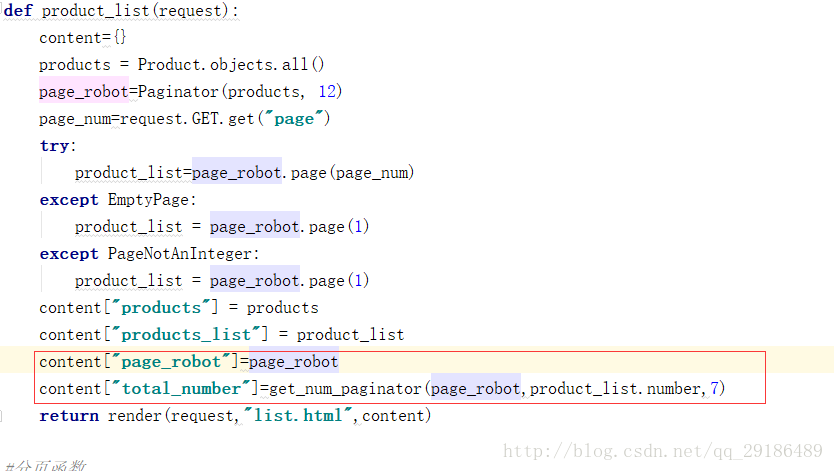
12:修改views.py文件中的product_list函数

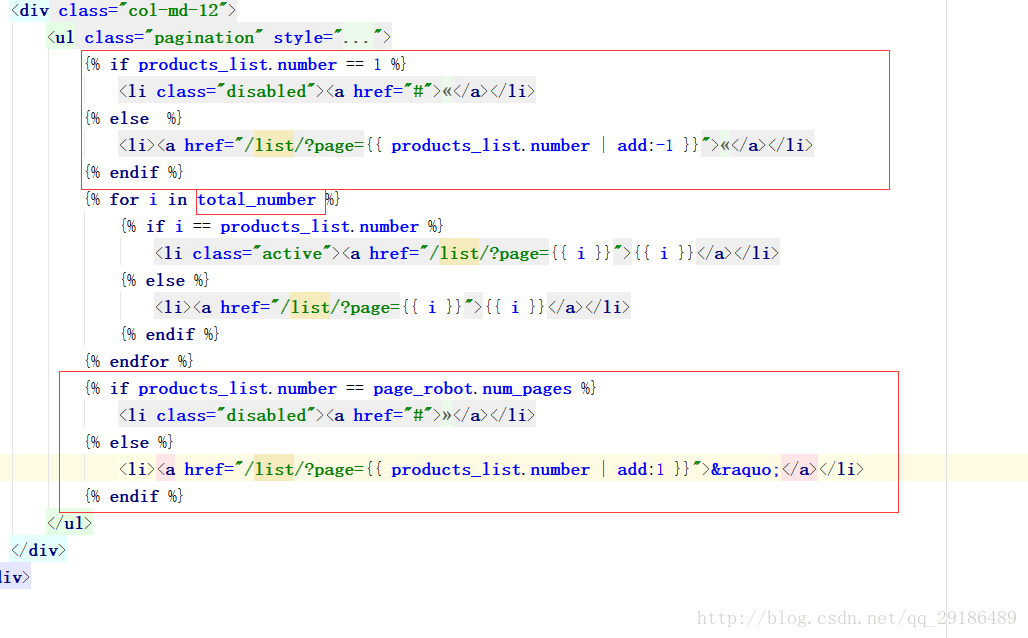
13:修改list.html

14:修改views.py,传递分页数据

15:修改list.html,增加向前一页和向后一页的功能
django开发电子商城(四)django分页进阶和列表长度控制
猜你喜欢
转载自blog.csdn.net/qq_29186489/article/details/78886373
今日推荐
周排行