Laravel 相关配置
文件的上传与存储
参考文档:
https://laravel-china.org/docs/laravel/5.6/requests/1367#1d60f1
https://laravel-china.org/docs/laravel/5.6/filesystem/1390
https://docs.ckeditor.com/ckeditor4/latest/guide/dev_file_upload.html#response-file-uploaded-successfully
创建符号链接
php artisan storage:link
project/public/storage -> project/storage/app/public
修改配置文件config/filesystem.php
'default' => env('FILESYSTEM_DRIVER', 'public')
修改nginx和php的配置文件中上传内容大小的限制
#修改nginx配置文件
vim /usr/local/nginx/conf/nginx.conf
http {
include mime.types;
default_type application/octet-stream;
client_max_body_size 10M;
.....
}
#重启nginx
/usr/local/nginx/sbin/nginx -s reload
#修改php-fpm配置文件
vim /usr/local/etc/php/7.2/php.ini
post_max_size = 20M
upload_max_filesize = 20M
#重启php-fpm
/usr/local/sbin/php72-fpm restart编写文件处理方法
/**
* 处理上传文件
* @return [type] [description]
*/
public function uploadFile(Request $request){
$postFile = 'upload';
$allowedPrefix = ['jpg','png','doc','docx','xls','xlsx','zip','ppt','pptx','rar','pdf'];
//检查文件是否上传成功
if(!$request->hasFile($postFile) || !$request->file($postFile)->isValid()){
return $this->CKEditorUploadResponse(0,'文件上传失败');
}
$extension = $request->file($postFile)->extension();
$size = $request->file($postFile)->getClientSize();
$filename = $request->file($postFile)->getClientOriginalName();
//检查后缀名
Log::info('extension',[$filename=>$extension]);
if(!in_array($extension, $allowedPrefix)){
return $this->CKEditorUploadResponse(0,'文件类型不合法');
}
//检查大小
Log::info('size',[$filename=>$size]);
if($size > 10*1024*1024){
return $this->CKEditorUploadResponse(0,'文件大小超过限制');
}
//保存文件
$path = '/storage/'.$request->file($postFile)->store('images');
return $this->CKEditorUploadResponse(1,'',$filename,$path);
}
/**
* CKEditor 上传文件的标准返回格式
* @param [type] $uploaded [description]
* @param string $error [description]
* @param string $filename [description]
* @param string $url [description]
*/
private function CKEditorUploadResponse($uploaded,$error='',$filename='',$url=''){
return [
"uploaded" => $uploaded,
"fileName" => $filename,
"url" => $url,
"error" => [
"message" => $error
]
];
}路由配置
#文件上传路由
Route::post('/create/uploadFile','Admin\Articles\CreateController@uploadFile');
#从word中复制内容时,自动上传图片路由
Route::post('/create/uploadFile&responseType=json','Admin\Articles\CreateController@uploadFile');CKEditor相关配置
CKEditor配置参数:https://docs.ckeditor.com/ckeditor4/latest/api/CKEDITOR_config.html
CKEDITOR.replace('content',{
height:500,
fileTools_requestHeaders : {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
},
isFileUploadSupported : true,
filebrowserUploadUrl : '/create/uploadFile',
language : 'zh-cn',
}); Laravel-CSRF保护
相关文档:
https://laravel-china.org/docs/laravel/5.6/csrf/1365
https://docs.ckeditor.com/ckeditor4/latest/api/CKEDITOR_config.html#cfg-fileTools_requestHeaders
首先,在页面head部分添加csrf参数
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">然后,为CKEditor编辑器的xhr请求增加请求头参数
fileTools_requestHeaders : {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}隐藏“浏览服务器”按钮

“浏览服务器”按钮,用于实现对已上传文件的管理,可以借助CKFinder实现,由于目前没有该需求,并且引入该功能会导致文件安全问题,本文采用了隐藏该按钮的方案。
参考文章:https://blog.csdn.net/zcbyzcb/article/details/45642151
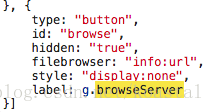
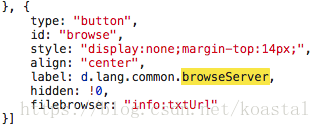
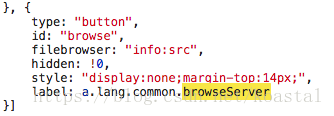
基本思路是从一下三个文件中,查找关键字browseServer,通过设置display属性隐藏该按钮。
ckeditor/plugins/image/dialogs/image.js
ckeditor/plugins/flash/dialogs/flash.js
ckeditor/plugins/link/dialogs/link.jsimage

flash

link