1.export命令
一个模块就是一个独立的文件。
该文件内部的所有变量,外部无法获取。
如果你希望外部能够读取模块内部的某个变量,就必须使用export关键字输出该变量。
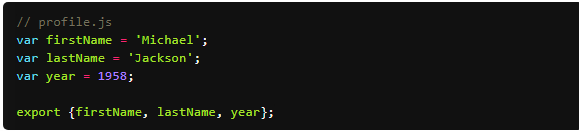
下面是一个 JS 文件,里面使用export命令输出变量。

2.import命令
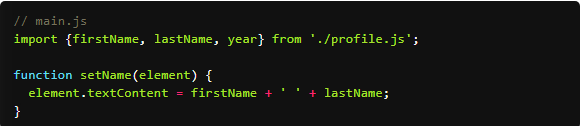
使用export命令定义了模块的对外接口以后,其他 JS 文件就可以通过import命令加载这个模块。

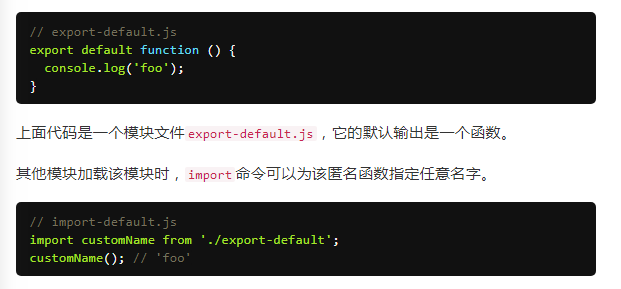
3.export default命令
从前面的例子可以看出,使用import命令的时候,用户需要知道所要加载的变量名或函数名,否则无法加载。但是,用户肯定希望快速上手,未必愿意阅读文档,去了解模块有哪些属性和方法。
为了给用户提供方便,让他们不用阅读文档就能加载模块,就要用到export default命令,为模块指定默认输出。

4.export 与 import 的复合写法
