NavigationView是为了更好的布置侧滑菜单的页面的控件。事实上你可以为侧滑菜单添加任意的布局。但是Google在Design Support库中提供了一个很好的Navigation是一个很好的布局选择。
使用NavigationView控件
1.引入支持库
引入NavigationView的支持库
implementation 'com.android.support:design:27.1.1'引入实现图片圆形化的支持库
implementation 'de.hdodenhof:circleimageview:2.2.0'2.添加菜单文件
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
//设置菜单选项组,并设置为单选模式
<group android:checkableBehavior="single">
<item
android:id="@+id/navigation_call"
android:icon="@drawable/ic_call_black_24dp"
android:title="Call"/>
<item
android:id="@+id/navigation_friends"
android:icon="@drawable/ic_group_black_24dp"
android:title="Friends"/>
<item
android:id="@+id/navigation_location"
android:icon="@drawable/ic_location_on_black_24dp"
android:title="Location"/>
<item
android:id="@+id/navigation_email"
android:icon="@drawable/ic_email_black_24dp"
android:title="Email"/>
<item
android:id="@+id/navigation_task"
android:icon="@drawable/ic_drafts_black_24dp"
android:title="Task"/>
</group>
</menu>3.添加侧滑菜单的头部布局文件
这里简单的添加一个圆形的头像显示,一个用户名、一个用户邮箱的显示的布局。
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
//实现圆形图片控件
<de.hdodenhof.circleimageview.CircleImageView
android:id="@+id/circleImageView"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="16dp"
android:src="@drawable/ic_person_black_24dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/username"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="小明"
app:layout_constraintEnd_toEndOf="@+id/circleImageView"
app:layout_constraintStart_toStartOf="@+id/circleImageView"
app:layout_constraintTop_toBottomOf="@+id/circleImageView" />
<TextView
android:id="@+id/email"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="小明的email"
app:layout_constraintEnd_toEndOf="@+id/circleImageView"
app:layout_constraintStart_toStartOf="@+id/circleImageView"
app:layout_constraintTop_toBottomOf="@+id/username" />
</android.support.constraint.ConstraintLayout>4.添加NavigationView控件
<android.support.design.widget.NavigationView
android:id="@+id/navigation_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
//设置侧滑菜单的显示位置
android:layout_gravity="start"
//添加侧滑菜单的选项文件
app:menu="@menu/navigationview_menu"
//添加侧滑菜单的头部布局文件
app:headerLayout="@layout/navigationview_header"></android.support.design.widget.NavigationView>5.加载控件
NavigationView navigationView = findViewById(R.id.navigation_view);6.添加监听
//设置菜单的默认选项
navigationView.setCheckedItem(R.id.navigation_email);
//设置选项监听
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
//当选中确定后关闭关闭侧滑菜单
drawerLayout_setting.closeDrawers();
return true;
}
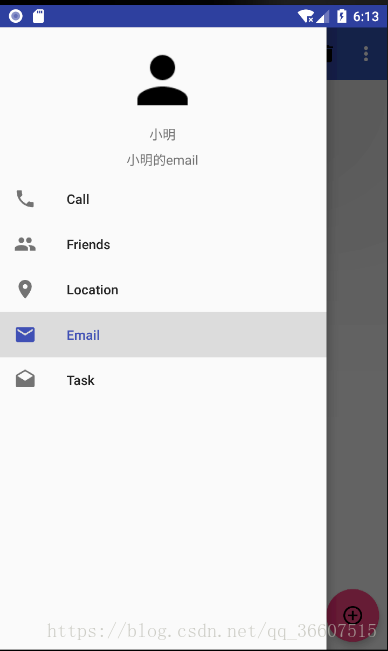
});7.实现效果