在 Markdown:写技术文档、个人博客和读书笔记都很好用的轻量级标记语言这篇文章中,给大家介绍了 Markdown 及其创始人的故事、Markdown 基本语法、常见的 Markdown 编辑器(Mac/Windows 平台和在线编辑器)。
新接触 Markdown 的小伙伴建议先戳那篇文章去补充点能量,已熟悉 Markdown 的小伙伴可以速往下看。
在使用 Markdown 写文档时,有时需要给单个文档生成目录,比如包含多个问题的 FAQ (Frequently Asked Questions) 文档。
那么,如何为 Markdown 文件(即 .md 格式的文件)自动生成目录呢?
使用Visual Studio Code + Markdown TOC 扩展
Visual Studio Code + TOC 扩展
Visual Studio Code (VS Code) 是一个由微软开发的,同时支持 Windows、Linux 和 macOS 操作系统的开源文本编辑器。它支持调试,内置了 Git 版本控制功能,同时也具有开发环境功能,例如代码补全、代码片段、代码重构等。
VS Code 编辑器支持用户自定义配置,例如改变主题颜色、键盘快捷方式、编辑器属性和其他参数。另外,还支持扩展程序,并在编辑器中内置了扩展程序管理的功能。
到底如何使用 VS Code + TOC 扩展为 Markdown 文件自动生成目录呢?具体操作步骤如下:
- 下载和安装 Visual Studio Code。
下载地址:https://code.visualstudio.com/download
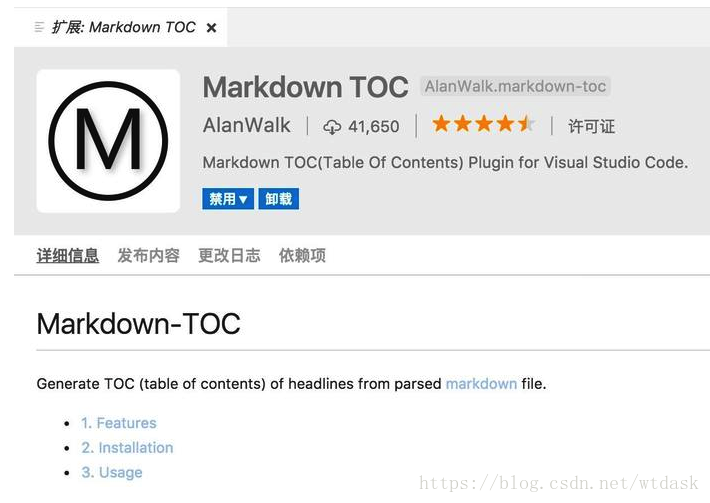
- 单击 VS Code 的扩展图标,在搜索框搜索 Markdown TOC 并安装。
此扩展长这样:
安装成功后,点击左侧扩展图标,可查看已安装的扩展。如下图所示:
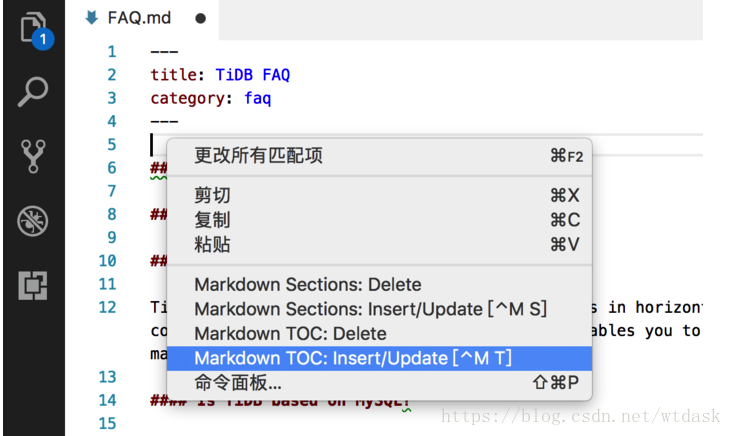
点击菜单栏的文件 -> 打开,打开需要生成目录的 .md 格式的文件。
将光标移至需要插入目录的位置,右键单击 Markdown TOC: Insert/Update [^M T],目录即自动插入。
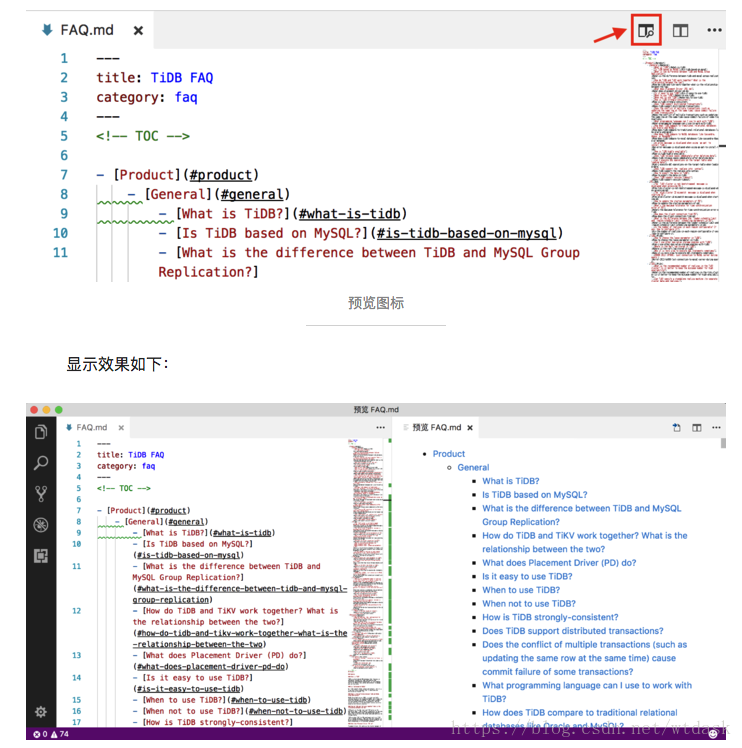
- 单击右上角的预览图标,可查看目录的显示效果。