关于清除元素的内外边距:
1、行内元素只有左右边距、没有内外边距、内边距在ie6等低版本的浏览器中也会有问题。尽量不要给元素指定行内的内外边距;
2、外边距的合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并;
相邻块元素垂直外边距的合并:
当相邻两个块元素相遇时,如果上面的元素有下边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和,而是两者中的较大者。这种现象称之为相邻元素垂直外边距的合并,又称之为外边距的塌陷。
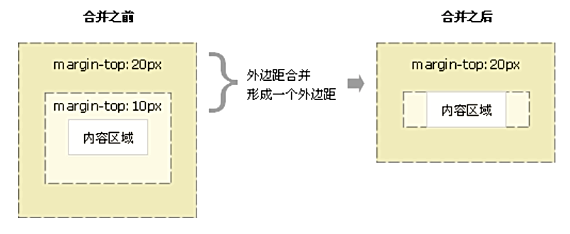
嵌套块元素垂直外边距的合并:
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者,即使父元素的上外边距为0,也会发生合并。
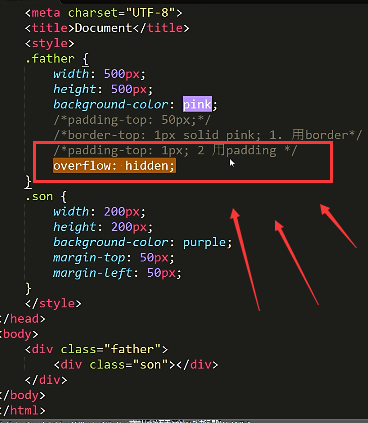
解决方案
可以为父元素定义1px的上边框和上内边距
可以为父元素添加overflow:hidden;


关于padding不会撑开盒子的情况
注意tips:
1、宽度属性width和高度属性height仅仅适用于块级元素,对行内元素无效(img标签和input例外);
一点妙用【 如果已经给行内元素添加了浮动,此时不需要转换这个元素也可以有宽高!】
2、计算盒子模型的总高度时还应该考虑上下两个盒子垂直外边距合并的情况;
3、如果一个盒子没有给定宽度/高度或者继承父亲的宽度/高度,则padding不会影响本盒子的大小;
设定两个盒子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>padding盒子不会撑开的情况</title> </head> <style> .father { height: 200px; background-color: pink; width: 200px;/* 因为父盒子有宽度给定值了,所以盒子被撑开; */ } .son { padding-left: 30px;/* 儿子没有给宽度,用的是默认,所以不会被撑开; */ } } </style> <body> <div class="father"> <div class="son"> 123 </div> </div> </body> </html>
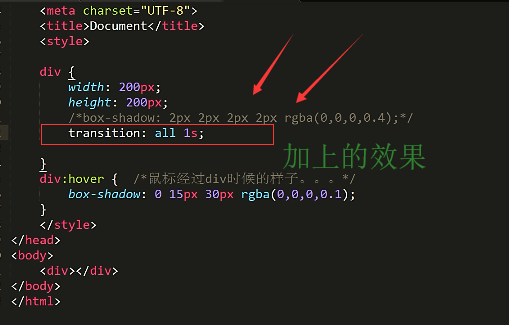
关于盒子阴影
前两个属性必须写

例:

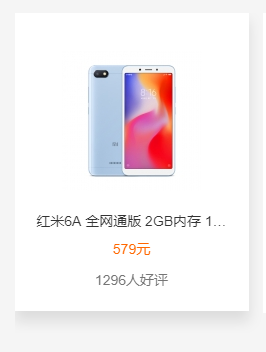
 注:参照于小米盒子
注:参照于小米盒子
关于浮动
css的定位机制有三种:普通流(标准流)[普通流就是一个网页内标签元素正常从上到下、从左到右排列顺序的意思,即普通流布局 ] 、浮动、定位
tips:
关于用 display:inline-block用于布局 会产生间隙的问题。
关于浮动移动的内幕特性
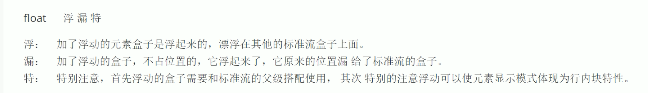
浮动脱离标准流、不占位置、会影响标准流。浮动只有左右浮动。
浮动首先创建包含块的概念,也就是说 浮动元素总是找理他最近的父元素对齐,但是不会超过内边距的范围。
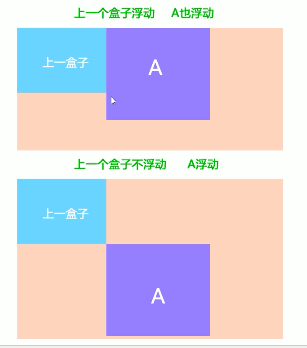
浮动元素排列位置,跟上一个元素(块级)有关系。如果上一个元素有浮动,则A元素会和上一个元素的顶部对齐;
如果上一个元素是标准流,则A元素的顶部会和上一个元素的底部对齐

一点妙用【 如果已经给行内元素添加了浮动,此时不需要转换这个元素也可以有宽高!】
夫盒子里面的子盒子,如果某一个子盒子有浮动,其余子盒子都需要浮动,这样才能行对齐显示!
浮动的目的就是为了让块级元素在同一行显示;

三种布局