一、FastLane介绍
1.1 FastLane是什么?
FastLane是一种配置iOS和Android自动化Beta部署和发布的最简单的方法之一。它可以简化一些乏味、单调、重复的工作,像截图、代码签名以及发布App。
1.2 FastLane使用概览
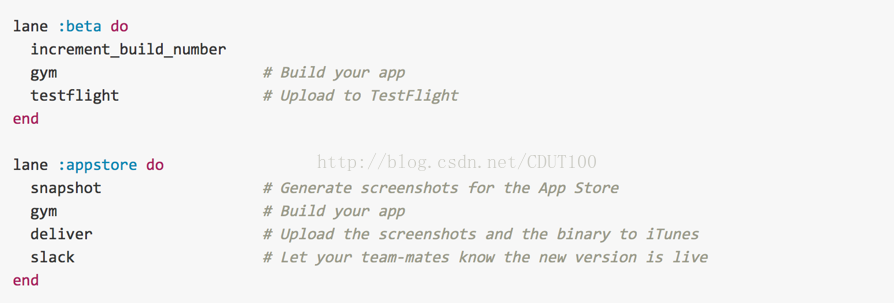
你可以从项目工程中创建FastLane文件开始,在FastLane文件里定义了Beta部署或App Store发布过程,如下:
1.3 FastLane使用优势
| 省时:每次将新版本推送到商店或Beta测试服务时,都可节省时间。 |
集成:集成当前开发环境中所有存在的工具和服务。 |
开源:100%基于MIT许可开源。 |
简单:简单的设置助手,几分钟配置即可使用。 |
运行:基于你的app和数据,运行在本地机器上。 |
CI:集成几乎所有CI系统。 |
支持:支持iOS、Mac以及Android 应用。 |
自定义:根据自身需要扩展和定制fastlane,不依赖任何人。 |
命令行:不需要记住除fastlane以外的任何命令。 |
配置:可以在任何电脑上配置,包括CI服务器。 |
1.4 FastLane基础组件
实际上fastlane是一套工具集,包含如下工具:
1) 测试工具
scan:自动运行测试工具,可以生成漂亮的HTML报告
2) 生成证书、配置文件工具

cert:自动创建iOS代码签名证书(.cert文件)
sigh:自动创建、更新、下载、修复Provisioning Profile
pem:自动生成、更新推送配置文件
3) 截图、描设备边框
deliver:上传截图、元数据、App到iTunesConnect
snapshot:使用UI test功能实现自动截图
frameit:在截图的图片外层套上物理设备边框
4) 自动化编译工具
gym:自动化编译工具
5) App公测工具
pilot:管理TestFlight测试用户,上传二进制文件
firim:管理firim
1.5 FastLane基础环境
1) Fastlane其实是一个Ruby脚本的集合,首先查看是否安装Ruby
ruby -v
2) 检测:确保已安装最新Xcode命令行工具
xcode-select --install
3) 安装:安装fastlane命令行
brew cask install fastlane
4) 初始化:进入工程目录,初始化fastlane
fastlane init
在此过程中,fastlane将会自动检查你的工程项目,然后提示输入为输入信息及验证已输入信息是否正确。
1.6 FastLane目录树
├── Appfile
├── Deliverfile
├── Fastfile
├── Pluginfile
├── README.md
├── Snapfile
├── SnapshotHelper.swift
├── metadata
│ ├── copyright.txt
│ ├── itunes_rating_config.json
│ ├── primary_category.txt
│ ├── primary_first_sub_category.txt
│ ├── primary_second_sub_category.txt
│ ├── review_information
│ ├── secondary_category.txt
│ ├── secondary_first_sub_category.txt
│ ├── secondary_second_sub_category.txt
├── report.xml
├── screenshots
└──README.txt
1.7 FastLane主要文件说明
1) Fastfile:自动化执行配置文件
2) Appfile:存储App公共信息
3) Deliverfile:存储App发布信息
1.8 FastLane插件安装
1) 查看支持的所有插件:fastlane search_plugins
2) 安装插件:fastlane add_plugin [name]
3) 常用插件安装:
fastlane add_plugin versioning(设置App插件号车间)
fastlane add_plugin firim(设置测试版发布平台firim)
二、FastLane抓图
2.1 FastLane自动抓图
1) 、App Store屏幕截图可能是说服潜在用户下载或购买应用的最重要事情之一。然而,许多app的屏幕截图做得并不好,因为准备图片和展示图片会花费很多时间 。我们主要会基于以下考虑:
App Store展示的截图是否和最新的app设计一致?
App截图的本地化语言显示是否一致?
App截图不完整是否导致图片显示的差异?
屏幕截图在各种设备上显示内容是否存在差异?
对于这些问题,fastlane都可以进行快速的自动化处理,并产生我们所期望的结果。而手动截图最大的缺点是我们需要在每次发布app之前不断的重复相同的流程,或许因为一个拼写错误、一个本地语言的增加或删除、一个页面更新等,我们都得从头再来,真是太可怕了。
2) 、Fastlane在snapshot自动抓取app截图的过程中,我们可以:
抓取不同设备、不同语言的截图。
在抓取截图的过程中,我们可以省下很多时间做其他事情。
一次完整的配置,可以和其他协同开发成员共享。
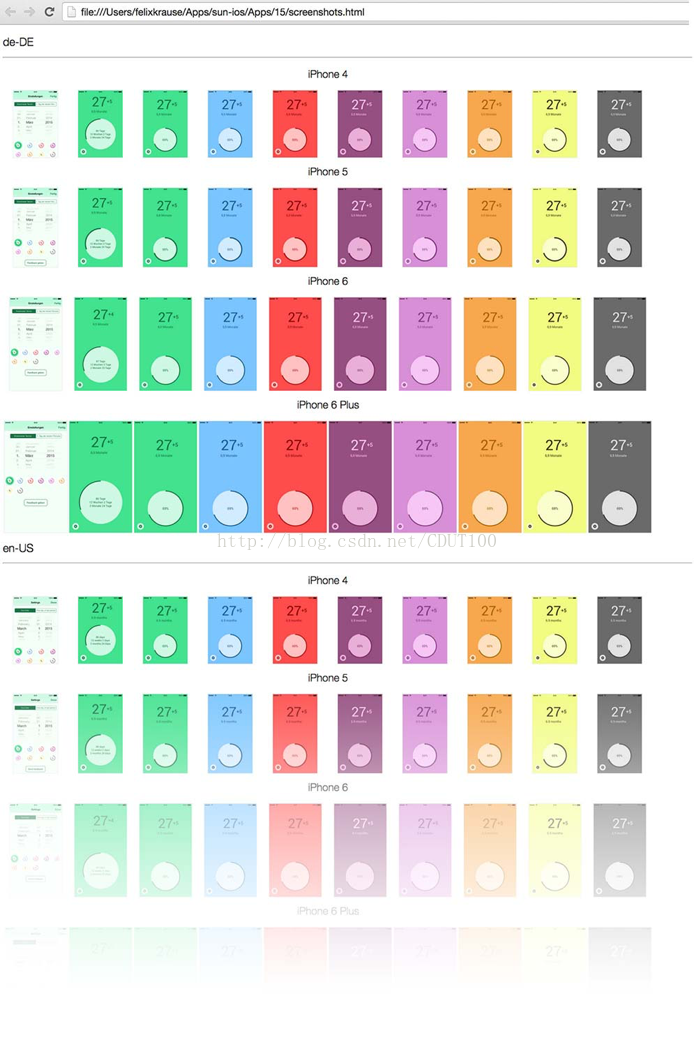
生成的所有截图可以通过网页展示出来。
3) 、抓取截图完成后,漂亮的HTML页面显示如下所示:
2.2使用UI Tests设置截图内容
snapshot使用UI Tests功能来抓取App上的图片。在开始使用UITests时,可以使用UI Test录制,只需按下Xcode底部的红色按钮。这是,xcode将会记录下你的操作代码。实际操作步骤如下:
1) 在xcode工程中创建一个新的UI测试目标。
2) 在工程目录下运行:fastlane snapshot init。
3) 将生成的./SnapshotHelper.swift文件添加到UI测试文件目录下。
4) 添加桥接头文件到我们的测试类中(只适用于OC代码)。
5) 在UI测试类中,按下录制按钮开始录制我们的交互操作。
6) 在UI测试类需要截图的地方添加代码:
Swift:snapshot(“01LoginScreen”);
OC:[Snapshotsnapshot:@”01LoginScreen” waitForLoadingIndicatore:YES];
7) 在setup()函数中添加如下代码:
swift:letapp = XCUIApplication()
setupSnapshot(app)
app.lanuch()
oc:XCUIAppication*app = [[XCUIApplication alloc] init];
[Snapshot setupSnapshot:app];
[app launch];
8) 在运行setup()函数过程中,将生成一个名为Snapfile的文件,这个文件在运行fastlane snapshot命令的时候将会被加载,内容如下所示:
# A list of devices you want totake the screenshots from
# devices([
# "iPhone 6",
# "iPhone 6 Plus",
# "iPhone 5",
# "iPhone 4s",
# "iPad Retina",
# "iPad Pro"
# ])
languages([
"en-US",
"de-DE"
])
… …
注:如果没有生成Snapfile文件,使用命令行$ fastlane snapshot init生成。
9) 如果已经安装fastlane,我们可以很容易的通过snapshot截图。
fastlane snapshot
2.3上传截图到App Store
使用fastlanesnapshot生成截图后,我们就开始上传图片到iTunes Connect。安装fastlane并且在工程根目录下运行snapshot init命令,我们会在工程根目录下看到fastlane/screenshots和fastlane/metadata目录。我们截取的图片就保存在fastlane/screenshots中。
上传截图很简单,只需要运行:
fastlane deliver
2.4使用Fastfile文件实现自动化
如果我们将上面的分步操作组合在一起执行,那么在开发团队中的任何人都可以上传新的截图,而通过对Fastfile文件的配置帮助我们实现了这一点,配置如下:
lane :screenshots do
snapshot
deliver
end
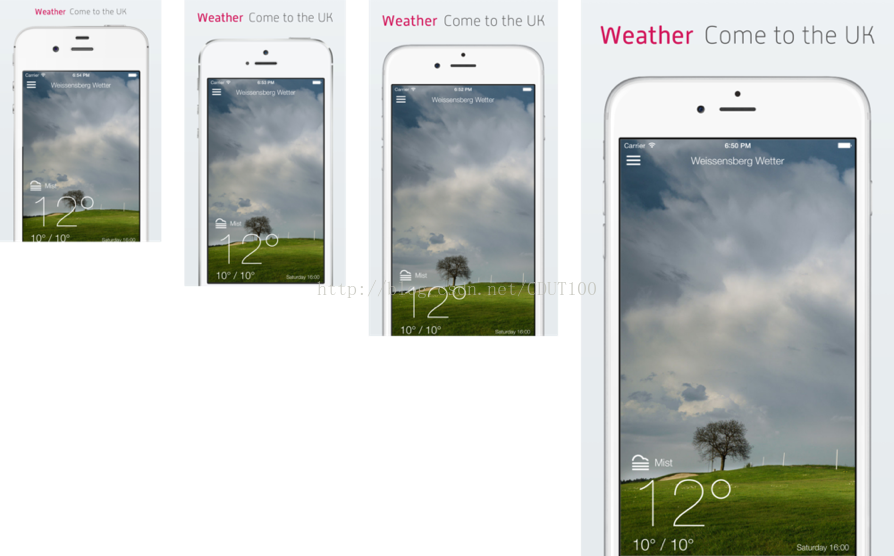
2.5为我们的截图加上物理设备边框
frameit将帮助我们为App截图构建漂亮的设备边框,只需要运行命令:
fastlane frameit
在此不在详述具体过程,效果如下(相当漂亮):
三、Adhoc打包及公测部署
3.1构建App
fastlane通过gym来构建app,需要在fastfile中添加:
lane :beta do
gym(scheme: “MyApp”)
end
然后运行:fastlanebeta,我们在当前目录下将会看到[ProductName].ipa文件。
3.2上传app到TestFlight
在编译打包完成后,我们就可以上传测试版本到测试服务器上了,这时修改3.1中的配置为:
lane :beta do
match(type: “appstore”)
gym(scheme:”MyApp”)
testflight
slack(message: “成功上传测试版到testflight”)
end
3.3上传app到firim
打开Fastfile文件,添加如下内容:
lane :upload_firim dosigh(adhoc: true)#申请adhoc证书
increment_build_number_in_plist(target: [target_name])
increment_version_number_in_plist(
target: [target_name],
version_number: '7.1.3'
)
gym(#gym用于编译ipa
output_directory: './firim',
export_options: {
method: "ad-hoc", #默认,可以不指定
thinning: "<none>"
}
)
firim(firim_api_token: [firim_api_token])#上传ipa到fir.im服务器
end输入命令:fastlaneupload_firim一键上传。
四、AppStore打包及公测部署
4.1构建App
fastlane通过gym来构建app,需要在fastfile中添加:
lane :appstore do
gym(scheme: “MyApp”)
end
然后运行:fastlaneappstore,我们在当前目录下将会看到[ProductName].ipa文件。
4.2上传app到iTunes Connect
在编译打包完成后,我们就可以上传测试版本到测试服务器上了,这时修改4.1中的配置为:
lane :appstore dosigh increment_build_number_in_plist(target: [target_name]) increment_version_number_in_plist( target: [target_name], version_number: '7.1.3' ) gym(# 指定输出目录 output_directory: './build', ) deliver(force: true) # 上传所有信息到App Storeend输入命令:fastlaneappstore一键上传。