为了方便在tkinter的界面上显示完整的图片、原比例的图片,找了不少帖子,找到了个有用的例子,在最后封装成了函数(方便使用)
显示本地上的图片并且随着窗口而改变大小的代码(非动态的)
代码参考了→https://blog.csdn.net/yangdashi888/article/details/73321919
下面的换一下图片路径就能看到效果了
import io from PIL import Image, ImageTk import tkinter as tk def resize(w, h, w_box, h_box, pil_image): ''' resize a pil_image object so it will fit into a box of size w_box times h_box, but retain aspect ratio 对一个pil_image对象进行缩放,让它在一个矩形框内,还能保持比例 ''' f1 = 1.0*w_box/w # 1.0 forces float division in Python2 f2 = 1.0*h_box/h factor = min([f1, f2]) #print(f1, f2, factor) # test # use best down-sizing filter width = int(w*factor) height = int(h*factor) return pil_image.resize((width, height), Image.ANTIALIAS) root = tk.Tk() # size of image display box you want #期望图像显示的大小 w_box = 800 h_box = 800 # open as a PIL image object #以一个PIL图像对象打开 pil_image = Image.open(r'C:\Users\23216\Desktop\1.jpg') # get the size of the image #获取图像的原始大小 w, h = pil_image.size # resize the image so it retains its aspect ration # but fits into the specified display box #缩放图像让它保持比例,同时限制在一个矩形框范围内 pil_image_resized = resize(w, h, w_box, h_box, pil_image) # convert PIL image object to Tkinter PhotoImage object # 把PIL图像对象转变为Tkinter的PhotoImage对象 tk_image = ImageTk.PhotoImage(pil_image_resized) # put the image on a widget the size of the specified display box # Label: 这个小工具,就是个显示框,小窗口,把图像大小显示到指定的显示框 label = tk.Label(root, image=tk_image, width=w_box, height=h_box) #padx,pady是图像与窗口边缘的距离 label.pack(padx=5, pady=5) root.mainloop()
封装的函数
ps:等号分割线内是使用过程
import io from PIL import Image, ImageTk import tkinter as tk #对一个pil_image对象进行缩放,让它在一个矩形框内,还能保持比例 def resize( w_box, h_box, pil_image): #参数是:要适应的窗口宽、高、Image.open后的图片 w, h = pil_image.size #获取图像的原始大小 f1 = 1.0*w_box/w f2 = 1.0*h_box/h factor = min([f1, f2]) width = int(w*factor) height = int(h*factor) return pil_image.resize((width, height), Image.ANTIALIAS) root = tk.Tk() #创建窗口,必须在ImageTk.PhotoImage()之前! #resize函数使用过程: #================================================================== w_box = 700 #期望图像显示的大小(窗口大小) h_box = 100 pil_image = Image.open(r'C:\Users\23216\Desktop\1.jpg') #以一个PIL图像对象打开 【调整待转图片格式】 pil_image_resized = resize( w_box, h_box, pil_image) #缩放图像让它保持比例,同时限制在一个矩形框范围内 【调用函数,返回整改后的图片】 tk_image = ImageTk.PhotoImage(pil_image_resized) # 把PIL图像对象转变为Tkinter的PhotoImage对象 【转换格式,方便在窗口展示】 #==================================================================== # Label: 这个小工具,就是个显示框,小窗口,把图像大小显示到指定的显示框 label = tk.Label(root, image=tk_image, width=w_box, height=h_box) #padx,pady是图像与窗口边缘的距离 label.pack(padx=5, pady=5) root.mainloop()
效果:
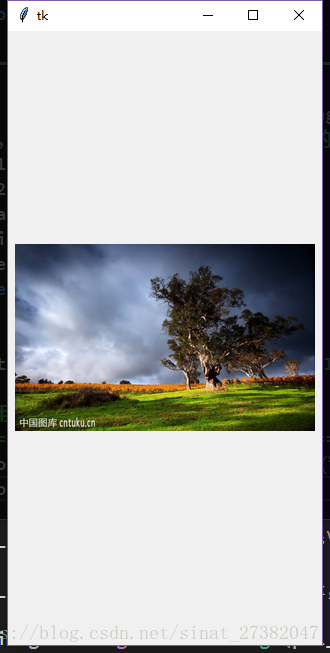
300*600窗口
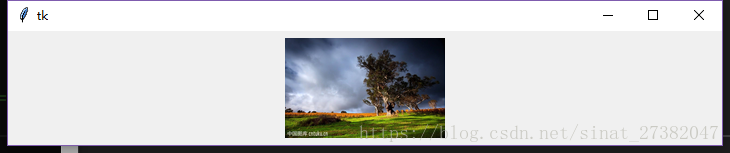
700*100窗口: