JavaScript中如何阻止事件冒泡
应用场景:有些时候,我们不希望发生父元素的事件,只发生子元素的事件,这时候就需要阻止事件冒泡
案例演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件冒泡</title>
<style type="text/css">
div {
border:1px solid red;
width:300px;
}
p {
border:1px solid blue;
width:150px;
margin:30px auto;
}
input {
margin:30px auto;
}
</style>
<script type="text/javascript">
function f1(){
alert("div");
}
function f2(){
alert("p");
}
function f3(){
alert("button");
}
//取消事件冒泡
//cancelBubble在IE下有效
//stopPropagation在Firefox下有效
//如果e有值,并且e有stopPropagation这个属性,则调用e.stopPropagation()
//否则执行window.event.cancelBubble=true
if(e.stopPropagation) {
e.stopPropagation();
} else {
e.cancelBubble = true;
}
//阻止事件冒泡函数
function stopBubble(e)
{
if (e && e.stopPropagation){
e.stopPropagation();alert(1);
}else{
window.event.cancelBubble=true;alert(2);
}
}
</script>
</head>
<body>
<div onclick="f1();">
<p onclick="stopBubble(event);">
<input type="button" value="点我" onclick="f3();">
</p>
</div>
</body>
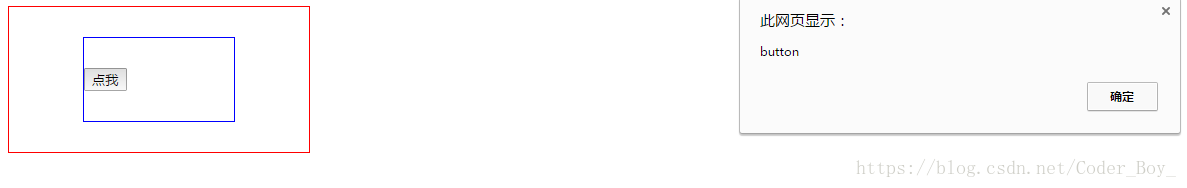
</html>最终页面显示效果:点击按钮 由于P元素调用函数阻止了事件冒泡,导致DIV没有触发执行。
A>
B >