jQuery操作DOM
案例演示
需要引用 jquery-1.11.1.js
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery操作DOM</title>
<style type="text/css">
.big {
font-size:30px;
}
.important {
color:red;
}
</style>
<script type="text/javascript" src="../js/jquery-1.11.1.js"></script>
<script type="text/javascript">
window.onload = function() {
//1.读写节点
//html() === innerHTML
console.log($("p:first").html());
$("p:first").html("jQuery可以<u>读写</u>节点");
//text() === innerText
console.log($("p:eq(1)").text());
$("p:eq(1)").text("jQuery可以<u>增删</u>节点");
//val() === value
console.log($(":button:first").val());
$(":button:first").val("AAA");
//attr() === getAttribute()+setAttribute()
console.log($("img:first").attr("src"));
$("img:first").attr("src","../images/02.jpg");
//2.增删节点
//创建节点
var $li1 =$("<li>保定</li>");
var $li2 =$("<li>青岛</li>");
//增加节点
$("ul").prepend($li1);
$("#sh").after($li2);
//删除节点
$("li:gt(4)").remove();
//清空节点内容
//empty() === html("");
$("#sh").empty();
//3.样式操作
$("#p2").addClass("big").addClass("important");
//$("#p2").removeClass("big").removeClass("important");
$("#p2").removeClass();
console.log($("#p2").hasClass("big"));
console.log($("#p2").hasClass("important"));
$("#p3").css("color","blue");
console.log($("#p3").css("color"));
}
function qiehuan() {
//切换p2important样式
//toggleClass = hasClass+addClass/removeClass
$("#p2").toggleClass("important");
}
</script>
</head>
<body>
<p>jQuery可以<b>读写</b>节点</p>
<p>jQuery可以<b>增删</b>节点</p>
<p>
<input type="button" value="按钮1">
</p>
<p>
<img alt="" src="../images/01.jpg">
</p>
<ul>
<li>北京</li>
<li id="sh">上海</li>
<li>广州</li>
<li>深圳</li>
<li>天津</li>
</ul>
<p id="p1" class="big important">aaa</p>
<p id="p2" >bbb</p>
<p id="p3">ccc</p>
<p>
<input type="button" value="切换"
onclick="qiehuan();">
</p>
</body>
</html>
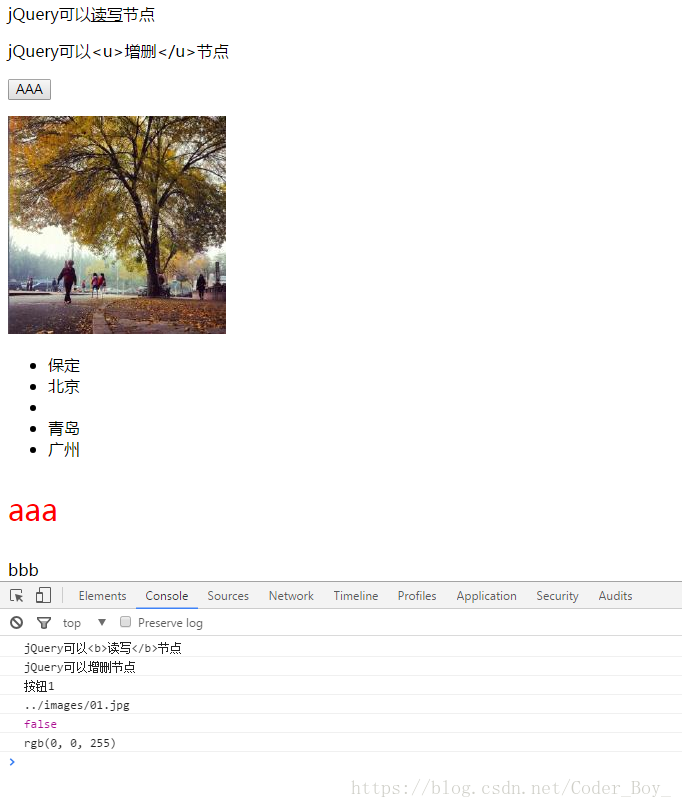
最终页面显示效果:控制台输出信息